Shadow and reflection help
Copy link to clipboard
Copied
I have been using the shadow/reflection feature in my training. When I preview it inside captivate, the drop shadow is only at the bottom left. which is what I want. however, when i publish it, it appears throughout the entire shape. What am I missing? I dont want it all the way around the image.
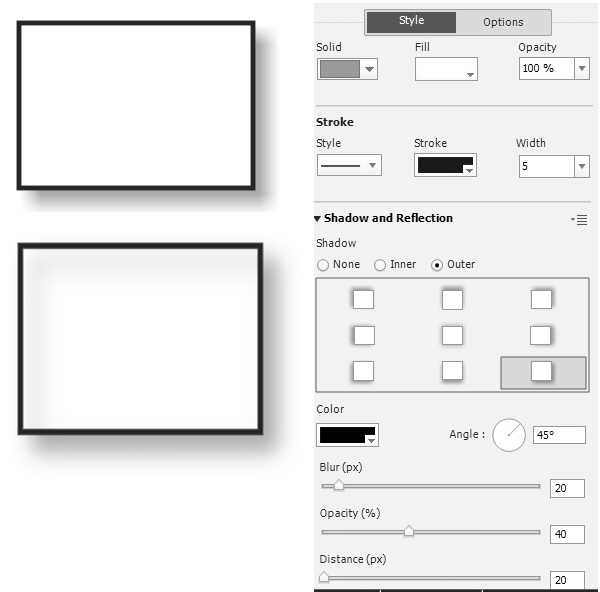
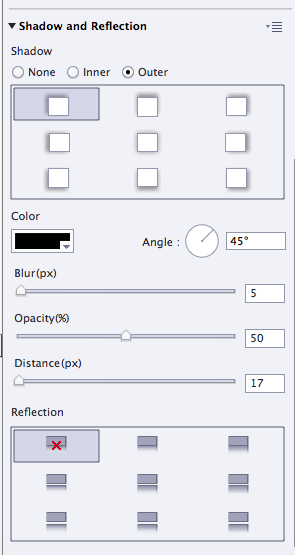
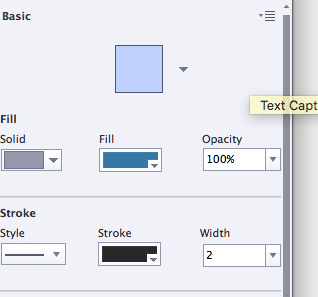
Here are my settings.

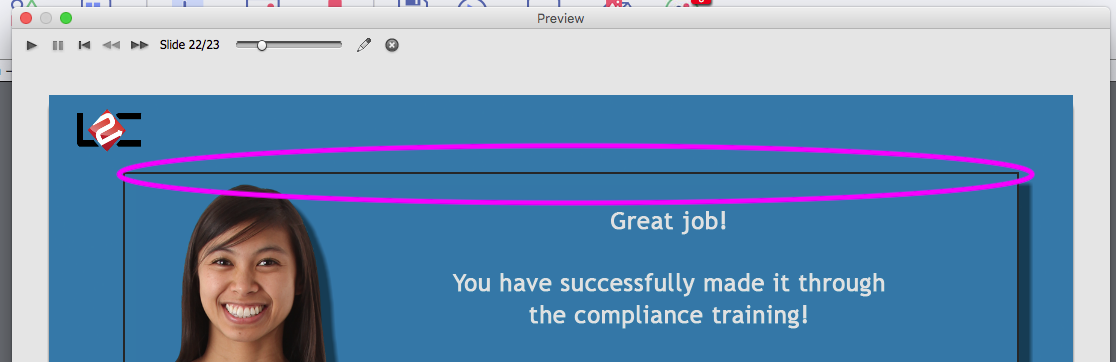
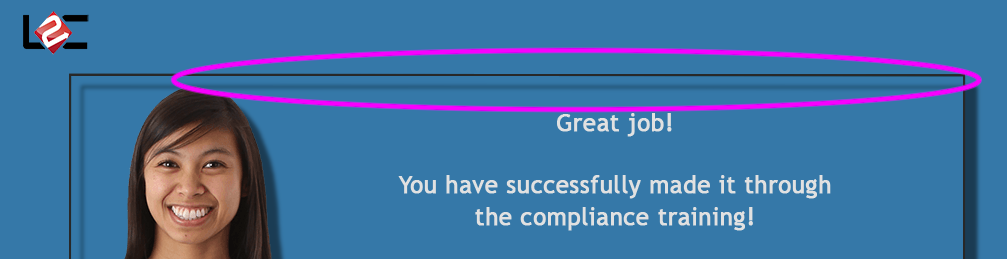
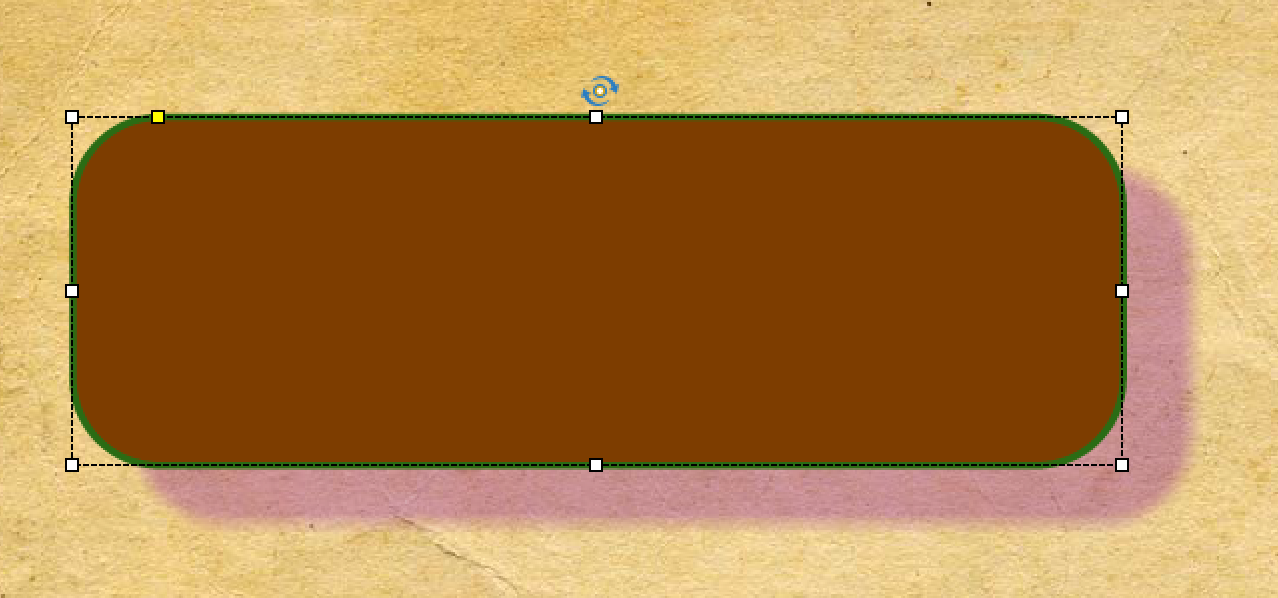
Here is my "preview": Area inside the pink circle is the concern.

Here is my published:

Copy link to clipboard
Copied
Is the rectangle a filled shape or just an outline? It looks like it's the latter and that would explain why the drop shadow appears as it does. You need to have a filled object to get the effect that you're after.
Copy link to clipboard
Copied
They are filled in with color and at 100%

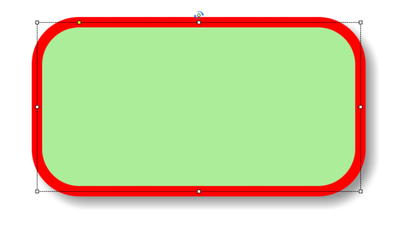
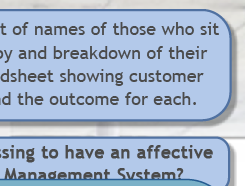
In preview mode:

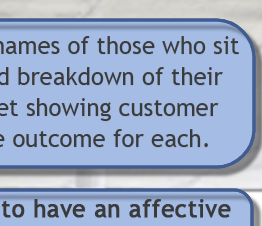
In published version:

Copy link to clipboard
Copied
That's odd. HTML5 or SWF?
The colors in the object properties don't match the colors of the objects. Did you have one selected when you screen captured it?
Copy link to clipboard
Copied
HTML5
And now that you mention it - the colors are off. Nothing was selected when i screenshot it. Im going to check it again now..
Copy link to clipboard
Copied
I know it's more effort, but you could always create a filled shape and set outline to 0, duplicate it, set the fill to 0% and add the outline. Then you could apply the drop shadow to the filled shape. Not ideal, but it solves the issue. It is bizarre.
Copy link to clipboard
Copied
I just did a test: Created a Smartshape rounded rectangle, previewed HTML5 in browser, and got the same results as you. I did not publish and run it from a web server. Definitely not the behavior I would expect.
Maybe someone else has encountered, and found a solution to this.
Copy link to clipboard
Copied
So weird- I checked it again and you're right - the colors are different between captivate preview and the browser... I am surprised by that
Copy link to clipboard
Copied
Thats what I was thinking... because it would drive me nuts not having the shadow... I tried taking it away, adding it back etc.. Its the stroke. If i dont have a stroke in there, its fine...
Copy link to clipboard
Copied
Yep, I noticed that about the stroke.
Copy link to clipboard
Copied
I had the same problem....no solution.
Copy link to clipboard
Copied
Good news: it is 'partially' solved in the most recent version of CP2017. I say partially, because you'll still have the issue when the Fill is semi-transparent. However with a fill with Alph=100% the shadow is perfect, even when the shape has a stroke: the stroke is no llonger duplicated in the shadow which was the case before/ This fixed bug is not mentioned in the text: Captivate (2017 release) Update 1 released - eLearning
As a 'proof', look at this strange combination of colors (to emphasize teh fix):
Fully opaque shape with a 4p wie stroke: stroke is not visible in shadow

Same shape semi-transparent fill: stroke appears in shadow and is visible like in previous versions:

Copy link to clipboard
Copied
It's not mentioned as a fix because it wasn't fixed. It still shows through when 100% opacity is selected. I would suggest that the colours you have chosen are dark enough to obscure the drop shadow stroke from bleeding through. I have the update and it's behaving exactly as it did in the past.
My workaround for this problem would be to get rid of the object stroke and select an object fill that is slightly different in colour so there is no need for the object stroke to isolate it from the background. Here is an example running in HTML5.

Copy link to clipboard
Copied
Sorry, but the change is that the shadow has NO stroke as expected when the opactity of the fill is 100%
Copy link to clipboard
Copied
Maybe with some colour combinations, but I have the update and the shadow still shows a stroke through the object even with 100% opacity.
Copy link to clipboard
Copied
Her screen shots are only of the shape while editing. It's the PUBLISHED output that has the error in it. This is a thread that is FOUR YEARS OLD and still Adobe hasn't fixed it.
Copy link to clipboard
Copied
I am using Captivate 2019 and this is still not fixed in 2022.
A shape with a stroke will show the "shadow stroke" through the fill of an opaque smart shape.
Copy link to clipboard
Copied
Opaque shapes will not show stroke shadow, at least not for me. Even partially transparent shapes do not have that anymore. Which exact version of Captivate are you using, because CP2019 covers a lot of releases. Check under Help, About Captivate.
Copy link to clipboard
Copied
Release # is 11.5.1.499
In this image the top left is how it appears in Captivate and the bottom left is how is appears when published. Shape is opaque white with a 5 black stroke. You can readily see the stroke's shadow through the fill.
Copy link to clipboard
Copied
I have both 11.5.5.553 and 11.8 (on different systems), you are not fully updated. Here is an image of a similar shape with a 100% solid fill in 11.5.5.553
Copy link to clipboard
Copied
My objects look correct in the Captivate app, too. They do not publish correctly, however. This has been a bug going back several versions.
Copy link to clipboard
Copied
Can you send a screen shot of the PUBLISHED shape and not what it looks like while editing?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more