- Home
- Captivate
- Discussions
- Re: SVG Text elements in Captivate 2019
- Re: SVG Text elements in Captivate 2019
SVG Text elements in Captivate 2019
Copy link to clipboard
Copied
Hi, for slides with lots of text elements using the Captivate Text Caption elemet, my Captivate 2019/OSX was getting quite bogged down. Some slide may have a dozen or more separate text elements. I need to keep the text elements as text so they can be translated to another language later on down the line for other customers. I was going to use Adobe Illustrator to create all the unique text items, import the SVG files into the Captivate library, then place them on the slide. Then later on, another Captivate person would open that Captivate file, click on the desired text piece, check Edit with Adobe Illustrator, and Edit SVG to edit it to read whatever they wanted. There are a few ways to get an SVG file from an Illustrator file. There is Save As, Export for Screens, Export As, and Save for Web (Legacy), and all have some user selectable settings in addition to the default that pops up. Is there a guide out there so I can make an informend choice as to how to make my SVG files?
Copy link to clipboard
Copied
Personally I always use the Assets export functionality, often to save both as SVG and PNG. Of course I am talking about Illustrator files from which I select parts to save as individual images. It isi n reality similar to Export for Screens.
I don't understand why you use Illustrator, especially for translation but that is off topic.
Copy link to clipboard
Copied
Some slides need to have 12 or more individual text elements placed on them. If I make all that text for my slide using Captivate Text Caption elements, that many Captivate text elements brings Captivate to its knees. Making the text in Illustrator, and bringing it in as SVG files was a way to make my life easier rather than waiting for extended periods of time watching the beachball spin while Captivate processes. Sometimes it's anywhere from 10 minutes to a half an hour. Our systems guy has verified our Macs have adequate processing power, so it's a Captivate/OSX issue.
Being able to keep all these separate editable text is necxessary for later translation. How else could I do this?
Copy link to clipboard
Copied
OK, seems to be a Mac problem, I am a Windows user.
I never use captions, always shapes as text containers, and never had a similar experience. On the contrary, if you have a lot of SVGs on a slide, which need to be evaluated On Enter for the slide, it can take time. Moreover a simple Replay slide is not possible when you use SVGs, you need to re-enter the slide to have them re-evaluuated.
Translation is much easier when dome with the Word or XML workflow. Having to do this with Illustratot is rather a cumbersome workaround. How did you set up the Illustrator project? Have the text elements on different layers, artboards or combined?
Beware: I love to use SVGs, but know their limitations. In my workshop about Advanced/Shared action on AEW21 I will use a file with lot of SVGs, images and image used as buttons (which allows more than other button types). I even explained in a blog how to convert Characters from the Illustrated category to SVGs :
http://blog.lilybiri.com/characters-in-svg-format
Copy link to clipboard
Copied
I'll try the shape with text inside it and see how it goes. Thanks for the tip. I have done that with some slides, so I'm familiar with doing that. But if it is a smoother and cleaner way for Captivate to operate, super! Captivate was natively PC when Adobe bought them, and the Mac version has always been less-than.
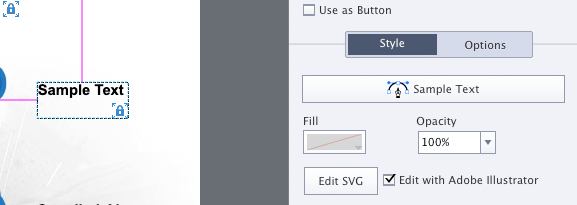
The SVG text elements are edited easily. The person doing translations has to have Illustrator though. They click on the element they wish to edit and that brings up what you see in the screen capture. Check 'Edit with Adobe Illustrator', and when they click on 'Edit SVG', Illustrator launches with that file in the Illustrator window all ready to work on. It's edited it to whatever, and when they hit 'Save' in Illustrator, it saves the edited SVG file right in the Captivate window, you actually see it change right before your eyes. Captivate and Illustrator become linked so to speak.
Copy link to clipboard
Copied
I just took a look at my template, I was already using smart shapes as a text container for all these separate text elements. Sorry for the mixup. But it seemed that having a dozen text elemets on my slide as SVG files made Captivate operste faster compared to having a dozen Captivate shapes with text.
Copy link to clipboard
Copied
This must be a typical Mac problem,. I am using roundtripping with Illustrator all the time, that is not the problem. If you wrote that you use SVG because you do need to use system fonts, not Adobe/Websafe fonts I would understand the workflow. It just seems strange to use it for translation purposes.
Did you check what I explained about the evaluation of the SVGs on Enter? Try with Preview HTML in Browser to see what I mean, especially since you have many SVGs on one slide. It is possible to use multiple text formats styling within one shape as text container, was it really necessary to use that many text containers?
As long as you can achieve what you want, that is OK. Ignore my ideas.
Do you need more tips about saving to SVG in Illustrator? Do you use the most recent version of AI? You didn't specify how the AI file has been set up, to make it as easy as possible for the person translating. That could be a good tip for other users.
Copy link to clipboard
Copied
The problem is when using Captivate to make my text. That is what is grinding down my productivity. I am testing with using SVG files for all the text instead. So far, it seems like Captivate runs better. My question is how best to make that SVG file. When I have the text created in Illustrator, there are some options on how to make an SVG file. There is Save As, Export for Screens, Export As, and Save for Web (Legacy), and all have some user selectable settings in addition to their own defaults that come up with each.
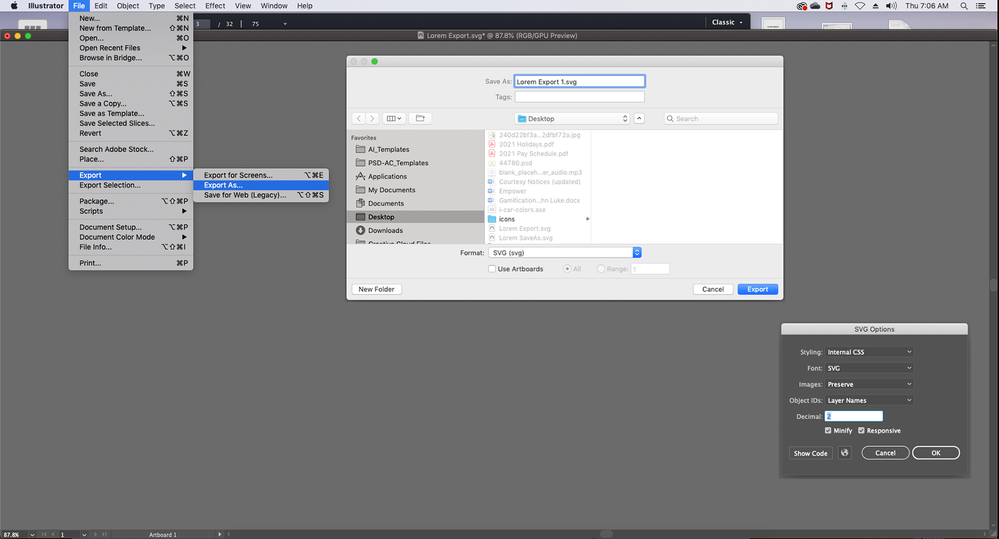
I tested doing Export As, and used the defaults as seen in the screen shot. It seems to work. I only wanted to know if I was doing it right, as I don't know what the defaults are doing, or what the other choices for SVG files are for.
Copy link to clipboard
Copied
The setup for the SVGs used to be important in older versions of Illustrator, but you can use the workflow you prefer as shown in the screenshot. Apparently you do not have an Illustrator file where all the text is on artboards and/or layers, but you are using the roundtripping CP-AI for each text element individually.
I use the Assets panel in AI to choose multiple assets to be exported in one workflow to SVG (and eventually to other formats), but if my suspicion is correct (see above) about individual editing of each text element, that is not relevant. You can discuss what is the most efficient workflow, but just answering your question: your workflow is fine.
Copy link to clipboard
Copied
Thanks, I appreciate it. Also, the individual elements have to be individual files placed rather than one large one with text spaced about as I use the time line to make them appear at different time intervals.
Copy link to clipboard
Copied
OK, but I was talking about the AI file. You can have one Illustrator file from which you can export multiple SVGs in one workflow. Those assets can be used individually in Captivate, bit similar to import a Photoshop file where you have each layer being converted to a PNG image on import. Of course it needs a little bit more skills (limited) in Illustrator, just wanted to launch the idea.