- Home
- Color Management
- Discussions
- Re: Bought a wide gamut monitor and colors are all...
- Re: Bought a wide gamut monitor and colors are all...
Copy link to clipboard
Copied
I am a photographer, but honestly - color management isn't my strong suit. I don't print my stuff (yet) and I create mainly for the web, and therefore export everything in sRGB.
Tech info: Win7 (64-bit), GeForce 760 GTX, EIZO CS 2730 monitor.
I calibrated the monitor with the software that came with it (Color Navigator 6), and the hardware calibrator was i1 Display Pro. I tried calibrating and profiling with X-Rite's i1 Profiler and DisplayCal, but both gave inferior results (to my eye), and the EIZO support guys also said to ditch those and use CN6 instead. So that's what I did.
My current workflow:
I usually edit raw files and open them as ProPhoto RGB 16bits TIFF files, either via Lightroom
or Camera Raw in Photoshop.
I do this because I've learned that it's best to start with the widest possible color space before applying any edits, and then when you're done with your edits in that wide color space, compress everything to the output color space, which in my case is sRGB.
Just to check, here's the dialog from Edit > Assign Profile:
Btw images like this (above) are screenshots with the Windows Snipping tool, and the image is open in Photoshop on a white background.
I save it for web, convert it to sRGB and embed the profile:
So far, so good. All colors seem to stay the same.
That is, until you check the saved image, which gets oversaturated and color shifted:

Now, since the rendering of the image colors is dependent on your browser and browser settings (more on that later), if you don't see a shift in colors, download the image from here (https://i.imgur.com/lpZU2oP.jpg) and open it in MS Paint for example. It should look oversaturated as compared to the file open in Photoshop. What's going on?
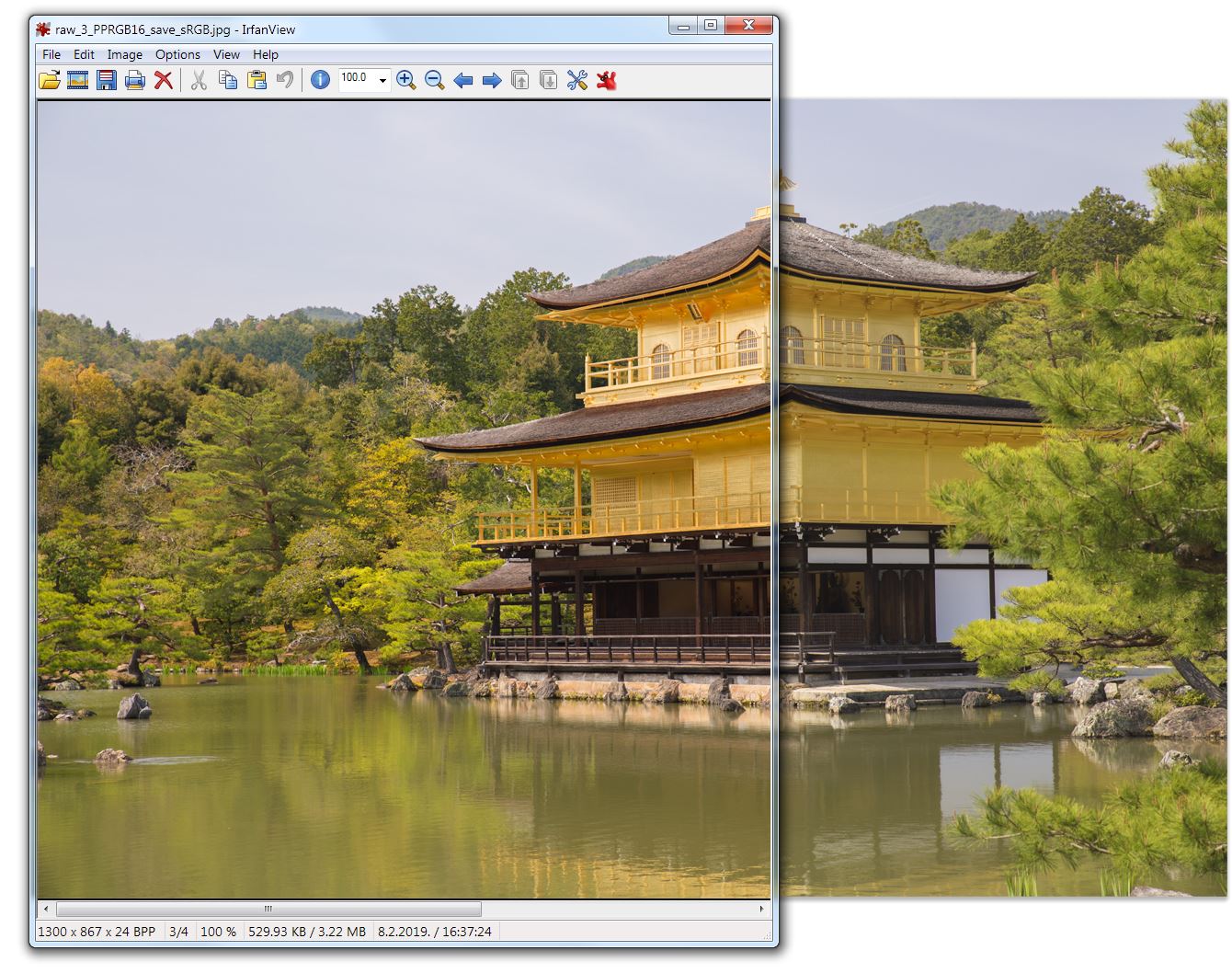
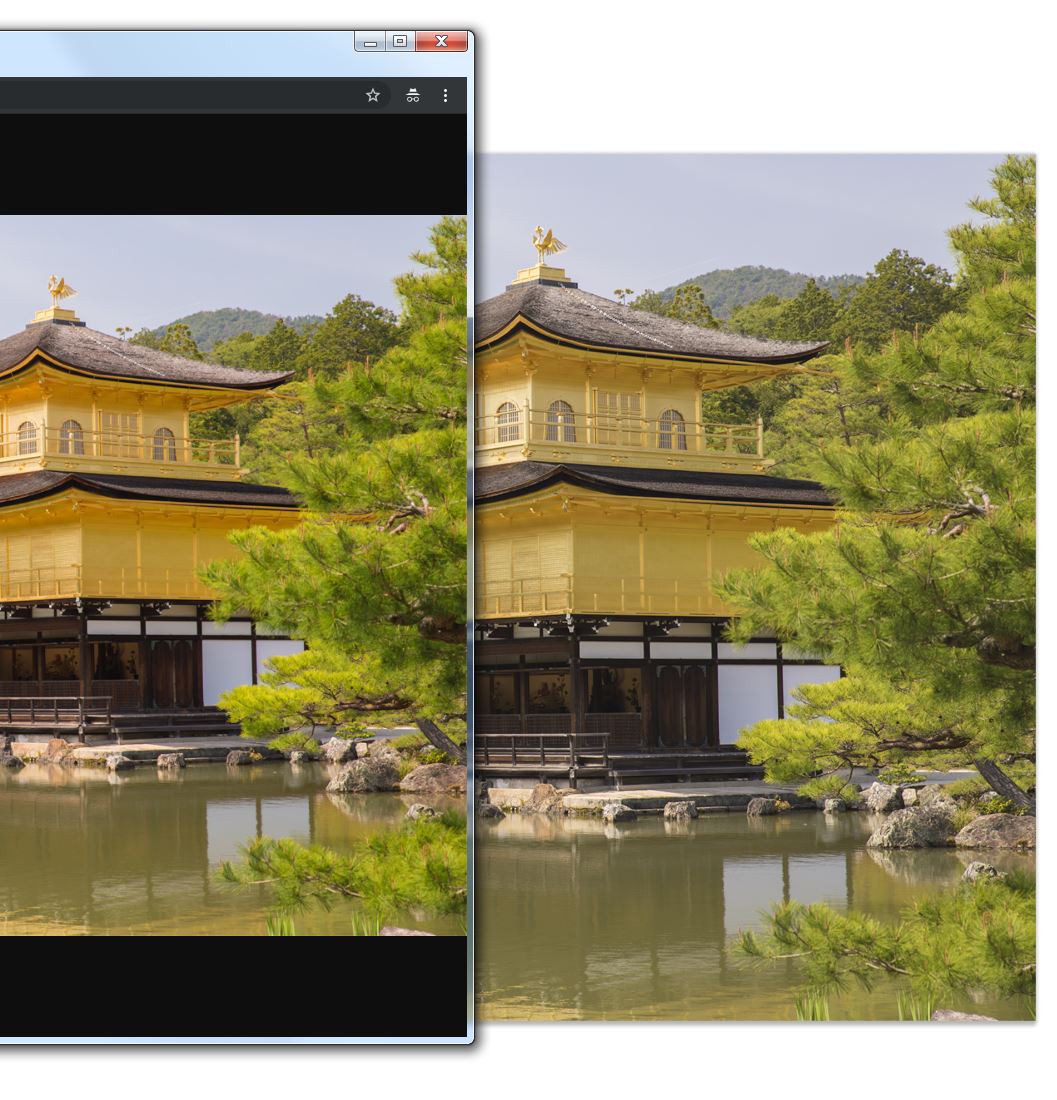
If I open the image in IrfanView (left) and overlay it on top of the image open in Photoshop (right), the same thing happens.

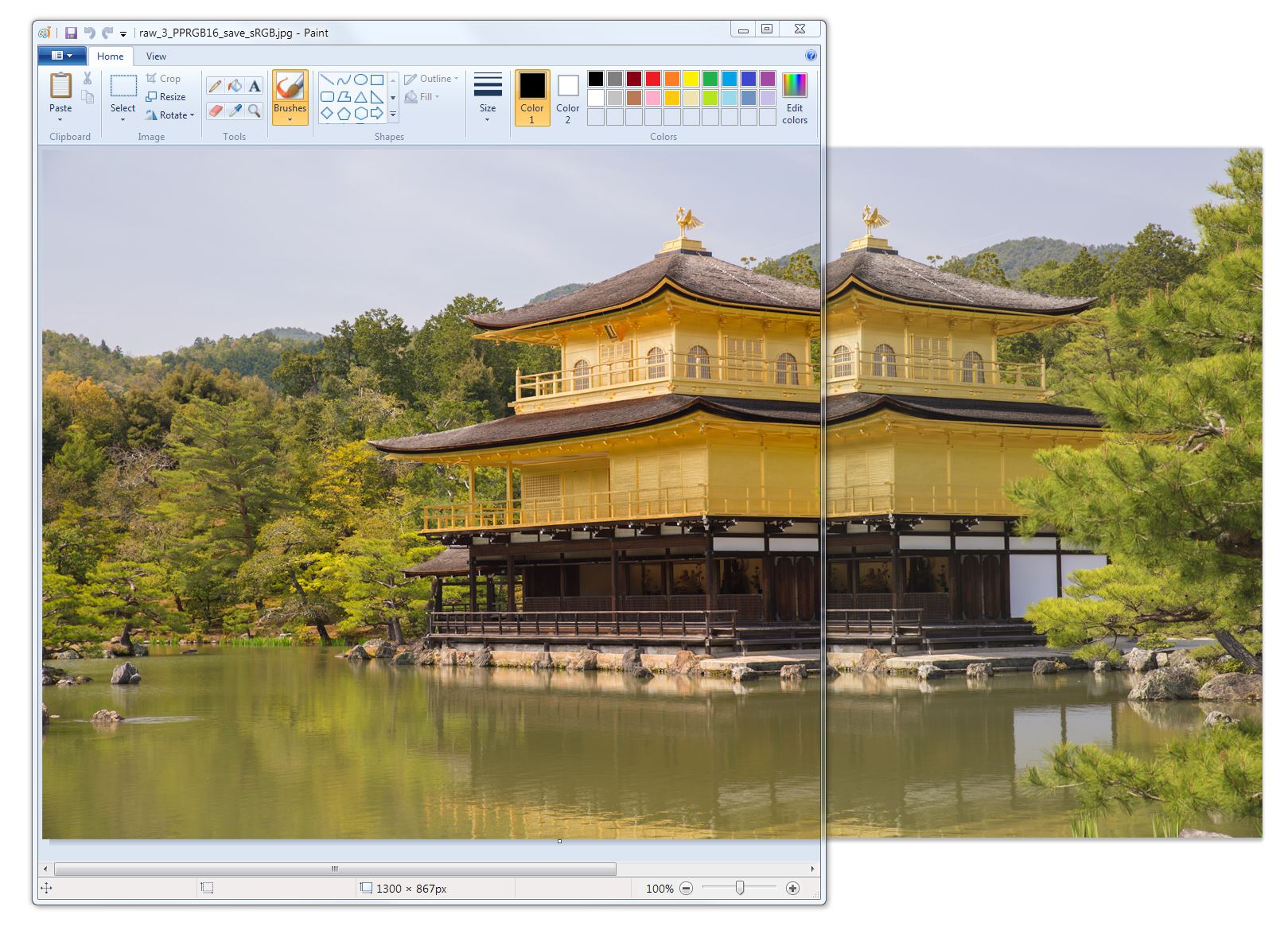
Let's try with MS Paint (left side):

Same thing.
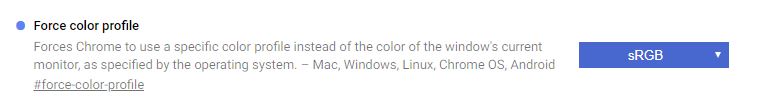
In Chrome? Well, it depends. If I go to chrome://flags and force the sRGB color profile (which I did because if I don't everything looks super washed out and unsaturated)

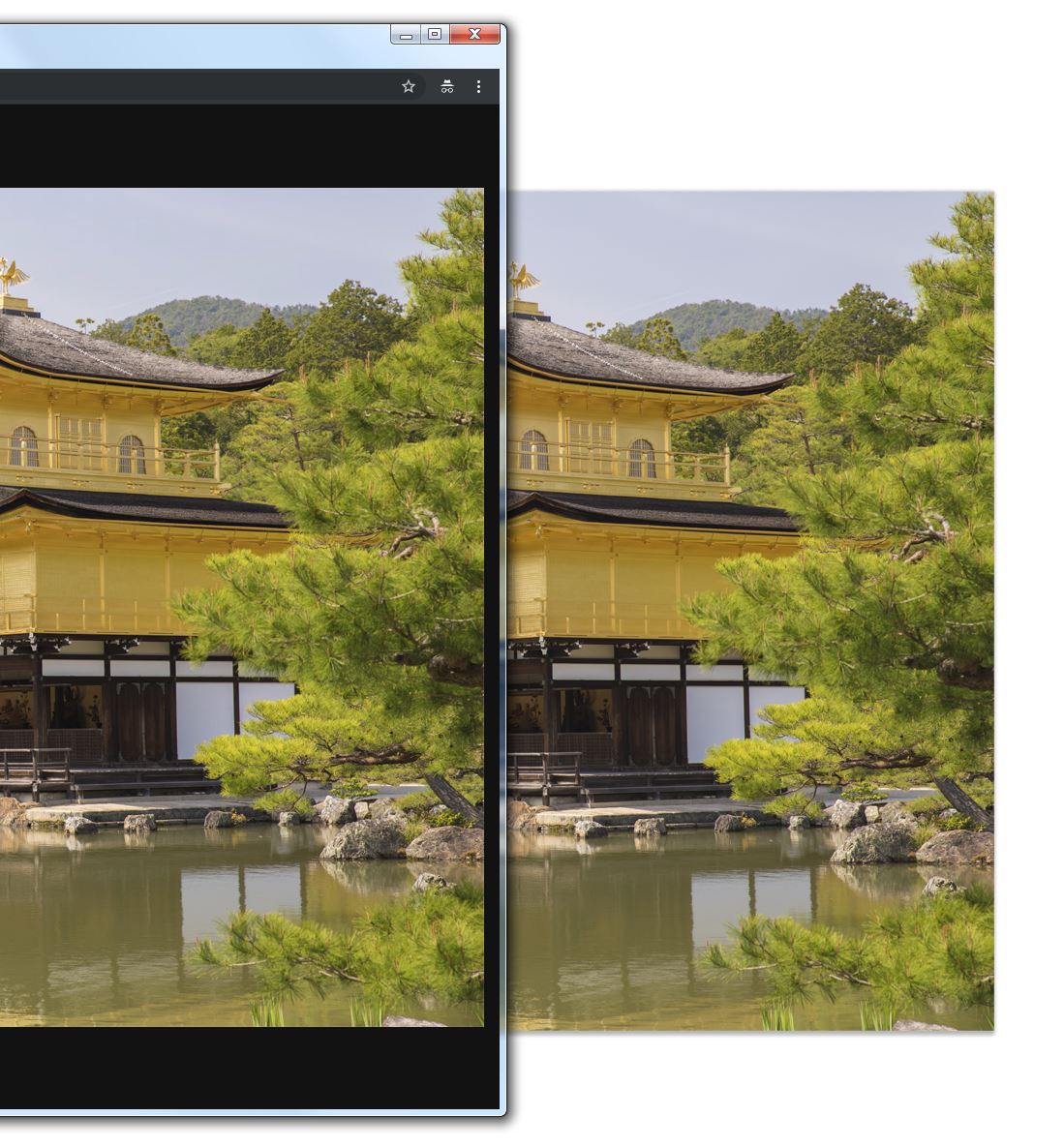
Then I get this (chrome on left, photoshop on right):

Again, oversaturated. But if I change the settings of the #force-color-profile to "Unmanaged" instead of sRGB, then I get this (chrome left, photoshop right):

Ok, now it looks like it did in Photoshop, but all the other colors in Chrome are muted as well.
So, my issue is with color managed vs unmanaged applications. I have no idea which output will be seen, because it depends on the application and application settings. I just want the colors to be consistent, at least for me, so I'm wondering how should I set up my workflow given that I mostly edit raw files which will be exported to sRGB and displayed on the web?
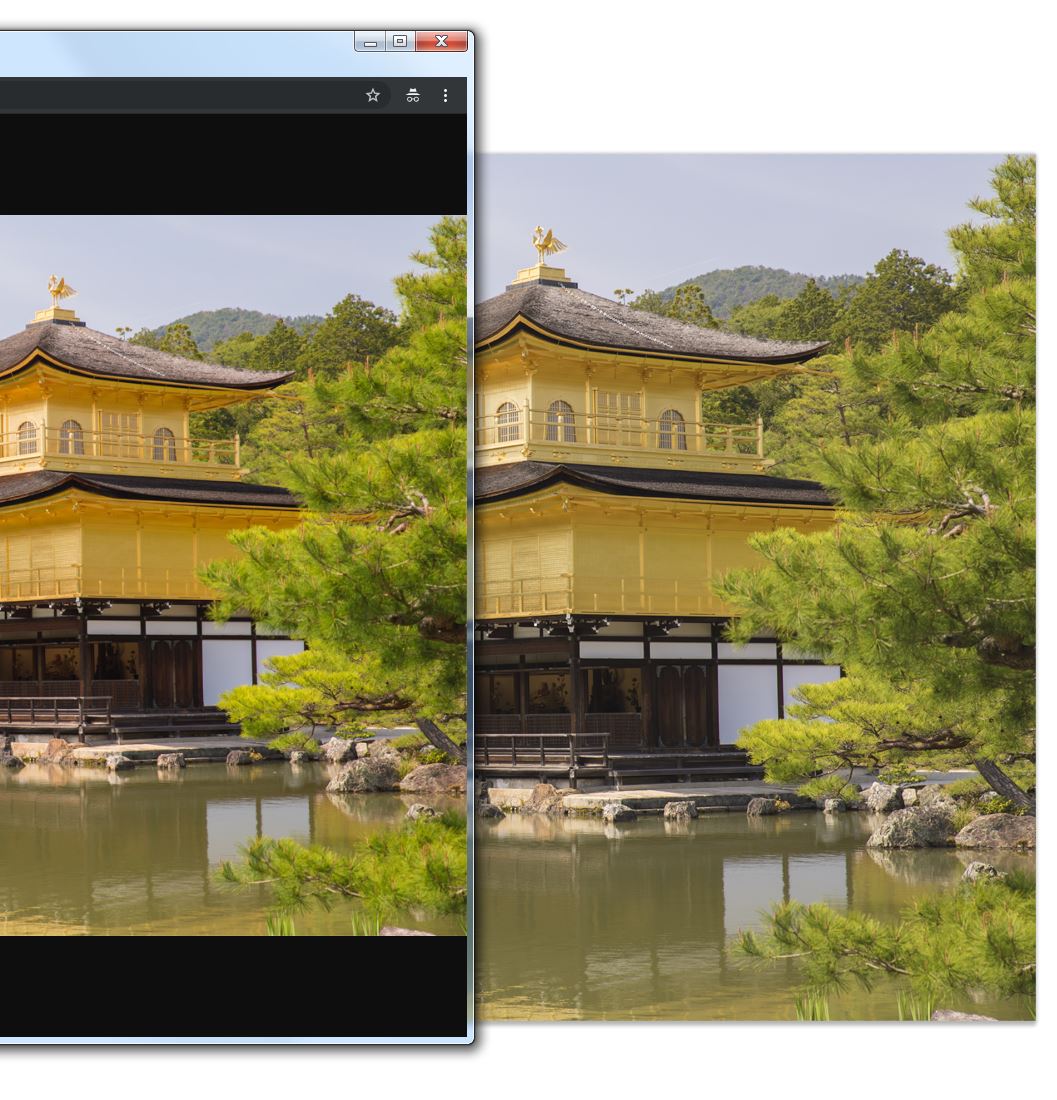
Mind you, I had a color-managed sRGB monitor before this one (Dell U2311H) and the unsaturated colors in chrome to me seem even less saturated as compared to that monitor. When I check how the images look on my smartphone (which isn't a great test, I know, as most of them don't show sRGB, are more saturated by default and use OLED instead of LCD), they look much closer to what I see when I set the chrome://flags to force the sRGB color profile (reminder below, right side)

Question:
So, for someone who edits raw files and his primary target is the web (sRGB), what should be my workflow to keep color consistent, and that the people with "normal" monitors see the same thing I see? Because, if I understood correctly, even though my monitor is a wide gamut monitor (99% AdobeRGB), when I compress everything to sRGB, I should see the same image as someone with a normal-gamut monitor. Right? But I feel like I don't. And I have no idea which colors are the "correct" ones, the ones from Photoshop, or the ones in any other viewers I used to open the .jpg (IrfanView, MS Paint, Chrome)? Since all the other viewing applications (listed) and devices (smartphones) show the image as "more saturated" in comparison to Photoshop, I feel like Photoshop isn't giving me the right colors?
Album with all the pictures from this post (so you can download the .jpgs without the browser potentially distorting colors): https://imgur.com/a/ogKhCVZ
Any help is more than welcome.
 1 Correct answer
1 Correct answer
...
https://forums.adobe.com/people/D+Fosse wrote
All right. Our problem here is that none of what you describe should happen - there's no reasonable explanation for it.
Color management should work right out of the box, as long as you have:
- an embedded document profile
- a valid monitor profile at system level
- a color managed application that converts from the first into the second
That's the definition of a color managed process. If you have those three, it has to work.There's nothing the user needs to d
Copy link to clipboard
Copied
The over saturation you're seeing is inevitable when viewing images in applications without color management on a wide gamut monitor. So with this kind of monitor, you have to use color managed applications only.
Paint is not color managed, so forget about it.
Irfanview needs to have color management turned on under Options > Properties/Settings > Zoom/Color management.
Chrome is color managed out of the box, and should display the same as Photoshop, without the need to change any settings.
The Windows Photo Viewer is the only native color managed application on Windows 7.
Smartphones are not color managed, and can not be expected to display correct colors.
And I have no idea which colors are the "correct" ones, the ones from Photoshop, or the ones in any other viewers I used to open the .jpg
If you have not been playing around with Photoshop's color settings, and have a sound monitor profile, Photoshop will be correct.
Can you post a screenshot of the PS Color settings? (Edit > Color settings)
Copy link to clipboard
Copied
Thanks for your reply, Per Berntsen.
In fact, I turned on color management in IrfanView, and still get different color (oversaturated) as compared to Photoshop. Settings here:
Also here are my PS Color settings:
Let me give a more clear example. I'll use another photographer's (Maria Svarbova) image which is very colorful: https://www.behance.net/gallery/68166169/HORIZON
I save it from Chrome on my disk as a jpg.
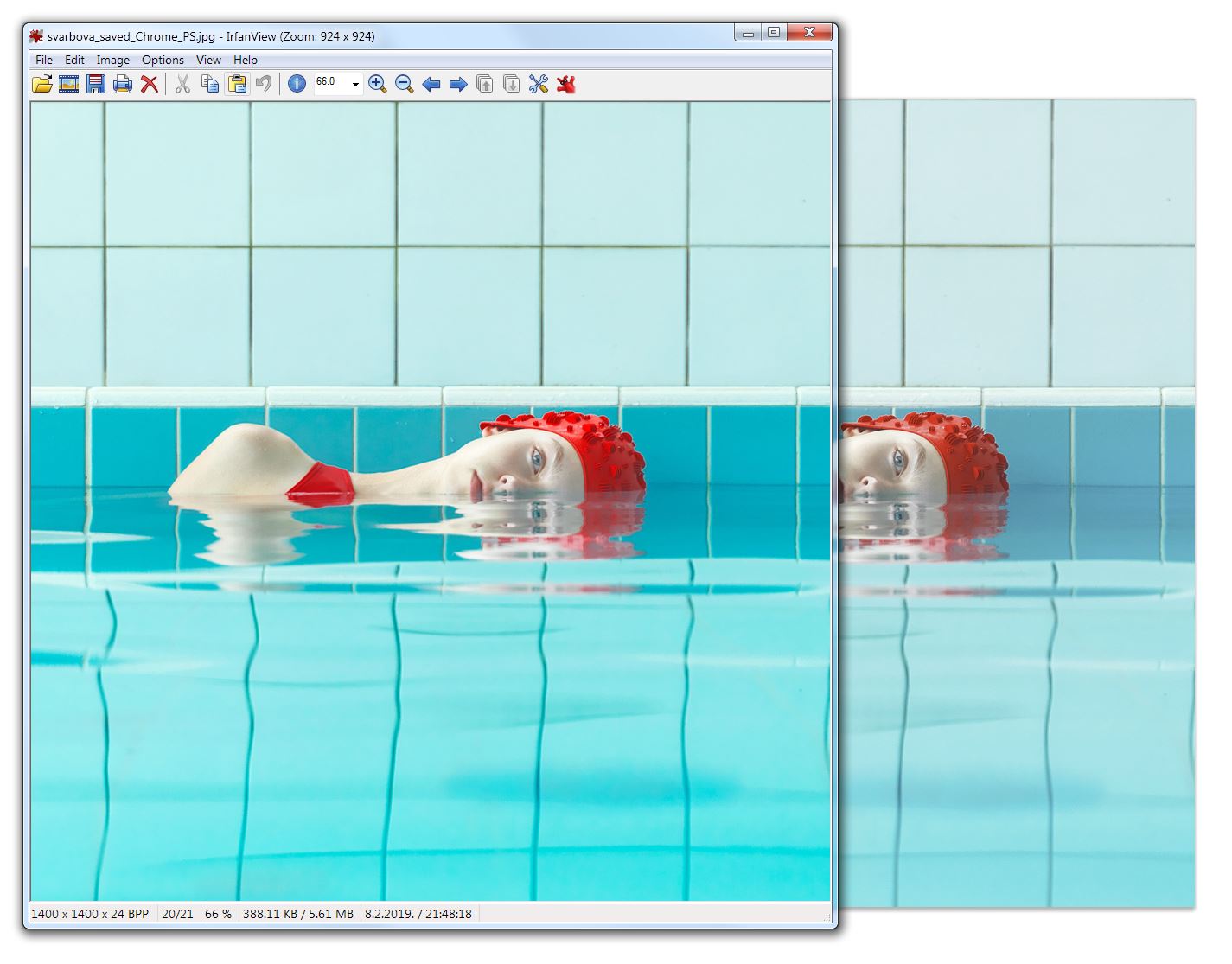
I open that jpg in photoshop (right) and IrfanView (left). Result:
The colors in photoshop look way desaturated as compare to what I see on the web (because of the flags I turned on in Chrome) and what I see locally in IrfanView. The saturated image as from IrfanView is what most people see (regardless of calibration, it will be closer to that, than Photoshop's desaturated image on the right). And the funniest part? When I save that undersaturated image in Photoshop:
I get this in Irfanview:


It's saturated, like on her behance page, like locally when viewed in Irfanview, even though the preview in Photoshop's save for web shows an undersaturated image.
W to the T to he F
Essentially, only Photoshop shows an unsaturated image, and when I output it from PS, all other applications and devices show a more saturated image. I'm not so concerned about others' viewing devices, I'd like some consistency on my own computer for a start ![]()
I can't understand this, and I swear my IQ is at least 95.
Copy link to clipboard
Copied
I forgot to mention that you have to restart Irfanview after enabling color management, did you do that?
All color managed applications register the monitor profile on launch.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
I forgot to mention that you have to restart Irfanview after enabling color management, did you do that?
All color managed applications register the monitor profile on launch.
Yes, I don't even know when color management was turned on (probably years ago when I first calibrated my Dell monitor), and I've had multiple restarts not just of IrfanView, but system-wide as well. And still, it's showing different colors than Photoshop. I don't get it.
Copy link to clipboard
Copied
Color managed applications (Photoshop, Irfanview, Chrome) should display identically, and when they don't, it's usually caused by a defective or incompatible monitor profile. In this case my guess is that Irfanview and Chrome are right, and Photoshop is wrong. (I downloaded the Maria Svarbova image and it looks under saturated in Photoshop in your screenshot) Photoshop, and even more so Lightroom are somewhat sensitive about the monitor profile.
Try recalibrating your monitor, and make sure to create a version 2 icc profile, with Tone curve set to Gamma value.
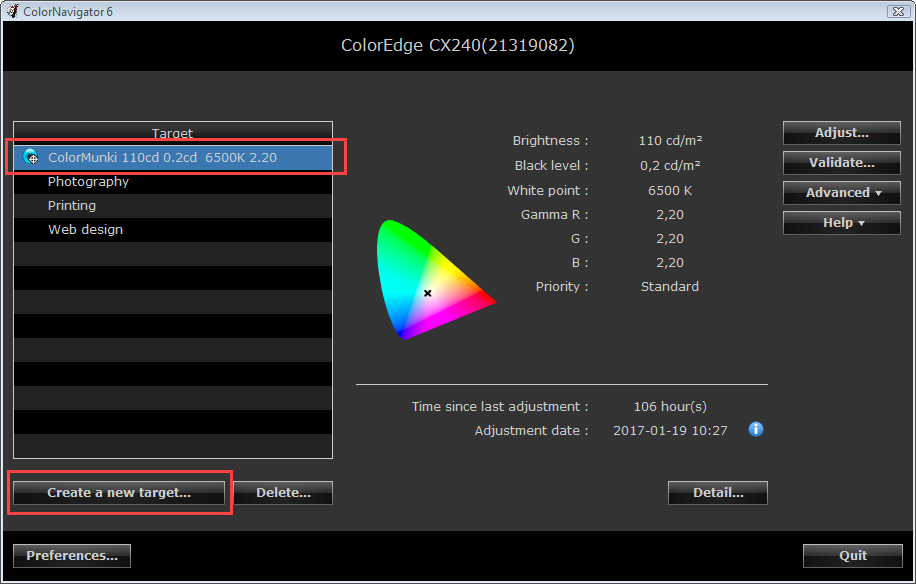
In Color Navigator, first create a new target.

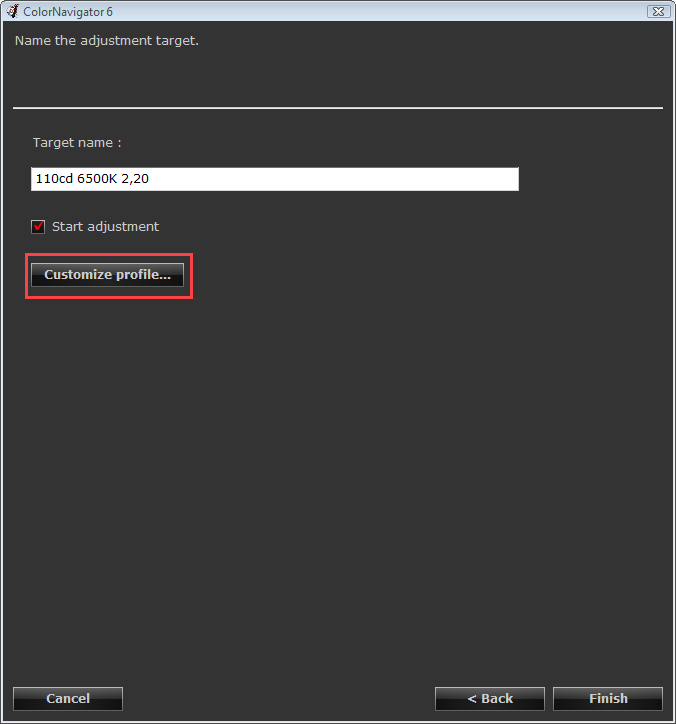
When you get to this screen, Click Customize profile.

Then choose version 2.2, and Gamma value.

After calibration, make sure to restart all applications, to make them aware of the new monitor profile.
BTW, your color settings are fine. But you should check Ask when opening for Missing profiles. If someone sends you an untagged file (with no color profile), it will probably be sRGB, and with that box unchecked it will be assigned Adobe RGB (your working space), which will lead to wrong colors. With the box checked, you are given the option to choose a different profile, and also to preview the colors.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
Color managed applications (Photoshop, Irfanview, Chrome) should display identically, and when they don't, it's usually caused by a defective or incompatible monitor profile. In this case my guess is that Irfanview and Chrome are right, and Photoshop is wrong. (I downloaded the Maria Svarbova image and it looks under saturated in Photoshop in your screenshot) Photoshop, and even more so Lightroom are somewhat sensitive about the monitor profile.
Try recalibrating your monitor, and make sure to create a version 2 icc profile, with Tone curve set to Gamma value.
I recalibrated the monitor just now according to the steps you mentioned, restarted all applications and the system. Still the same:
And what's driving me crazy is, even though it looks desaturated in Photoshop, if I export it as sRGB and embed the color profile, it will look like on the left. Which means that Photoshop is close to useless if I want to prepare for web and how 99% of other people will see it. I just want the colors to match, at least locally ![]()
Copy link to clipboard
Copied
Also, check this out. When I assign the profile I just made for that image, Photoshop and Irfanview agree about the color. Good, right?
I'll export it from PS:
This is the saved jpg:

In comparison to IrfanView:
Now IrfanView (and Chrome and mobile devices) see the image even more saturated.
It's like whatever I do in PS, all the other applications add +30 vibrance and saturation. So when the image looks undersaturated in PS, it looks normal in other applications. When the image looks normal in Photoshop, it looks oversaturated in all the other apps.
This is driving me crazy lol
Copy link to clipboard
Copied
The monitor profile should never be used as a document profile. (or as a working space)
Try setting the monitor profile to Adobe RGB. If this fixes the issue, something is wrong with the monitor profile.
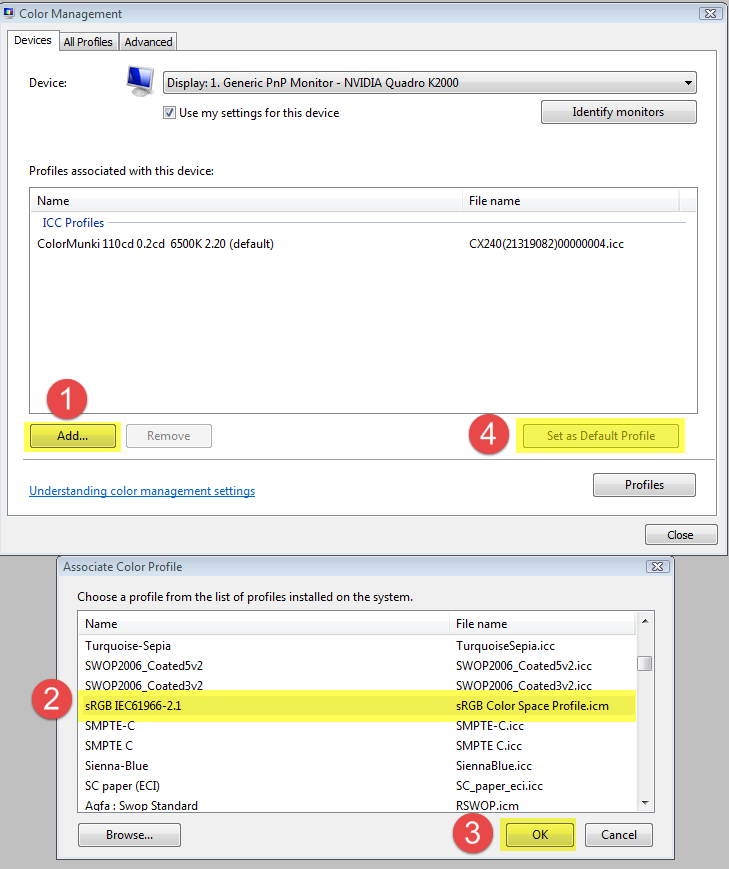
Go to Control panel > Color management. Add Adobe RGB, then set it as default. Make sure Use my settings for this device is checked. The screenshot below uses sRGB, replace it with Adobe RGB.

Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
The monitor profile should never be used as a document profile. (or as a working space)
Try setting the monitor profile to Adobe RGB. If this fixes the issue, something is wrong with the monitor profile.
Go to Control panel > Color management. Add Adobe RGB, then set it as default. Make sure Use my settings for this device is checked. The screenshot below uses sRGB, replace it with Adobe RGB.
Did all that, no change.
When opening the file, now I get a mismatch warning
If I select the first or the second option, I get the familiar unsaturated look:
If I select the last option, the image in Photoshop looks like the on in IrfanView, but when I save it for web, it get even more saturated when loaded in IrfanVew.
Copy link to clipboard
Copied
Did all that, no change.
And you did of course restart the applications after setting the monitor profile to Adobe RGB?
When opening the file, now I get a mismatch warning
This dialog will appear if you have checked Ask when opening for Profile mismatches. It should only be checked for Missing profiles.
Checking this box for Profile mismatches is unnecessary and not recommended – Photoshop will display correct colors no matter what profile is embedded.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
Did all that, no change.And you did of course restart the applications after setting the monitor profile to Adobe RGB?
When opening the file, now I get a mismatch warning
This dialog will appear if you have checked Ask when opening for Profile mismatches. It should only be checked for Missing profiles.
Checking this box for Profile mismatches is unnecessary and not recommended – Photoshop will display correct colors no matter what profile is embedded.
Yes, restarted all the applications. Restarted the system too (checked color management again, just to confirm that the defaults haven't been changed).
Ok, I'll update the settings for mismatches, thanks!
Copy link to clipboard
Copied
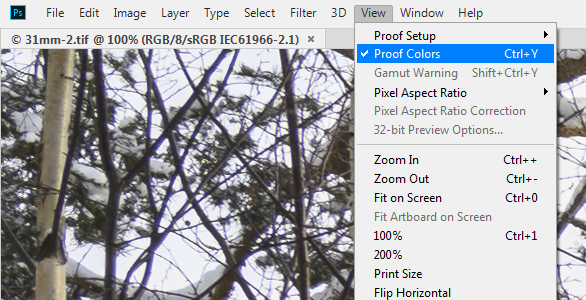
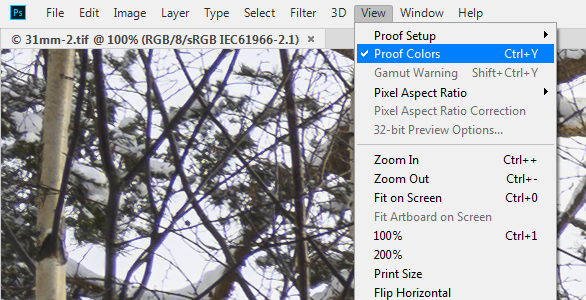
Since setting the monitor profile to Adobe RGB makes no difference, the only other thing I can think about is that you are using Proof colors in Photoshop.
If you are proofing an Adobe RGB image to sRGB on a wide gamut monitor, the image will lose saturation. (but an sRGB image will not lose saturation)
You toggle this setting on and off with Ctrl+Y. Also note the parenthesis after the file name.

Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
Since setting the monitor profile to Adobe RGB makes no difference, the only other thing I can think about is that you are using Proof colors in Photoshop.
If you are proofing an Adobe RGB image to sRGB on a wide gamut monitor, the image will lose saturation. (but an sRGB image will not lose saturation)
You toggle this setting on and off with Ctrl+Y. Also note the parenthesis after the file name.
Check my reply above the one with mismatches. Proofing colors actually seemed to have helped in this case?
So, for sRGB images (like the one I attached here) I should proof colors, while for raw files (opened in ProPhoto RGB 16 bits), I shouldn't?
Copy link to clipboard
Copied
Sorry, I forgot that you mentioned this before.
Proof colors is primarily intended for previewing how an image will print with a particular printing profile. It doesn't change the image in any way, it's just a preview.
If you need to use Proof colors to get an image to display correctly, something else is wrong.
I'm running out of ideas here, but there are a couple of other things you can try.
- Disable the GPU. Edit > Preferences > Performance, uncheck Use graphics processor. If this fixes the issue, update your graphics driver, and try to enable the GPU again.
- Reset the PS preferences. Edit > Preferences > General, click Reset preferences on quit.
Before doing this, you should back up all your custom settings, which basically means backing up the folder named Adobe Photoshop CC 2019 Settings, which is found here: C:\Users\Your user name\AppData\Roaming\Adobe\Adobe Photoshop CC 2019\Adobe Photoshop CC 2019 Settings
Other than that, let's see if D Fosse has any ideas.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
Sorry, I forgot that you mentioned this before.
Proof colors is primarily intended for previewing how an image will print with a particular printing profile. It doesn't change the image in any way, it's just a preview.
If you need to use Proof colors to get an image to display correctly, something else is wrong.
I'm running out of ideas here, but there are a couple of other things you can try.
- Disable the GPU. Edit > Preferences > Performance, uncheck Use graphics processor. If this fixes the issue, update your graphics driver, and try to enable the GPU again.
- Reset the PS preferences. Edit > Preferences > General, click Reset preferences on quit.
Before doing this, you should back up all your custom settings, which basically means backing up the folder named Adobe Photoshop CC 2019 Settings, which is found here: C:\Users\Your user name\AppData\Roaming\Adobe\Adobe Photoshop CC 2019\Adobe Photoshop CC 2019 SettingsOther than that, let's see if https://forums.adobe.com/people/D+Fosse has any ideas.
Tried both. Nothing. Undersaturated colors in PS in both cases.
I understand why Proof Colors is used, that's why I consider it as an interim solution, as it seems to work well for what I want it to do (approximate how the image will work for me and other on the web/other devices).
I just wish I didn't have to use that option and could actually see in Photoshop what I'll get in the end.
Btw, newest development - IrfanView vs Windows Photo Viewer (which is supposed to be color managed):
WPV shows the same image as Photoshop (right).
Now I have no idea which application is showing the "right" colors, and which one isn't. Especially since you said that "you downloaded the Maria Svarbova image and that it looks under saturated in Photoshop in my screenshot".
Who's seeing the correct colors? How do I know?
Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
The monitor profile should never be used as a document profile. (or as a working space)
Try setting the monitor profile to Adobe RGB. If this fixes the issue, something is wrong with the monitor profile.
Go to Control panel > Color management. Add Adobe RGB, then set it as default. Make sure Use my settings for this device is checked. The screenshot below uses sRGB, replace it with Adobe RGB.
I might be on to something. Proofing?
When I open the image and set the proof settings as in the proofing window and use the "Proof colors" option, then I get same(ish) colors as from IfranView.
Same applies if I use the profile from Color Navigator 6
So I guess that's it? I just have to work with "proof colors" on? Because this does seem to have fixed the issue. I still have no idea if I see oversaturated/undersaturated images, but at least it's consistent ![]()
Copy link to clipboard
Copied
It's really simple. Wide gamut display or not. You need color management to properly view images.
On an sRGB like gamut display, sRGB is an unknown concept outside color management but because that data is similar in gamut, it looks OK. Ditto on a wide gamut display but with Adobe RGB (1998) rather than sRGB.
WITH color management, on either gamut display, both color spaces and all color spaces (tagged) preview properly.
DON'T use non color managed applications.
This may help too:
sRGB urban legend & myths Part 2
In this 17 minute video, I'll discuss some more sRGB misinformation and cover:
When to use sRGB and what to expect on the web and mobile devices
How sRGB doesn't insure a visual match without color management, how to check
The downsides of an all sRGB workflow
sRGB's color gamut vs. "professional" output devices
The future of sRGB and wide gamut display technology
Photo print labs that demand sRGB for output
High resolution: http://digitaldog.net/files/sRGBMythsPart2.mp4
Low resolution on YouTube: https://www.youtube.com/watch?v=WyvVUL1gWVs
Copy link to clipboard
Copied
thedigitaldog wrote
It's really simple. Wide gamut display or not. You need color management to properly view images.
On an sRGB like gamut display, sRGB is an unknown concept outside color management but because that data is similar in gamut, it looks OK. Ditto on a wide gamut display but with Adobe RGB (1998) rather than sRGB.
WITH color management, on either gamut display, both color spaces and all color spaces (tagged) preview properly.
DON'T use non color managed applications.
This may help too:
sRGB urban legend & myths Part 2
In this 17 minute video, I'll discuss some more sRGB misinformation and cover:
When to use sRGB and what to expect on the web and mobile devices
How sRGB doesn't insure a visual match without color management, how to check
The downsides of an all sRGB workflow
sRGB's color gamut vs. "professional" output devices
The future of sRGB and wide gamut display technology
Photo print labs that demand sRGB for output
High resolution: http://digitaldog.net/files/sRGBMythsPart2.mp4
Low resolution on YouTube: https://www.youtube.com/watch?v=WyvVUL1gWVs
I've checked out your video and you sound very knowledgeable, but as printing currently isn't my concern, I've just focused on sRGB and export for web/mobile devices.
1. As stated before, I open the raw files in the widest possible color space (ProPhoto RGB, 16bits)
2. I edit in that color space to avoid clipping
3. I convert to sRGB as the last step, after resizing and sharpening
When I open that sRGB image on the web, locally in Irfanview or on a mobile device, they all look more saturated than in Photoshop.
Check the example in the post above, where I save the image from Chrome, open it in Photoshop and it looks muted. I save it like that from Photoshop and it looks like the original in Chrome/Irfanview/Mobile device. I just want these to be as close as possible, as otherwise I'm running a real risk of my images looking oversaturated to 99% of people who don't have a wide gamut monitor or a color managed workflow.
Copy link to clipboard
Copied
This thread is far too long to have time to read it all now.
But I did see proof mentioned. There is a very simple test. In Photoshop, turn on Proof to Monitor RGB. This disables all color management completely. Open an sRGB file and it will be oversaturated on that monitor.
So that's how it's not supposed to look, with absolute certainty. Anything that looks like that is wrong, either the application isn't color managed, or it's broken, or it's not configured correctly.
I'll read the rest of the thread tomorrow.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
This thread is far too long to have time to read it all now.
But I did see proof mentioned. There is a very simple test. In Photoshop, turn on Proof to Monitor RGB. This disables all color management completely. Open an sRGB file and it will be oversaturated on that monitor.
So that's how it's not supposed to look, with absolute certainty. Anything that looks like that is wrong, either the application isn't color managed, or it's broken, or it's not configured correctly.
I'll read the rest of the thread tomorrow.
Thanks for your reply, D Fosse.
I did what you said (Proof to Monitor RGB), and then it looks like it does in Chrome and IrfanView. So, Chrome and IrfanView show the image wrong, whereas Photoshop and WPV displayed it correctly?
If so, why does then Per Berntsen say that he "downloaded the Maria Svarbova image and it looks under saturated in Photoshop in your screenshot"?
Thanks for taking the time to participate in this thread btw, it's driving me nuts and I just want to figure this stuff out. It's really unintuitive and I have no idea which colors are "right". The Photoshop ones seem too muted, you say the ones with Monitor RGB are oversaturated... so I'm lost
Copy link to clipboard
Copied
I don't use Irfanview - but everything I see and read here points to broken color management in Irfanview. I think the "undersaturated" version is in fact the correct one.
In addition to proof to monitor RGB, I see you also tried to assign the monitor profile to the image (which as Per says you should never ever do). The thing is, it does the same thing: it disables color management altogether. So again you get the oversaturated version.
But proof to Monitor RGB is a bulletproof test. That makes Photoshop behave like any other non-color managed application. Open an sRGB file, proof to Monitor RGB - it gets oversaturated because color management is off.
One variable not covered, is whether you have more than one display on this system. Some applications that are nominally color managed, will use the profile for the main display regardless of what display it's actually on.
Copy link to clipboard
Copied
https://forums.adobe.com/people/D+Fosse wrote
I don't use Irfanview - but everything I see and read here points to broken color management in Irfanview. I think the "undersaturated" version is in fact the correct one.
As far as I can tell, color management in Irfanview works properly, as long as it's enabled, which the OP has confirmed that it is. (even with a screenshot) I don't use it regularly (too awkward to use for my taste), but I open it every now and then to check, and it always displays the same as Photoshop on my wide gamut monitor.
lukac15699767 – go to Color management, and set the monitor profile back to the last profile you created by calibration. (version 2.2 and Gamma value). Restart Photoshop, then open the Svarbova image (for reference, it's here: https://www.behance.net/gallery/68166169/HORIZON
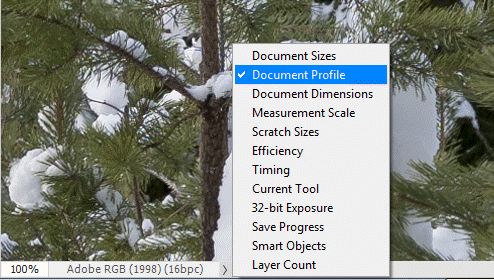
View the image at 100%, then set the taskbar to Document profile at the bottom left corner of the screen.

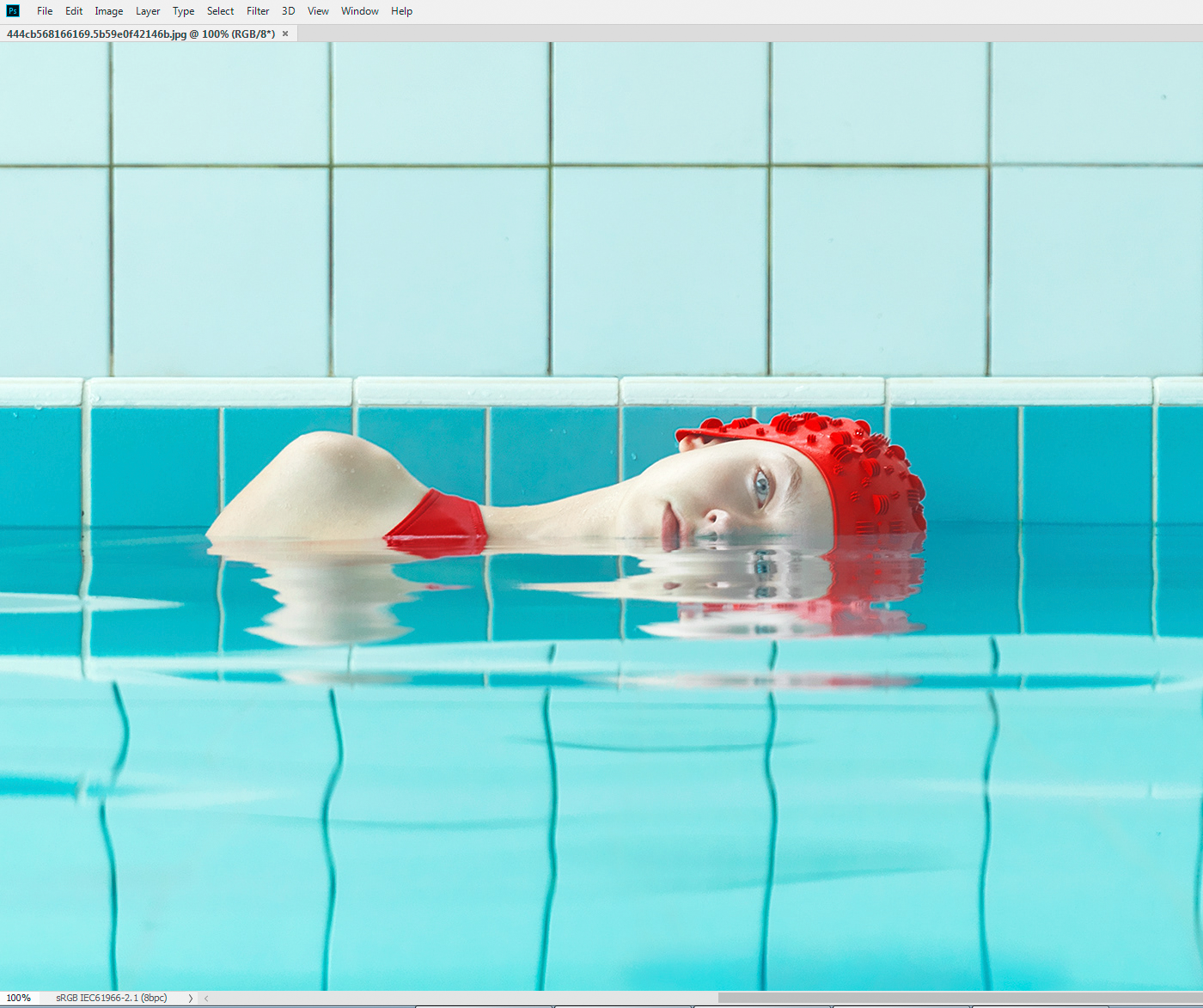
Now take a screenshot of the Photoshop window, similar to the one below.
Save the screenshot, then open it in Photoshop. The missing profile dialog will appear, choose Assign profile and the current monitor profile, do not check "and then convert document to working RGB".
Then go to Edit > Convert to profile, choose sRGB, save the image, and post it in a reply here.
This procedure will give us an idea of how the image actually looks like on your monitor.

Copy link to clipboard
Copied
https://forums.adobe.com/people/Per+Berntsen wrote
https://forums.adobe.com/people/D+Fosse wrote
I don't use Irfanview - but everything I see and read here points to broken color management in Irfanview. I think the "undersaturated" version is in fact the correct one.
As far as I can tell, color management in Irfanview works properly, as long as it's enabled, which the OP has confirmed that it is. (even with a screenshot) I don't use it regularly (too awkward to use for my taste), but I open it every now and then to check, and it always displays the same as Photoshop on my wide gamut monitor.
lukac15699767 – go to Color management, and set the monitor profile back to the last profile you created by calibration. (version 2.2 and Gamma value). Restart Photoshop, then open the Svarbova image (for reference, it's here: https://www.behance.net/gallery/ 68166169/HORIZON
View the image at 100%, then set the taskbar to Document profile at the bottom left corner of the screen.
Now take a screenshot of the Photoshop window, similar to the one below.
Save the screenshot, then open it in Photoshop. The missing profile dialog will appear, choose Assign profile and the current monitor profile, do not check "and then convert document to working RGB".
Then go to Edit > Convert to profile, choose sRGB, save the image, and post it in a reply here.
This procedure will give us an idea of how the image actually looks like on your monitor.
Ok, monitor profile is back to ver 2.2 and Gamma value. Restarted everything. Saved the Svarbova image again.
Opened in Photoshop and set the taskbar to Document profile. Screenshot of that:
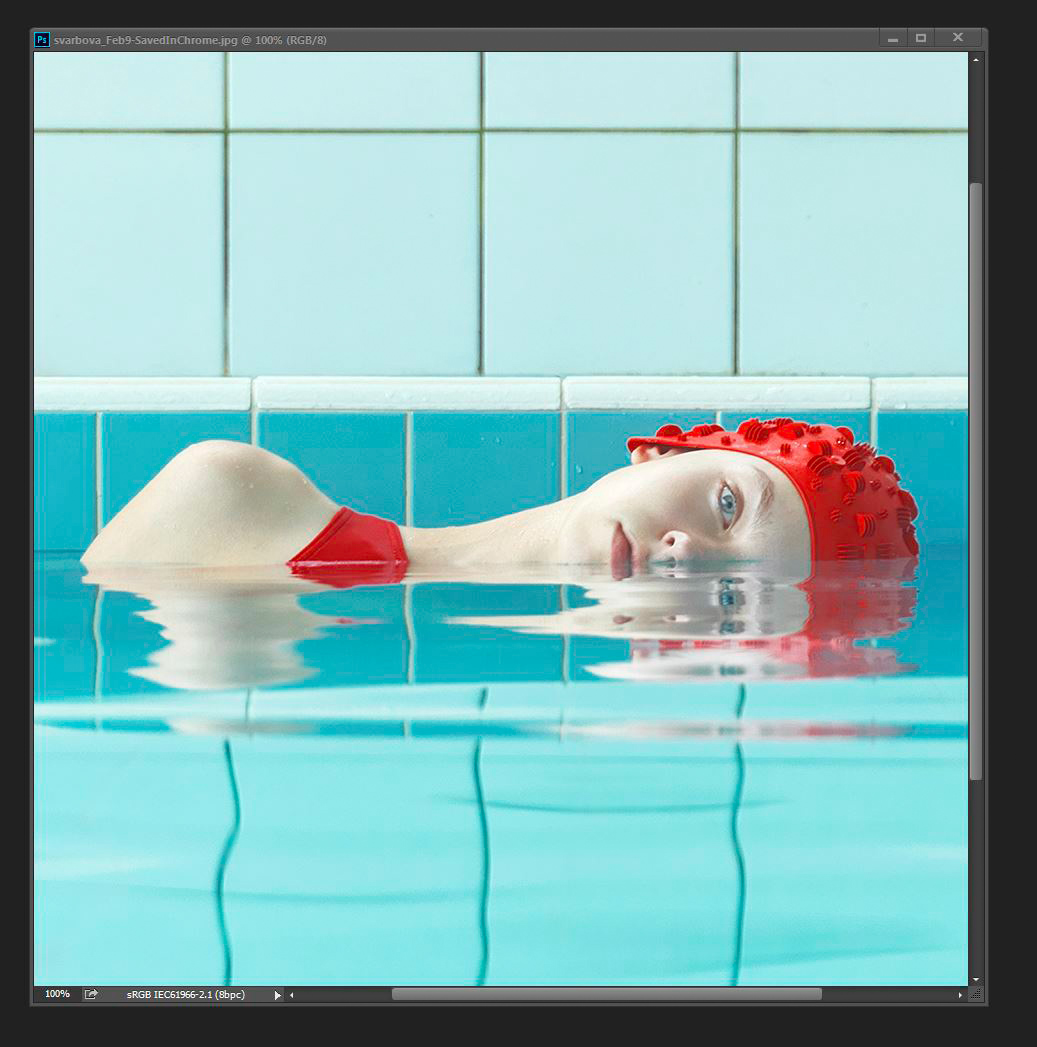
Opening the screenshot in Photoshop:
Opened:
Converting the profile:
Saving that converted image:
And finally, the saved image:

Btw, if I don't apply a profile mismatch when opening the screenshot in Photoshop, I get an even more muted version:
I feel like this could go on forever; if I saved a screenshot of that image and then opened it in Photoshop, it would get even more muted and so ad infinitum
Copy link to clipboard
Copied
This is what I'm talking about - opening a screenshot and not assigning the monitor profile first:
if I don't apply a profile mismatch when opening the screenshot in Photoshop, I get an even more muted version (...) I feel like this could go on forever; if I saved a screenshot of that image and then opened it in Photoshop, it would get even more muted and so ad infinitum
The Eizo CS2730 isn't OLED - it's a standard LCD with a wide gamut backlight. I use a CG2730, and it works perfectly well with everything, even web (using Firefox mode1).
With one provision: I never use software without color management. If I see oversaturation, I know it isn't color managed, and I find some other software that is. It really is that simple. Oversaturation = not color managed.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now