- Home
- Dreamweaver
- Discussions
- Re: Aligning Bootstrap Cards Vertically
- Re: Aligning Bootstrap Cards Vertically
Aligning Bootstrap Cards Vertically
Copy link to clipboard
Copied
Hi all,
I have two questions. 1. How do I align my bootstrap cards vertically when they are in a row of columns? The cards are lined up side by side, but some of the cards have longer text than the others, which is causing some weird spacing vertically. 2. I have changed all of my text to Century Gothic, however, when I access my site via mobile phone it uses an alternate font. I'd love any tips or support, thanks in advance! My site can be accessed at 'gatewaygreenbuilding.com' and the page with the cards is located under the green roof icon (click the icon to get to the page). I've also included a screenshot to show what I am talking about.
Copy link to clipboard
Copied
It is important to know Bootstrap and the way that it works. Yes, in the past I have I have tried to use `my way` only to be foiled down the track
This video that I created, will show you the Boostrap way.
https://www.youtube.com/watch?v=zVYweNpRFno
Copy link to clipboard
Copied
It is important to know Bootstrap and the way that it works. Yes, in the past I have I have tried to use `my way` only to be foiled down the track
This video that I created, will show you the Boostrap way.
https://www.youtube.com/watch?v=zVYweNpRFno
By @BenPleysier
That's like saying here is my version of the way it should be done, Bootstrap or no Bootstrap and there IS NO OTHER WAY............how utterly blinkered can you get and this folks is what a framework does. It confines you to a narrow way of thinking and you never progress. Good luck with that and managing the bloat.
If ONLY there was 1 way we'd all be happily singing from the same hymn sheet, learning and sharing would be so much simpler but alas that's not the case, never has been and even less so these days.
Copy link to clipboard
Copied
Using the word `bloat` on every occasion when referring to Bootstrap, does give the word authentication. Pity that those in the knowledge tend to disagree.
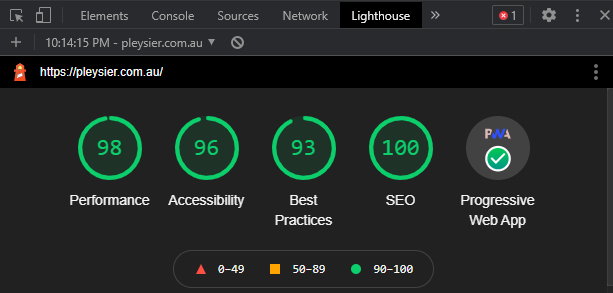
This is the Lighhouse report for the home page of my personal Bootstrap site, which includes a background video.
Perhaps you could produce a similar report for one of your non-Bootstrap sites.
Copy link to clipboard
Copied
Using the word `bloat` on every occasion when referring to Bootstrap, does give the word authentication. Pity that those in the knowledge tend to disgree.
This is the Lighhouse report for the home page of my personal Bootstrap site, which includes a background video.
Perhaps you could produce a similar report for one of your non-Bootstrap sites.
By @BenPleysier
When I refer to bloat I'm refering to the redundant code, not the performance of the website, which improves the managability of the code, in my opinion. Sifting through the Bootstrap html code, usually littered with divs and utility classes I find slows the management process down, for me at least. It takes me back to when trying to track down a problem when spaghetti table code was used for layout and no developer liked that, to my knowledge. I can produce the job twice as fast using vanilla code and meaningful classes written specifically for the project.
Personally I find Lighthouse inconsistant, it depends where you are in the world as to what rating you get. Also unless you compare like for like its pointless because all websites contain different content. A complex website will take longer to download than a simple website and more 'errors' can be expected. Does that mean we just produce a basic offering to get better prerfomance results and reduce the chances of 'errors' creeping in or do we concentrate more effort on the visual impact that a website creates, whislt obviously taking into acoount some performance aspects. All in all, coming from a visual background, as much as don't like it, because I'm a coder, the visual impact is the single most important aspect of web-design, it's the first contact that a user has. I've seen some rough coding BUT exceptional design and no-one but developers give a S**TE about the code, let's be honest.
Let me be clear here. I'm not trying to give you a hard time. You have a way of working, which is fine, I don't necessarily agree with it and am entitled to my opinions, just as you are entitled to yours. As they say 'there is more than one way to skin a cat'.
Copy link to clipboard
Copied
Let me be clear here. I'm not trying to give you a hard time. You have a way of working, which is fine, I don't necessarily agree with it and am entitled to my opinions, just as you are entitled to yours. As they say 'there is more than one way to skin a cat'.
By @osgood_
Copy link to clipboard
Copied
Using the word `bloat` on every occasion when referring to Bootstrap, does give the word authentication. Pity that those in the knowledge tend to disgree
By @osgood_
You don't have to use the entire Bootstrap library and you can always do a clean up of redundant styles etc couldn't you?
Copy link to clipboard
Copied
Using the word `bloat` on every occasion when referring to Bootstrap, does give the word authentication. Pity that those in the knowledge tend to disgree
By @osgood_
You don't have to use the entire Bootstrap library and you can always do a clean up of redundant styles etc couldn't you?
By @Paul-M
Sure you can but who does, not even those in this forum who use Bootstrap last time I looked.....its just too easy to go with the default files and bring the baggage along. It's not just about the baggage in the external files either, its about the html mark-up structure....you can try and clean that up a bit but by default its extremely obtuse, in my opinion. Of course its expected because its a one size fits all kind of toolkit, so it needs to be extremely 'flexible' and appeal to a vast range of users. The downside to that is its not particularly streamlined in anything it does.
Anyway I'm not getting involved in another Bootstrap debate in this thread anyway, it's done. Ben/Nancy do it their way and I do it my way, both parties are neither right nor wrong but that doesnt stop us giving our opinions, why not if it's something you believe in, you're going to defend it, surely.
Copy link to clipboard
Copied
Hi @BenPleysier
I was wondering if there is anyway for me to display three cards on top of another three cards instead of 5 cards all together
By @defaultvbg7e1p6wn4g
Change this line
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-5">to
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3">Copy link to clipboard
Copied
Hi all,
I have changed all of my text to Century Gothic, however, when I access my site via mobile phone it uses an alternate font.
By @defaultvbg7e1p6wn4g
If a person's device does not have Century Gothic font installed, then an alternative font will be used. For more, have a look at https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Web_fonts#font_families_recap
As the article says, you can specify font files that are downloaded with the website that can be used. Some of these font files need to be purchased, others, like Google Fonts, are free of charge.
Have a look at https://fonts.google.com/?query=gothic for Gothic fonts, or search for more.
Copy link to clipboard
Copied
Adobe Fonts (formerly called TypeKit) is included in your paid Creative Cloud subscription.
https://fonts.adobe.com/fonts/roboto
1. Simply choose your favorite fonts and variants.
2. Go to the My Fonts panel to activate your fonts and create a web project ID.
https://fonts.adobe.com/my_fonts#web_projects-section
3. Copy & paste the provided embed code into the <head> of your HTML document.
4. Add the font-family to your custom.css file.
Adobe Fonts has a dedicated support community if you need more help.
https://community.adobe.com/t5/adobe-fonts/bd-p/fonts?page=1&sort=latest_replies&filter=all
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more