- Home
- Captivate
- Discussions
- White Flashes between slides on playback?
- White Flashes between slides on playback?
Copy link to clipboard
Copied
Need some desperate help for a Sunday Noon delivery. I am experiencing very brief white flashes between some of the screens in my exported project. How do I get rid of this!?
Here are the details.
- Captivate 9.
- Exported for most recent version of Flash, and HTML
- Playing back a project published locally (C drive).
- No transitions set for any slides in the project.
- No flashing seen between slides that are static slides
- Quick white flash seen on playback between slides that were both recorded in movie mode (captivate split up the movie mode recording into 6 second screens)
- All slides set to auto play the next slide.
- Preloader % is set to 100.
 1 Correct answer
1 Correct answer
Can you post publish settings? I cannot see your answer to Rod's question: are those 'video' slides FMR (old type, automatically created by Captivate when necessary) or Video Demo slides? From several users on this forum and from my experience, FMR-slides are not really working nicely for HTML output on devices. I avoid them when possible, and replace them by Video Demo slides when I cannot avoid them. It is more work, but result seems to be more consistently working on all devices.
Sent from my
...Copy link to clipboard
Copied
Do you have effects on objects on those slides?
Sent from my iPad
Copy link to clipboard
Copied
No effects on either slides
Copy link to clipboard
Copied
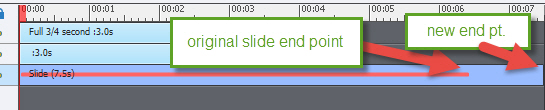
I believe that Captivate is putting the white flashes at the beginning of each movie slide somehow. I have extended the the timeline of the slides to 3/4 of a second beyond the recorded movie to see if that would make it go away. No change, it still flashes between movie slides.

Copy link to clipboard
Copied
I copied the problematic slides out to a new blank project and tested them there. No flashing between slides. I then saved my original project, deleted the problem slides, and copied them back in from the blank project. The flashes showed up again. So it must be something with the original project. The backgrounds are all set to a very dark color, so there is no white background to the html page, or the captivate project.
Any ideas out there?
I am going to try moving the whole project to a new project file, and see what happens. This is annoying.
Copy link to clipboard
Copied
I believed I had solved the problem by copying slides to a new project file. However, the flashing white has returned. It must be a publish setting that I am not aware of. I tried adding settings one at a time and checking the results, and it seemed like it was going well. I must have gotten over-confident, as I changed a number of settings, and now the flashing has returned. I can see why so many, including myself, have moved away from this product. Have had much better success with Storyline 2. I am under deadline, and have wasted 4 more hours on a Saturday that I could have spent with my family, working on Captivate issues. I would have been done with my work before now.
Any suggestions anyone?
Copy link to clipboard
Copied
Is that slide from a screen capture session or a Video Demo? The red line through the middle usually means is a full motion video of some kind. Is that correct?
Copy link to clipboard
Copied
that is correct. There is a series of this type of screen. And in that series, the quick white flashes appear.
Copy link to clipboard
Copied
OK. When published, these segments get published as video clips due to the animation they contain. Lengthening the slide that they are on is of no benefit.
My guess would be that the flashes are caused by the short delay that happens as the video file is loaded.
Are you publishing to SWF or HTML5?
Copy link to clipboard
Copied
OK. When published, these segments get published as video clips due to the animation they contain. Lengthening the slide that they are on is of no benefit.
My guess would be that the flashes are caused by the short delay that happens as the video file is loaded.
Are you publishing to SWF or HTML5?
Copy link to clipboard
Copied
I am publishing for both actually. I believe I have narrowed down a relief to the issue. And it's counter intuitive.
The flashing went away when I went to copying slides to a new project file, and then reappeared after changing settings and colors so that the new project looked the same as the first - the issue re appeared. I agree that the ultimate problem has to do with file loading, with some sort of color or publishing setting making the loading problem more evident. My project theme is largely dark in color, so I set many of the skin colors to dark colors to match. After doing that, the flashing appeared in the published project. So, after trial and error, I set the HTML page backround to white. Published it, and the flashing disappeared. The project appears to run as one would expect now.
So I may have a solution, but testing on multiple devices is required before I can be sure it is resolved.
Also, I would like to hear from Captivate why this solution would work at all. It is counter intuitive and took quite a bit of trial and error come to this potential resolution.
My apologies for any grammar or other writing mistakes, I am attempting to respond using my phone.
Copy link to clipboard
Copied
Good to hear that you may have found a workaround.
Don't hold your breath waiting for someone from Adobe to chime in and personally explain to you why they chose to build their app a certain way. That's not what this User Forum is for. We're mostly just a bunch of folks like yourself that happen to use Captivate. Adobe mainly watches this forum to see any showstopper issues that might affect thousands of users. Right now the folks that build Captivate 9 are probably feverishly working on Captivate 10.
You may find that even if your solution works well in SWF content that you will still have some issues with HTML5 due to the different way that it works. I agree with you that you need to do a lot more testing on devices and browsers. It's a bit of a minefield out there.
Copy link to clipboard
Copied
Hi Rod,
I wanted to follow up on your post. The reason I lengthened the screen time was to allow for more time to load the next slide in the background. It was a hope that Captivate was loading the next slide in the background, so when the slides changed the next slide was already loaded. Just a wild hair, hoping it would work.
Copy link to clipboard
Copied
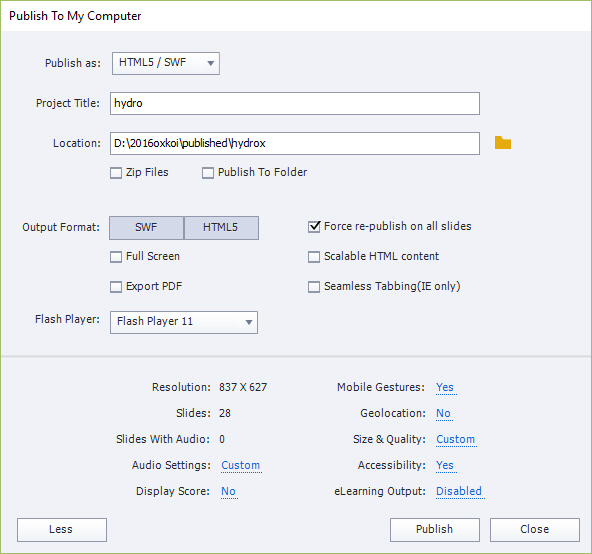
Can you post publish settings? I cannot see your answer to Rod's question: are those 'video' slides FMR (old type, automatically created by Captivate when necessary) or Video Demo slides? From several users on this forum and from my experience, FMR-slides are not really working nicely for HTML output on devices. I avoid them when possible, and replace them by Video Demo slides when I cannot avoid them. It is more work, but result seems to be more consistently working on all devices.
Sent from my iPad
Copy link to clipboard
Copied
Thank you Lilybiri,
They are FMR slides. I have worked with Video Demo slides before, but have not noticed a benefit that would help me here. I will give them a try and see if it makes a difference.
Thank you for the suggestion, and thanks to Rod as well.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Hi,
I know this is old, but I'm having the white flashes with Video Demo clips as well. I'm using Captivate 2019.
Anne
Copy link to clipboard
Copied
Totally different, depends a lot on their size. Here is an interactive video, created from a Video Demo:
Copy link to clipboard
Copied
Lilybiri,
Is there anything I can do about the flashing that you know of? These Video Demo clips are really short. The amount to just scrolling up or down the screen. I took your advice and went through and re-created one of my lessons using Software Simulation until there was movement; then quit that and went to Video Demo for the movement. After that, I switched back and so on and so on. It was a real pain in the neck! And for the effort it really doesn't look any better than it did with FMRs. You would think more people would be complaining about this!
Anne
Copy link to clipboard
Copied
Dod you se similar flashes in my Video, please?
Copy link to clipboard
Copied
Lilybiri,
No, I did not. Is there a trick or a tip you can share?
Anne
Copy link to clipboard
Copied
It was done with 11.0.1.266 in the usual way. I always create a Video Demo in mall chunks, clips. Especially for Interactive Video where you have to pause the narration tto make overlay slides possible, I find that the better approach. I published the Video Demo to MP4, with slightly better setup than the default one. I then used it in a cptx-project to add the overlay slides as I explained in this blog post;
4 Tips for Interactive Video - Captivate blog
After publishing I uploaded it tomy domain (JSON enabled, pointing tot he index.html file as you could see in the link. You did watch the fixed size version, I also puglished as rescalable HTML for users who want to watch on a mobile device. Here is that link:
http://www.lilybiri.com/published/PlayPause_Scal/index.html
This version may look a bit more blurry because of the rescaling.
The size of the published version is 12,5Mb. If your project is much bigger, that could be the cause of your problems.
Copy link to clipboard
Copied
Hi All,
For the people who exporting as Video output.
I too had the same issue of flickering for fraction of second in most of the areas of the video which i exported. I tried many ways to control it. then I tried to copy the elements or objects which I used in the previous slide and pasted the same in next slide.. After exporting check where and all the flicker/ flash appearing.. do the same copy paste of last objects from the previous slide and give some fade effects at the end (some time the fade won't work, in that case u can use some fade out effects from effects panel and giving the final size to 100, so that there won't be any size variation while disappearing.).
One more option is that you can do the animation in single slide from starting to end and fades at end then move to next slide.
Finally one thing, please try to export multiple times and check the output, the flicker might reduce rapidly.
Siva Rajendran
Copy link to clipboard
Copied
Hey folks - I wanted to write a note here and let everyone know this previous answer that is flagged as correct is not necessarily the answer. I ran into this flash-frame with video problem the last couple of weeks and spent a few hours with adobe support last night getting it worked out, and I have found an actual work around to fix these flash frames.
The cause is Captivate adding an extra millisecond of time on the video which is so short it does not show up in the timeline or anywhere else, you only see it when you preview/publish. Essentially, your timeline shows the video is covering the whole slide, but it's actually a millisecond short of the slide time. It most commonly seems to happen if you've used the 'update' feature to reload your video after making a change or updating compression, etc.
The work around is to go to each slide that has video and push the video out and back in on the timeline, so that it extends/shortens the length of the slide. If the slide duration does not stick to the end of your video you're going to get a flash frame. You can trim up the extra time after you slide your video back to the beginning of the frame, however sometimes the slide is just bugged and you can't trim the last little bit. I've found that the quickest way to resolve it is delete the trouble slide and create a new one or duplicate from a working slide, then place the correct video again, move it around on the timeline and make sure that the slide duration sticks with the end of the video.
One of many silly Captivate bugs but at least it looks like there's something you can do to get rid of it if it starts happening to you.
Copy link to clipboard
Copied
I think I did what you said, go to the video frames and pull the timeline out, the push it back to the end of the video. Is that right? I'm still getting flashes on all of them. Did you use Video Demo? Did you update to the newest version of Captivate 2019?
Anne
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now