 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Remove The Play button & White Screen that sho...
- Re: Remove The Play button & White Screen that sho...
Remove The Play button & White Screen that shows on mobile Adobe Captivate 2017
Copy link to clipboard
Copied
I would like to Remove The Play button & White Screen that shows on mobile devices with Adobe Captivate 2017. In desktop it's ok, because works autoplay, but on mobile not.
Copy link to clipboard
Copied
Like Jeremy I am also wondering if this solution will indeed override what Chrome is planning to repeat in October and what is the case in all mobile browsers? If that is not the case (which I fear), it is only a very temporary solution. Since quite a while I did uncheck AutoPlay already manually myself, would largely appreciate to have an easier workflow to make the static start screen more pleasing to the users.
Copy link to clipboard
Copied
Add cp.movie.play() to the cpInit function.
Copy link to clipboard
Copied
Hi There,
This relates to the original post and the link to Poster Image - AutoPlay - Captivate blog
If anyone can help at all I'd be extremely grateful. I'm trying to do the same and am having 2 problems:
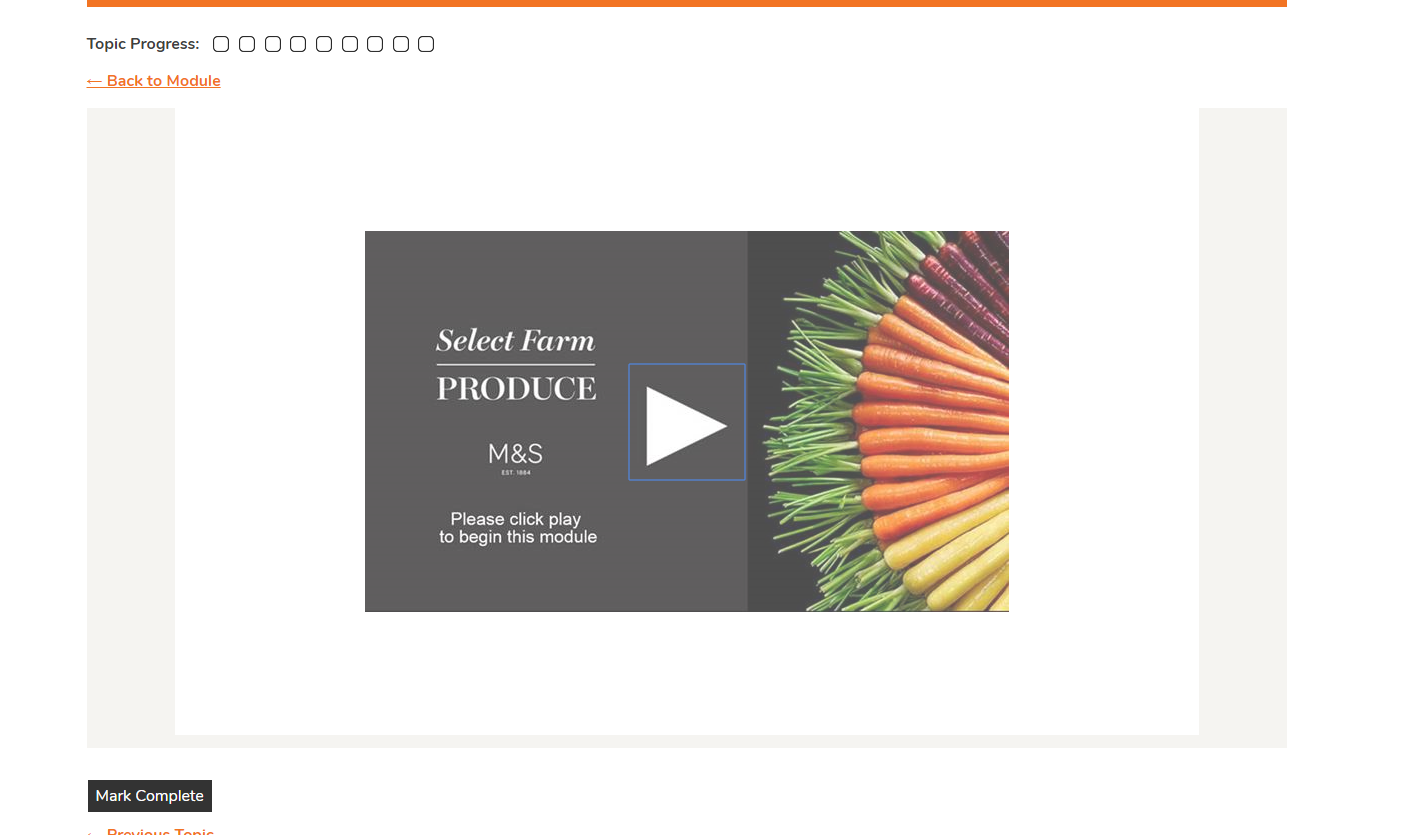
1. I can't resize the poster image to fit the whole player screen. As you can see from my screenshot it is a lot smaller. Are there specific dimensions I should use do you know? The one I have created is basically a cropped screenshot of a slide I have created in Captivate.
2. I have followed the instructions (to the absolute letter!) on how to switch the default play icon to a transparent icon (then add the poster image on top). I cannot get rid of the nasty blue outline (please see screenshot) however hard I try. Can anyone please help to identify what I am doing wrong? I've been trying to fix this all day!
I can live with the 70% opacity issue for now. That's not as pressing as the terrible blue box!
Many thanks, Heather

Copy link to clipboard
Copied
To remove the blue boxes from the whole course, once the course is published, go to Assets > CSS > CPLibrary.css
Insert this at the start of the file and then save.
*:focus {
outline: 0;
}
Copy link to clipboard
Copied
Oh brilliant, thank you - that has worked!!! I wish I had posted this question 5 hours ago. Thank you so much. I have no programming skills AT ALL.
Can anyone help me with the resizing please?
Thanks!
Heather
Copy link to clipboard
Copied
You could replace the Play_icon.png (\assets\htmlimages) with an image the same dimensions as your course.
Then in the same CPLibrary.css file as before, search for this chunk of text:
.autoPlayButton,
.autoPlayButton:hover {
background: url('../htmlimages/Play_icon.png') no-repeat;
width: 116px;
height: 116px;
float: left;
position: absolute;
left: 50px
}
Adjust the width and height to match your image dimensions.
To get the image to start top left, try this (changing left without !important doesn't work):
.autoPlayButton,
.autoPlayButton:hover {
background: url('../htmlimages/Play_icon.png') no-repeat;
width: 1024px;
height: 768px;
float: left;
position: absolute;
left: 0px !important;
top: 0px !important;
}
Copy link to clipboard
Copied
Thanks again! It might take me a while to digest (and do) this as I'm hopeless with code. ![]() Thank you for replying and I'll give it a go.
Thank you for replying and I'll give it a go.
Copy link to clipboard
Copied
Hi.
I spend time trying to control the initial play button, but I can not get a centered image and a hot area also centered. I have tried replacing the "play_icon" and also adding in Captivate a poster image and in no case you can focus the image and "hot area" for the play.
Thank you.
Copy link to clipboard
Copied
If you had posted this as comment on the blog itself, I would have gotten a notification. That is not the case with this thread, just discovered it by accident.
The blue rectangle is only blue in Chrome as desktop browser, it disappears or has another look in other browsers and on mobile devices. This is a bug, logged it since quite a while. It is very cumbersome having to edit the library file on each publishing, but that is indeed the only way to get rid of the rectangle. I did check 'Hide selection rectangle for slide items in HTML' which worked in previous versions.
For the poster image I resize it to the same resolution as the project itself, then increase width and height with 2 px. I am using Photoshop or Snagit, depending on which app I used to create the poster image.
Copy link to clipboard
Copied
Ah sorry Lilybiri, I didn't realise. I wasn't sure where to post my question and didn't start a new thread in case this was also the wrong thing to do (even thought the original post goes off topic a bit at one point).
Yes, I've since realised that the blessed blue rectangle is not a blue rectangle in IE. I have 23 modules to sort out so I guess I'll have to do this for each one (yes, very cumbersome!).
Thanks also regarding the resizing. I have photoshop so can work with this too.
Thanks again both for replying so quickly. My reserved Britishness feels a bit bad asking for help (and not giving anything back)......but I think you've basically sorted me out. Thanks.
Copy link to clipboard
Copied
Forums can be very confusing. I am daily answering questions on the original Adobe forums, which used to be synchronized with this portal. They all fall in my Inbox. But in a discussion, or as comment on another blog, no notifications appear anywhere. I try to visit the portal daily, and follow up at least my blog posts on comments, but that is not as easy as getting everything mailed.
You are not far away, I am Belgian.... just over the small pond.
Copy link to clipboard
Copied
I must admit, I did just post my question and pray for the best! ![]()
I'm just glad it's been answered (thank you) as I work for myself so really rely on this type of help.
Have a good day. Love Belgium!
Copy link to clipboard
Copied
Hi All, recently upgraded CP and dealing with the play button on desktop browsers. Added a poster image and adjusted opacity - looks great on chrome and safari. However, on IE and Edge the poster image does not load. Any ideas?
Copy link to clipboard
Copied
Can you try this movie, works for me on Edge (I don't use IE anymore):
Copy link to clipboard
Copied
Thanks! Found an issue with file name I was using.
Copy link to clipboard
Copied
Hello again - answered my own question. IE & E didn't like the file name.
Copy link to clipboard
Copied
OK, since I still knew the DOS-past, I am always very careful with file names.
Copy link to clipboard
Copied
We too have the issue with the play button at start (came with the latest updates of Captivate 2017; older Captivate 2017 versions were fine). Our customers really really want this button to be removed. Who can help? does anyone know a hack? This additional click at the beginning of each module is not acceptable (whether with button or with poster screen, both not accepted) and will be a showkiller for many projects. Looking forward for ideas. Thanks.
Copy link to clipboard
Copied
To start with the learner should be warned not to use mobile devices nor desktop browsers that do not allow AutoPlay.... Is that acceptable? What if more browsers decide to disallow AutoPlay?
Copy link to clipboard
Copied
Be careful, turning focus off negatively affects web accessibility guidelines, particularly "2.4.7 Focus Visible: Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. (Level AA)".
That blue square may be a bit ugly, but it has a purpose.
Copy link to clipboard
Copied
Thanks for the warning!
Copy link to clipboard
Copied
Hi Lilybiri ... do you have mor infos about 2disallowing autoplay by browsers"? what is it all about? What will happen if browser does not allow autoplay? Which browser does not allow it?
Currently all browsers playback our content that was created with captivate versions that did not have the "play" button at start. And all content works well.
So could you be more specific about autoplay, please - or where do we get further information and solutions? (to us, and to all of our customers the play button is/will not be acceptable).
Many thanks in advance.
Alex
Copy link to clipboard
Copied
I am not a browser expert at all, but as we say in Flanders 'I feel the rain shower announcement in the air'. At this moment the most recent version of desktop Chrome and lot of mobile browsers prevent AutoPlay. It may not show yet for older published CP-courses, but I do see quite a lot of complaints in the forum that the audio in the first slide will not play (had that experience myself in one of the rare tutorials where I didn't disable AutoPlay).
When will it rain? I have a feeling that in the (near) future more browsers will disable AutoPlay, so I just create all courses now with AutoPlay disabled, where I tweak everything to make the experience as pleasant as possible for the learner. Have a look at my most recent post in this portal (about Audio and Pausing Timeline): it shows how such a revamped first slide looks. I don't like to insert a link, because that means comment has to be approved, which can take time since the team is very busy at this moment.
If your clients do not want the Play button, they will have to stick with older browser versions and older Captivate vesions.
I went to the other forum, where I can safely insert a link (without need for approval):
Copy link to clipboard
Copied
Thanks for your ultra quick answer. To me it is hard to understand to put the blame on the browsers, while captivate has no acceptable option to offer. We can live with no autdio on the first screen; but taking so much effort to create a first screen (which in the end has not much functionality) is just another annoying part a) in production, and b) for the users. I do understand that the way browsers are/will be designed has impact on an authoring tool like Captivate, but the current solution will not be acceptable be our customers at all. So, may I ask again: Do you know - or does anyone know - how to override the play button so that no extra click is needed? What will be Adobe's srategy on this situation (of which certainly many users/priducers are unhappy)?
Copy link to clipboard
Copied
I am just a user, sorry. Only way is to roll back to a previous version of Captivate, that may be a solution for a couple of months, but you'll have the bugs back that were fixed.
When Flash Player was a standard, this type of problems never occurred, now it is the HTML jungle in the browser world. I don't blame Captivate for that, I blame other people who did kill Flash Player before there is a standardised worthwhile alternative. Just my personal opinion, I am not paid by Adobe at all.... Captivate team took out the AutoPlay by default for all HTML output (was already the case for responsive projects) to avoid complaints like what happened already with Chrome desktop. I may agree that the decision should better have been left with the developers, but when I see the IT-level of most visitors of the Captivate forum, I can understand their decision. Since several versions Captivate's focus is on newbies, not on expert users.