- Home
- Captivate
- Discussions
- Re: Toggle function working differently on desktop...
- Re: Toggle function working differently on desktop...
Toggle function working differently on desktop and mobile
Copy link to clipboard
Copied
Hello.
I set up a custom interaction (multiple choice question) with 3 of 4 correct answers. The user must select the 3 correct answers and are directed to reset the activity/try again until they get it correct. Once correct answers are selected, a continue button appears and they can move on to the next slide. The buttons are set up as "toggles", meaning that they can select and deselect from the list if they change their minds about an answer.
The activity works as intended on a desktop (toggle, incorrect path to try again, and correct to continue); however, on mobile, it is NOT working. If you select the first and then the second box, the first box immediately disappears. Then it is a mishmash of working/not working once you continue to click buttons.
I have double-checked my advanced actions and they are set as I want, plus they work on a desktop. Does anyone have any thoughts as to what the issue is and how to fix it? (I've considered mobile settings, advanced actions, etc.) On a side note, I have noticed that in standard accordion interactions on mobile my "visited" state is disappearing when another button is clicked. Again, only happens on mobile.
Copy link to clipboard
Copied
Is the Visited state created as a Custom or the InBuilt state? There is an important difference in behavior! See:
http://blog.lilybiri.com/button-states-basics-and-tips
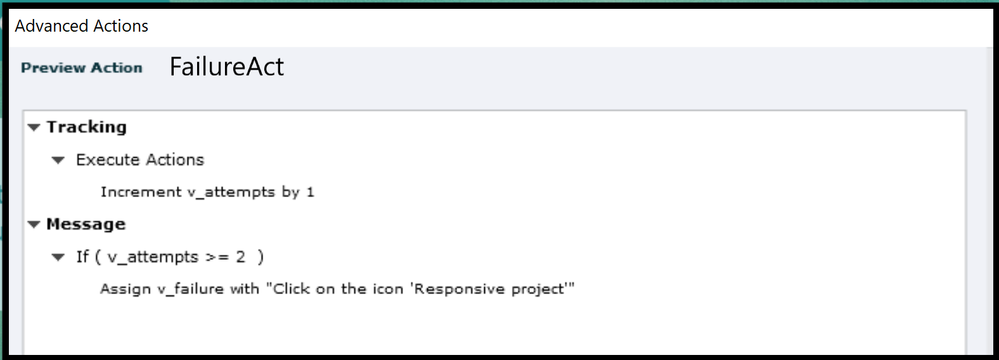
BTW, please use the Preview window in the Advanced Actions dialog box to avoid having to create two screenshots for one decision block. It is opened using the first button (arrow) in the top right control panel of the Advanced Actions dialog box. Here is an example of such a preview window:
Copy link to clipboard
Copied
Hi, Lilybiri. Thanks for your reply. I created the Visited state from In-Built but I deleted my rollover and down states. I don't know if that changes the "status" of my Visited state? Do you recommend that I change my actions from "Change state of" to "Go to the next state" when toggling? (That does seem like a more elegant way of building it.) And why would any of this change when viewing on a mobile device instead of a desktop?
Copy link to clipboard
Copied
The inbuilt Visited state in Captivate is not really meant to indicate to be manipulated by Advanced Actions. Using that inbuilt state could explain why you are getting unpredictable results from your actions and why it is working differently on a mobile device, which would normally be a touch screen, rather than a mouse-driven desktop computer.
Therefore the suggestion is to also delete your current Visited state and create your a custom MyVisited state and use that in your actions instead. (Make sure it's name is not just 'Visited' otherwise Captivate might think it's the inbuilt state and you're back to square one again.)
Copy link to clipboard
Copied
Thank you so much! I really appreciate the clarification. I will move away from using the Visited state as an advanced action, "just in case." 🙂
Copy link to clipboard
Copied
As you may have read in the blog post, it was not necessary to delete the Rollover and Down state, because they are the real InBuilt states. With 'real' I mean they can only appear based on an event. I slightly disagree with Rod about the Visited state. It is sort of hybrid, it is the only InBuilt states which can be manipulated by actions. Either this is a real bug in the UI, or it has its merits as I pointed out in that same blog.
However I agree that using that InBuilt state for a toggle button is not a good idea, since 'Visited' can also be triggered by an 'event' (button being clicked). Maybe mobile devices are more sensitive that way, have to confess that I didn't explore that in-depth when writing out the blog post.
For toggle buttons, based on any variable, I always use the same shared action which is in my SA Library. That includes a Custom extra state, not a Visited state. Have a look at:
Multiple Toggle buttons with ONE Shared Action - eLearning (adobe.com)
Copy link to clipboard
Copied
Thank you very much. I have always used In-Built visited in AA, but it's just as easy to create a custom interaction as an In-Built!