 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Adapting a Bootstrap framework for differing mobil...
- Adapting a Bootstrap framework for differing mobil...
Copy link to clipboard
Copied
I have this project I'm working on based on an assignment from Dreamweaver in A Book chapter 7 Designing For Mobile Devices. I did the assignment but when I try to apply it to my project I'm hopelessly lost. Any recommendations on how I might get through this?
 1 Correct answer
1 Correct answer
If you purchase Dreamweaver CC Classroom in a Book. (2018 Release)
There are several bonus-chapters that come with the book. Lesson 13 and Lesson 14 are so helpful when learning bootstrap.
Peachpit: Publishers of technology books, eBooks, and videos for creative people
Happy coding.
Copy link to clipboard
Copied
Which version of Bootstrap?
Basically, Bootstrap is a 12 box grid system for making columns that fit on xs, sm, md, lg and xlg devices. If you can count to 12, it's fairly simple to create a layout that works on all devices.
I don't know the book or the chapter to which you're referring. I think the best way to learn Bootstrap is to read the documentation for the version you're using. The latest version is 4.1
https://getbootstrap.com/docs/4.1/getting-started/introduction/
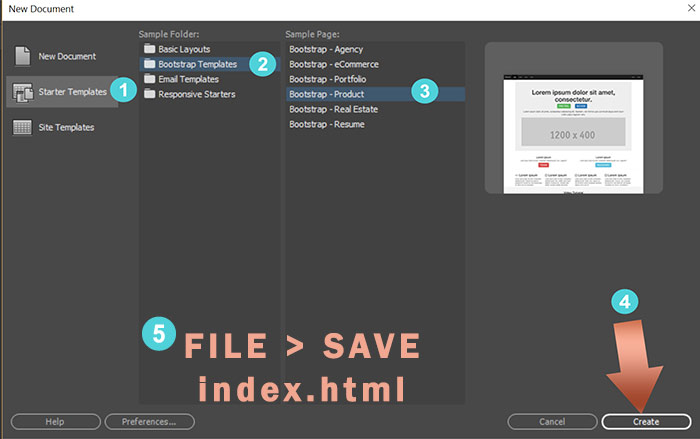
DW CC has some Bootstrap Starter Templates you can use. Go to File > New > Starter Templates. Select Bootstrap, pick a layout and hit the Create button. Save and name your your document.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
If you purchase Dreamweaver CC Classroom in a Book. (2018 Release)
There are several bonus-chapters that come with the book. Lesson 13 and Lesson 14 are so helpful when learning bootstrap.
Peachpit: Publishers of technology books, eBooks, and videos for creative people
Happy coding.

