- Home
- Captivate
- Discussions
- Re: How to create a lightbox within a state of an ...
- Re: How to create a lightbox within a state of an ...
Copy link to clipboard
Copied
Hi Everyone,
Here is my set up....
I have a slide with column of several buttons (using shapes) on the left and a blank rectangle on the right. When a user clicks a button, information appears in the blank rectangle. When a user clicks a different button, different information appears in the blank rectangle. I'm doing this using states (in order to save myslf from creating a different slide for each information block). So, when user clicks on button 1, state 1 of the blank rectangle displays. When a user clicks on button 2, state 2 of the blank rectangle displays.
So far so good.
Here's the dilemma...For some of these states/information blocks, I want to add a button or link or something that a user could click that would then display a lightbox with even more information.
So, user clicks button 1. State 1 of the blank rectangle displays text. In that text would be a link. The user would click on that link, display a lightbox, and then be able to close it. Is this even possible? How would I set that up?
Thanks,
Bernadette
 1 Correct answer
1 Correct answer
Here is the link:
Copy link to clipboard
Copied
A lightbox is different, not even as you describe, because you need a partially transparent shape under the relevant info and the close button. You cannot add interactive objects to states. I don't understand why you claim to need a different slide for each of the info assets? You also have grouping and show/hide possible. Have several older blogs - dating from before the multistate objects - which use a Show/Hide workflow.
Another idea is to add a hyperlink, which is also only possible for a Normal state in a multistate object:
http://blog.lilybiri.com/more-is-in-a-dot-dot-dot-hyperlink-close-button
To answer your question: you probably will need a shared or duplicate advanced actions for the buttons, in which you combine the Change State command with a show command for the close button. Do not forget to create an advanced action for the close button as well, which will not only switch to another state but hide/disable itself.
Copy link to clipboard
Copied
Hi Lilybiri,
I actually DO want to create a lightbox. In my original post, I was describing the set-up that I wanted to get to the lightbox. Let me try to explain with visuals. Then, explain how this was accomplished by someone before me. Lastly, how I hope to change/improve upon how my predecessor did it.
USER EXPERIENCE
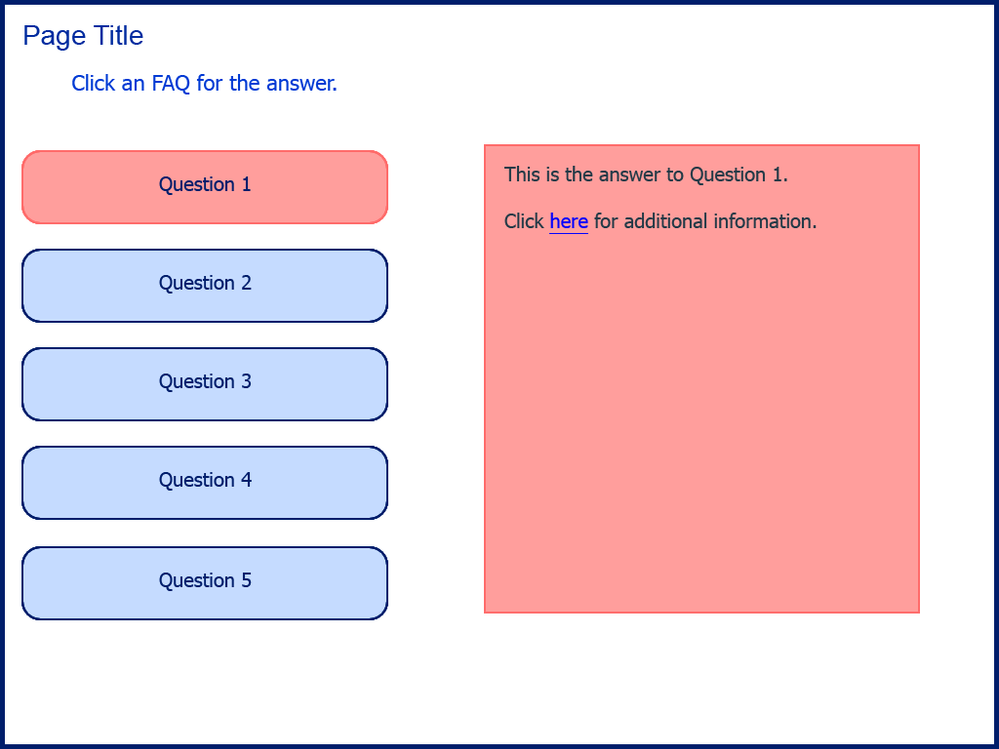
1. User sees this page when he/she lands on it. There are buttons on the left and a blank shape on the right that will display the answer to each question individually.

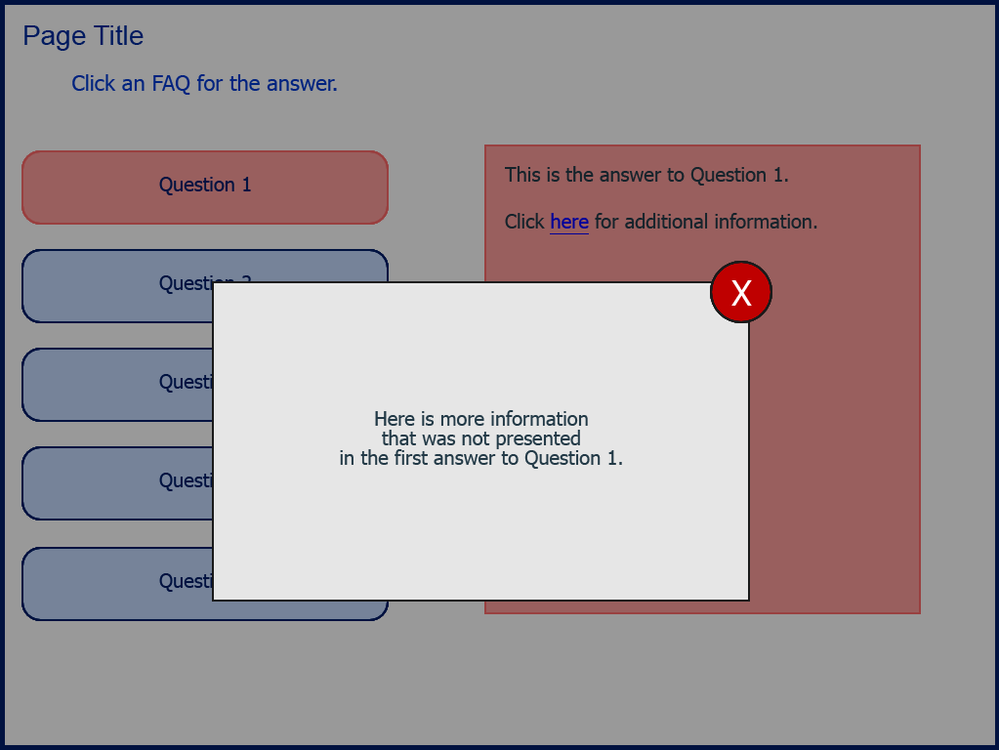
3. User clicks the “here” link and a lightbox is displayed. The lightbox is a group of three elements (partially transparent shape, a shape with additional information, and close button.) Clicking the close button will remove the lightbox and the user will see page as it appears in my second screenshot.
HOW THIS WAS ACCOMPLISHED
I was given the Captivate source file for this project, so I could see how the previous author accomplished this set up. This is where my comment about “needing a different slide for each of the info assets” came from. The previous author had each question jump to a new slide for each answer. So, when a user clicked on the Question 1 button, it took the user to a new slide that changed the color of the button and answer area and displayed the answer. This slide also had a group of hidden objects making up the lightbox that was triggered by the “here” hyperlink in the answer area. This was done for every question. So, if there were a total of 20 questions, there were 20 answers slides for each of those questions. I want to avoid using that approach.
MY APPROACH
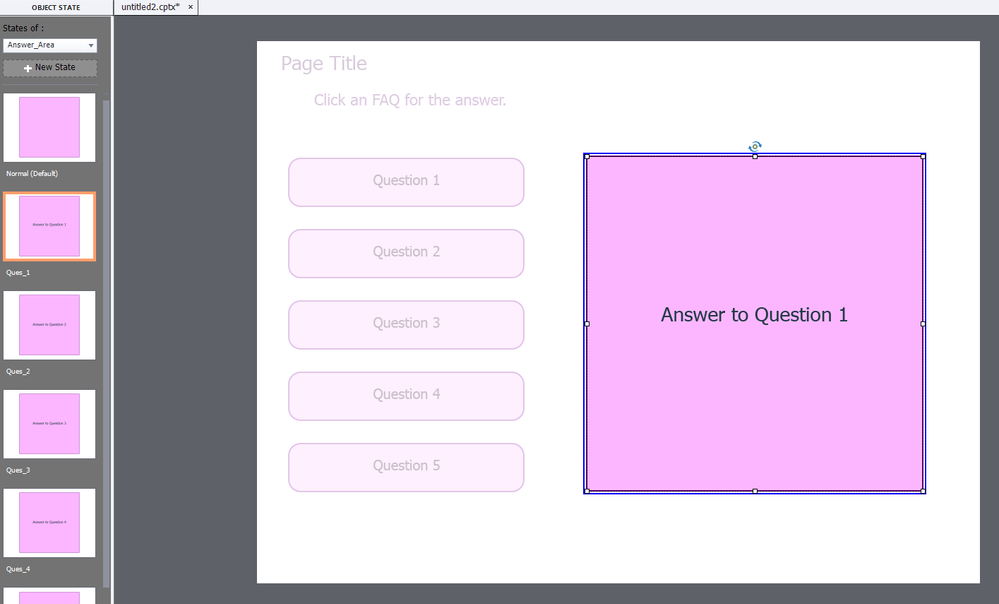
This was my idea…The normal state of the shape for the answer area would be blank. I would create custom states for that shape for each answer. So, when a user clicks on Question 1, it would change the state of the shape for the answer area to the state with that answer. When a user clicks Question 2, the state of the shape would change to the state holding that answer. And so on. See the following two screenshots.
This approach works great…if I didn’t then need a way to display the additional information that is shown in the lightbox. This is where I’m hitting a brick wall. Using this approach, I’m wondering if it is possible to use a lightbox to display the additional information. And, if I can’t, then what would be another approach that is better than the one the previous author used but still keep the user experience the same.
Thanks,
Bernadette 🙂
Copy link to clipboard
Copied
...
Hello Bernadette !
Did you try Lilybiri's solution ? It seems to be a way to help you ??...
Another approach would be to create 6 different slides of the first one.
You use one to display the questions. The others 5 would display the answers (in a simple smartshape).
Then you just have to play with the "go to" action to navigate where you want.
And as there is no more multistate shape it's easy to add a lightbox when and where you want...
Happy Captivating !...
😉
...
Copy link to clipboard
Copied
OK, now it is clear what you want: a Click/Reveal scenario (where I always use the same approach with a multistate object with an empty Normal state) followed eventually by a lightbox that has to appear when clicking a 'link' in the custom state. The last is t he problem... let me reflect on a possible scenario and I will be back if I find a solution, probably described in a blog (to avoid some situations I had in the past). Be sure: I always try to avoid multiple slides whenever possible. It may take some time, will explore several senarios.
Have a look at this published example, and tell me if this is what you want?
Copy link to clipboard
Copied
Hi Lilybiri,
Yes! What you show in this link - http://www.lilybiri.com/published/Lightbox/index.html - is what I need with a couple changes...
1. The client wanted a blank object to appear on the right where the answer would appear. Right now, you have it empty.
2. After the user clicks the button, reads the answer and lightbox, and then closes the lightbox, you show the question button changes to gray with a checkmark showing it's been read. I actually don't need/want that. The question should appear as it did before being clicked.
Otherwise, what you show is what I need. How did you do it?! 🙂
Copy link to clipboard
Copied
Busy writing out a blog, finishing today. You can easily edit to achieve what you want. You may revert to a multistate object for the answer popups (I used a group, will explain why) and have the normal state being a blank shape. Taking out the change of the state is even easier, replace that custom 'Done' state by a Normal state.
You can try to follow the blog, when it is published. Will post the link here (it will also be in the eLearning community). I used one user variable, one shared action, three advanced actions (pretty simple to create). All is on one slide.
Copy link to clipboard
Copied
WOW! Thank you so much! Will look forward to reading the blog.
Thanks again! 🙂
Copy link to clipboard
Copied
Here is the link:
Copy link to clipboard
Copied
Thank you so much Lilybiri!
I read through and did the exercise successfully. I would not have figured this one out on my own. Thanks for your time and wisdom. 🙂
Copy link to clipboard
Copied
You're welcome! The thread is still 'unresolved'. Can you please mark one (or more) answers as correct to close it? Maybe it can help other users as well...
Copy link to clipboard
Copied
Done 🙂
Copy link to clipboard
Copied
Thanks!
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more