SVG has unexpected effect
Copy link to clipboard
Copied
Captivate 9 with all updates.
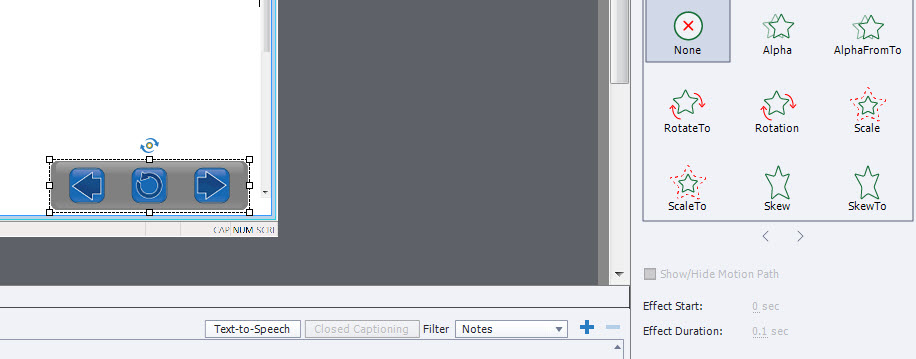
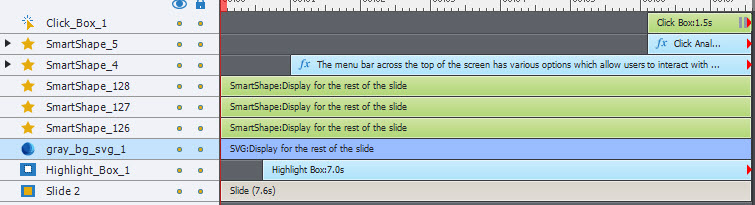
Strange finding here. I have a custom nav bar I made. Three buttons with a gray background which is an SVG. The gray background is the object causing a problem. The background does a quick, what appears to be, fade in on each slide. There is no fade on this object. There is no effect turned or applied on this object. However, the gray bg svg object does display an inactive "Effect Duration" for .1 seconds. This is the only thing I can think of that is causing the problem. Since it is inactive, I cannot change it to '0'.
Any advice?


Copy link to clipboard
Copied
Check under the Timing panel, is there a 'Fade In and Out' option applied to this object, perhaps?
Copy link to clipboard
Copied
No. First think I checked. Only happens when i publish to html5. SWF is fine.
Copy link to clipboard
Copied
SVG has to be 'evaluated' (don't think that is the correct term, but hope you understand). I did see weird effects like that. What happens if you postpone the entry a little bit?
Is there any reason why it has to be SVG, I don't think there is a lot of difference in file size with a grey rectangular shape. Personally I would never use a SVG for such an item.
Copy link to clipboard
Copied
Hi, I'm having issues as well with SVGs. Whether I'm in preview mode or published the course into the LMS, the SVG files in that project either disappear (and appears again) or switch places with each other. For example, is one SVG is a tree and another a ball, the ball suddenly appears where the tree should have been. And they are not on the same slide. Super weird!
Do you (or anyone else) know why SVG acts like this?
Copy link to clipboard
Copied
If I remember it correctly, it was an issue with Captivate 9 but now it's fixed in Cp2107. You may download a trial to test it.
Copy link to clipboard
Copied
I have version 2017, license. What can be the issue?
Copy link to clipboard
Copied
Sorry, i just tried it and it SVG still blinks on next slide in Cp2017. Earlier I was using the SVG for rest of the project and it was not showing this behavior. I would suggest not to use SVG till it's fixed. You may report this to Adobe.
www.adobe.com/products/wishform.html
Copy link to clipboard
Copied
This has been a problem for me also. Some times on a slide with a SVG a different SVG shows up. Some times the SVG does not show up at all. I just upgraded to 2019 and it is a little better but not perfect. There is definitely a bug in captivate when woirking with SVGs
Copy link to clipboard
Copied
To be honest, I would stay away from SVGs in Captivate. Our team has attempted to use SVG with v9 and v10 (2017) with varying degrees of success and failure, unfortunately mostly failure. We found that if more than one SVG is used per slide, SVG display becomes erratic and unpredictable with similar issues described by richards68233534. I submitted a bug report a year ago. This article suggests saving SVGs with CSS properties set to 'Presentation Attributes', but it didn't fix the problem for us. After battling with the bug for a long time we have given up and have reverted to using PNGs, which is disappointing as we use SVGs heavily for other aspects of our design work. Perhaps if any of the Captivate product team are reading these posts, I could ask that they prioritise some bug fixing in Captivate for the next point release rather than attempting to add another 'big feature'. ![]()
Copy link to clipboard
Copied
I totally agree with this. I attended a captivate course and was strongly encouraged to use SVGs. Its a nightmare!!
Copy link to clipboard
Copied
I have had good success with svg when converting technical type drawing content from Illustrator for training technical engineers and services staff in automotive and recreational product industries.. For typical pixel based artwork like buttons I would use native png in my captivate work.
Copy link to clipboard
Copied
As of 2021 (and version 11.5.553) this problem still persists. I tried using an (SVG) icon, use as button, change up the over and down states. But when I Preview -> In HTML5 Browser, the SVG blinks completely out of existance before showing the correct state (over = 50% opacity, down = dark red)
Copy link to clipboard
Copied
Flickering between states is very annoying with SVGs, please log (again) a bug report as I have done since multiple versions. It doesn't look to be a complicated SVG, mostly they suffer less.
Here is a direct link to the bug report:
Adobe Captivate: 1 (allegiancetech.com)
Copy link to clipboard
Copied
I believe that is the nature of the beast since it has to be drawn with code, they are not cached images. Same thing used to happen when the internet was slower with most buttons that has a different image for a state. Used to create one image with all of the states and move the image under a div with the overflow hidden to get around this, the same as sprite sheets for icons.
If you are not using a scalable project just use png's.
