- Home
- Dreamweaver
- Discussions
- Re: adding images to a carousel with thumbnails
- Re: adding images to a carousel with thumbnails
Copy link to clipboard
Copied
Hi again, everybody! I've been working on this for days; it's time to call on the experts!
I have a couple of issues. This works...
https://www.greenbeaks.com/thumbnail-carousel.html
This doesn't. It jumps, and I don't why. Also, I have <div> issues.
https://www.greenbeaks.com/aviary-australian.html
Ultimately, I have a total of 36 slides that I'd like contained in one carousel. Of the dozens of ways I've tried to make it happen, none have been successful. tia
 9 Correct answers
9 Correct answers
Code errors effect performance.
Fix these code warnings & errors first:
https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.greenbeaks.com%2Faviary-australian.html
If after code errors are corrected you still need help, come back & we'll take another look.
Do the controls have anything to do with it? The arrows are shifting up and down, not holding their place. I don't know if I'm explaining things correctly.
By @Haybound
See in bold red below, you don't appear to need those 2 lines, which is what is making the navigation arrows/page content jump up and down as it adds extra padding when a specific 'carousel-item' container is selected. The padding is not on your other 'carousel-item' container so when the selected 'carousel-item' is active it gets
...To see what you're doing, add a "border" to the element you're trying to center with auto margins.
For example, <div class="col-sm-10 border border-primary mx-auto">
Bootstrap References:
https://getbootstrap.com/docs/4.0/utilities/borders/
https://getbootstrap.com/docs/4.0/utilities/flex/#auto-margins
Hope that helps.
Bingo! 😊
https://www.greenbeaks.com/aviary.html
By @Haybound
Only issue l have is you need to move the thumbnail arrows away from the first and last images because if you click the first or last image in the thumbnail set it moves to the next set of thumbnails but the large image doesn't reflect the first or last image clicked on, which is rather confusing.
- The second paragraph is not relevant when you serve the site on an HTTP/2 or HTTP/3 server. At the moment, you are serving the site from an HTTP/1 server. Speak to your host or choose a host that does have modern servers.
- Images are best served using the the WEBP format. Converters can be found all over the web. I use WebP Converter program.
- To stop layout shift, images must have an explicit size (width and height) allocated to them. None of the slider images have the sizes added to them. If t
OP what l mean, regarding the 2nd paragraph, is code bloat, regardless of what server youre hosted on will affect page load time. From my point of view l would probably only load the default images required on page load but that's a whole different approach which is not really possible to fully cover in a post here.
Less code not only helps load time but it helps you manage the code as well. Large volumes of code such as creating a gallery of images manually rather than dynamically, which uses r
...Have a look at this code using Splide:
<!doctype html>
<html>
<head>
<base href="/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Untitled Document</title>
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css">
<link rel="stylesheet" href="css/style.css" />
<style>
I did as you suggested. https://www.greenbeaks.com/aviary.html
Am I loading more images than necessary?
By @Haybound
I'm troubled to be honest, maybe because l look for small issues, features which are absent and if introduced could improve user experience, which is important.. The biggest issue l have now is as a user l have no idea how many slides are in the gallery. It's not until the default set of thumbnails move along that l get an indication that there are additional images to view, so l ma
...Thanks, Ben. This is what I did... https://www.greenbeaks.com/aviary.html
This is so much better. I like the smaller thumbnails, but I do wish the carousel were a bit larger. It's tiny when viewed on a phone.
By @Haybound
Change the line
<div class="col-8 offset-2">
to
<div class="col col-md-8 offset-md-2">
If you want to know more, see the Bootstrap documentation.
Don't forget to change all images to WebP.
Copy link to clipboard
Copied
Osgood means the picture element with SRC attributes.
https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
But quite honestly, I don't think your Carousel supports it.
Basically you feed small, medium and large images to users based on their web device. Mobile users don't get hit with unnecessary bandwidth consumption.
Copy link to clipboard
Copied
I resized and compressed my thumbnails down to 4kb, but apparently .webp images can't be used here.
Copy link to clipboard
Copied
And made all of the slides fluid.
Copy link to clipboard
Copied
I appreciate the links. I'm learning a lot.
Copy link to clipboard
Copied
- The second paragraph is not relevant when you serve the site on an HTTP/2 or HTTP/3 server. At the moment, you are serving the site from an HTTP/1 server. Speak to your host or choose a host that does have modern servers.
- Images are best served using the the WEBP format. Converters can be found all over the web. I use WebP Converter program.
- To stop layout shift, images must have an explicit size (width and height) allocated to them. None of the slider images have the sizes added to them. If this is not possible using your widget, then you are using an outdated widget.
- To assist in rendering the page, make the background image (is already a WEBP) smaller - like 1900px X 50px and repeat it vertically.
Please be reminded that these attributes are mandatory for the image element - width, height and alt.
That is all from me for the moment.
Copy link to clipboard
Copied
OP what l mean, regarding the 2nd paragraph, is code bloat, regardless of what server youre hosted on will affect page load time. From my point of view l would probably only load the default images required on page load but that's a whole different approach which is not really possible to fully cover in a post here.
Less code not only helps load time but it helps you manage the code as well. Large volumes of code such as creating a gallery of images manually rather than dynamically, which uses repetitive code, for an inexperienced user is difficult to manage which is why you are having the issues you are encountering in creating a gallery of 36 images........in the hands of an experienced developer this would be relatively simple, in your case it was just a matter of copying, pasting and updating a sequence of numbers.
Your 'Performance' figure shouldn't be an issue once you optimise the thumbnail images to a more suitable size. However lm not sure where you are going now as your latest version only shows 6 images rather than the 36 you initially required.
As l said l would go back to the first version where you had 12 images and carefully copy and paste the code to create the next 6 images, test and repeat, we can try and move the navigation arrows away from the first and last thumbnail images......maybe Ben or Nancy could assist with that as they are the Bootstrap experts rather than me.
Copy link to clipboard
Copied
OP what l mean, regarding the 2nd paragraph, is code bloat, regardless of what server youre hosted on will affect page load time.
By @osgood_
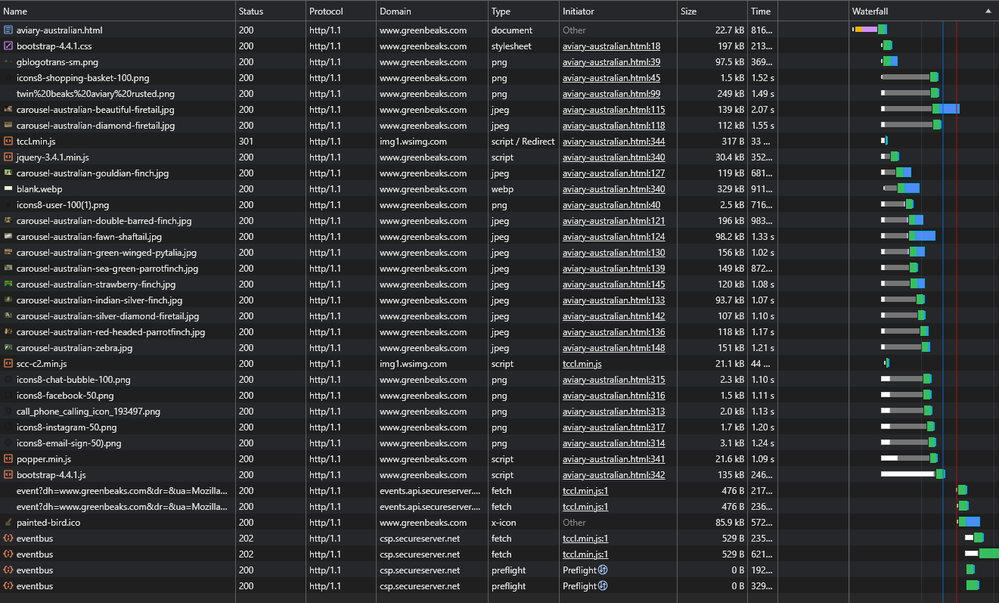
Where do you see code being the obstacle in the waterfall?
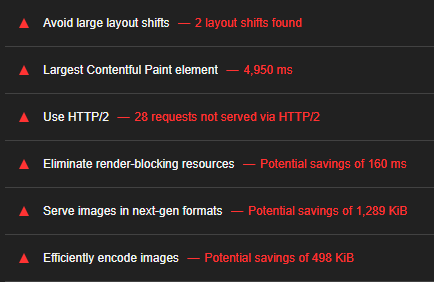
Ackording to Lighthouse, these are the biggest obstacles.
As a sidenote, @osgood_ is always talking about bloat as if there is no other word in the Oxford dictionary. A little bit of extra or unnecssary code has negligible influence on page loading. On the contrary, images are the worst offenders and execution of JavaScripts come a close second. That is why it is important to always optimise images and to defer loading JavaScripts that are initially not required.
Copy link to clipboard
Copied
There is always code bloat if you use Bootstrap, it's not hugely optimised, more used for its speed of deployment rather than considered approach.
You're a silly boy if you regard Lighthouse as anything other than a developers 'toy'. I've already shown its unreliability in this thread as it comes up with varying results dependent on location. I once said validation was pointless years before l was proven correct, nothing validates these days unless youre using a basic approach. Lighthouse in my opinion can be put in the same category as validation, it's a vanity project which in large is meaningless. You can Google for opinions about how accurate Lighthouse is...........you pays your money you takes your choice which opinions you want to believe in.
Copy link to clipboard
Copied
I had created 3 different carousels that I wanted to combine into one. I was copying and pasting one slide at a time, and had it working. But then, I decided to change its overall size. After doing that, I couldn't get it centered. Nancy helped me fix that. The bottom footer wasn't displaying correctly, so I started adding, subtracting, moving div tags until I finally ended up with a completely non-functioning slider.
I started all over again from scratch. Resized my images and thumnails. Added wxh attributes. Fixed the footer. The page is loading a bit faster, now. https://www.greenbeaks.com/aviary.html
Copy link to clipboard
Copied
I did as you suggested. https://www.greenbeaks.com/aviary.html
Am I loading more images than necessary?
Copy link to clipboard
Copied
I did as you suggested. https://www.greenbeaks.com/aviary.html
Am I loading more images than necessary?
By @Haybound
No you are not, as long as you keep in mind to optimise the images.
Have a look at using Splide. A very easy to follow tutorial will help you along. the carousel images can be in WebP format
As a side note, your page already looks and feels great. The only comment I can make is that the thumbnail navigation does not follow the main image carousel. Splide will fix this.
Copy link to clipboard
Copied
Have a look at this code using Splide:
<!doctype html>
<html>
<head>
<base href="/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Untitled Document</title>
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css">
<link rel="stylesheet" href="css/style.css" />
<style>
.thumbnails {
display: flex;
margin: 1rem auto 0;
padding: 0;
justify-content: center;
}
.thumbnail {
width: 70px;
height: 70px;
overflow: hidden;
list-style: none;
margin: 0 0.2rem;
cursor: pointer;
}
.thumbnail img {
width: 100%;
height: auto;
}
.splide__slide img {
width: 100%;
height: auto;
}
.splide__slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
</head>
<body id="index">
<main>
<div class="container mt-5">
<div class="row">
<div class="col-8 offset-2">
<section id="main-carousel" class="splide" aria-label="My Awesome Gallery">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-bay-headed-tanager.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-bearded-tit.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-chlorophonia.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-burnished-buff-tanager.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-dacnis.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-euphonia.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-honeycreeper.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-orange-breasted-tanager.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-pekin-robin.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-spotted-tanager.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-turquoise-tanager.jpg" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-warbling-white-eye.jpg" alt="">
</li>
</ul>
</div>
</section>
<section id="thumbnail-carousel" class="splide mt-2" aria-label="The carousel with thumbnails. Selecting a thumbnail will change the Beautiful Gallery carousel.">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-bay-headed-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-bearded-titTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-chlorophoniaTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-burnished-buff-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-turquoise-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-euphoniaTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-honeycreeperTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-orange-breasted-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-pekin-robinTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-spotted-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-turquoise-tanagerTN.webp" alt="">
</li>
<li class="splide__slide">
<img src="https://www.greenbeaks.com/images/carousel/carousel-warbling-white-eyeTN.webp" alt="">
</li>
</ul>
</div>
</section>
</div>
</div>
</div>
</main>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
<script>
document.addEventListener( 'DOMContentLoaded', function () {
var main = new Splide( '#main-carousel', {
type : 'loop',
autoplay : true,
rewind : true,
pagination: false,
arrows : false,
} );
var thumbnails = new Splide( '#thumbnail-carousel', {
fixedWidth : 100,
fixedHeight : 60,
gap : 10,
rewind : true,
pagination : false,
isNavigation: true,
breakpoints : {
600: {
fixedWidth : 60,
fixedHeight: 44,
},
},
} );
main.sync( thumbnails );
main.mount();
thumbnails.mount();
} );
</script>S
</body>
</html>
Notes:
- The code uses Bootstrap 5.3.3 for styling
- The code has been created specifically to show the carousel. It does not allow for things like the lang attribute
- Image have an absolute link to show the images. These links should be changed to root relative. In other words, remove https://www.greenbeaks.com
- Styles and scripts are best moved to their own files
- A main element has been introduced to make it easier for assistive technology and search engines to find the main content
Please enjoy.
Copy link to clipboard
Copied
Thanks, Ben. This is what I did... https://www.greenbeaks.com/aviary.html
This is so much better. I like the smaller thumbnails, but I do wish the carousel were a bit larger. It's tiny when viewed on a phone.
Copy link to clipboard
Copied
Thanks, Ben. This is what I did... https://www.greenbeaks.com/aviary.html
This is so much better. I like the smaller thumbnails, but I do wish the carousel were a bit larger. It's tiny when viewed on a phone.
By @Haybound
Change the line
<div class="col-8 offset-2">
to
<div class="col col-md-8 offset-md-2">
If you want to know more, see the Bootstrap documentation.
Don't forget to change all images to WebP.
Copy link to clipboard
Copied
I did as you suggested. https://www.greenbeaks.com/aviary.html
Am I loading more images than necessary?
By @Haybound
I'm troubled to be honest, maybe because l look for small issues, features which are absent and if introduced could improve user experience, which is important.. The biggest issue l have now is as a user l have no idea how many slides are in the gallery. It's not until the default set of thumbnails move along that l get an indication that there are additional images to view, so l may well miss those should l navigate away from the page before this event happens after several seconds.
In my opinion you need to include some kind of indication like a navigation pager below the set of thumbnails so the user can clearly see there are additional resources to be viewed.........youre getting there, with a few small tweaks, good job.
As for "are you loading more images than is necessary', yes of course you are as the majority are just 'hidden' in the code until requested. Is this an issue, not particular.y - l was merely pointing out in my other thread there are more streamlined ways to call the images into the code only when necessary but its an advanced technique which would be beyond the scope of this forum.
Copy link to clipboard
Copied
Thanks, osgood. I think this is a better carousel, overall... https://www.greenbeaks.com/aviary.html
Copy link to clipboard
Copied
Thanks, osgood. I think this is a better carousel, overall... https://www.greenbeaks.com/aviary.html
By @Haybound
It's progressing but still not quite correct. The thumbnail navigation arrows should not be within the first and last thumbnail images, it's just too confusing when clicked.
Search Google for 'Bootstrap 4 carousel codepen morten" that example is better in my opinion, when the navigation arrows are independent from the thumbnail images.
Copy link to clipboard
Copied
Thanks, osgood. I think this is a better carousel, overall... https://www.greenbeaks.com/aviary.html
By @Haybound
It's progressing but still not quite correct. The thumbnail navigation arrows should not be within the first and last thumbnail images, it's just too confusing when clicked.
Search Google for 'Bootstrap 4 carousel codepen morten" that example is better in my opinion, when the navigation arrows are independent from the thumbnail images.
By @osgood_
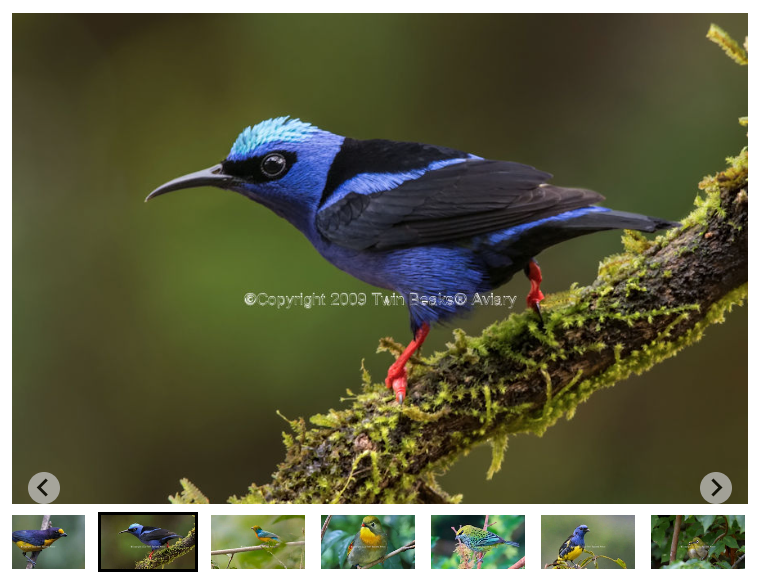
Why??? This is a perfectly working widget. If the arrows need to be moved, why not do so by adding the following to the stylesheet.
.splide__arrow {
top: -24px;
}
The result:
Copy link to clipboard
Copied
Thanks, osgood. I think this is a better carousel, overall... https://www.greenbeaks.com/aviary.html
By @Haybound
It's progressing but still not quite correct. The thumbnail navigation arrows should not be within the first and last thumbnail images, it's just too confusing when clicked.
Search Google for 'Bootstrap 4 carousel codepen morten" that example is better in my opinion, when the navigation arrows are independent from the thumbnail images.
By @osgood_
Why??? This is a perfectly working widget. If the arrows need to be moved, why not do so by adding the following to the stylesheet.
By @BenPleysier
I wasn't referring to the widget functionality, just the placement of the navigation arrows, in my opinion was a problem. I still think where you have positioned them is an issue because it now looks like they could be navigation arrows for the large image not the thumbnail sets........OK lm picky but its the small things that can make or break user experience. I provided reference to a solution which l thought was a decent example in terms of clarity not particularly which widget should or should not be used.
-
- 1
- 2