- Home
- Dreamweaver
- Discussions
- Re: Am I living on a different planet to every oth...
- Re: Am I living on a different planet to every oth...
Am I living on a different planet to every other developer?
Copy link to clipboard
Copied
Is code even meant to be read by a human any longer I'm regularly asking myself given the seemingly intoxicating examples of websites being produced these days by automated CMS systems, which just pump out complete junk, in my opinion. Look at the source code:
Does any other developer have a view? I'm really interested in this one in particular as it includes 'scoped' css in the html, which isn't created by the shadow-dom as in the case of react and vue, I believe, the css has just been dumped right into the middle of html code, is that even allowed, I thought that was poor practice. I could create my own web-components which bought along the css, without having to resort to a framework and since web-components seem to have slide off the cliff, without using a framework, there currently is no way to keep the css with the html.
hummmm.
Copy link to clipboard
Copied
What do you expect from planet WordPress with god knows what 3rd party addons & widgets?
Copy link to clipboard
Copied
and `L`-plate developers.
Copy link to clipboard
Copied
What do you expect from planet WordPress with god knows what 3rd party addons & widgets?
By @Nancy OShea
Well yes, l do expect it but it doesnt make it any easier to stomach, more so where you would expect a little more quality from a reputable source. If the website was selling goatie brownies from uncle petes farm shop ld just have a laugh and move on.
Copy link to clipboard
Copied
I'm really interested in this one in particular as it includes 'scoped' css in the html
By @osgood_
See: https://caniuse.com/style-scoped
Copy link to clipboard
Copied
I'm really interested in this one in particular as it includes 'scoped' css in the html
By @osgood_
See: https://caniuse.com/style-scoped
By @BenPleysier
Thats what l thought and when tested yesterday didnt work. Well the css did but the scoping to a particular element didnt.
Its completely crazy that code so poorly produced could even work in a browser or that anyone calling themselves a developer could provide such underwhemling solutions. Unfortunately that seems to be quite normal these days and partly to blame is this growing culture of younger developers who are clueless or maybe older developers who have just given up, if you cant beat them join them attitude. Whichever lve personally never seen the industry in the poor and unskilled state that it is today
Copy link to clipboard
Copied
The problem is the browser that never does what W3C compliance states.
Have a look at https://www.youtube.com/watch?v=jUQ2-C5ZNRc
Copy link to clipboard
Copied
hummmm.
By @osgood_
youps... sorry for being later on that one...
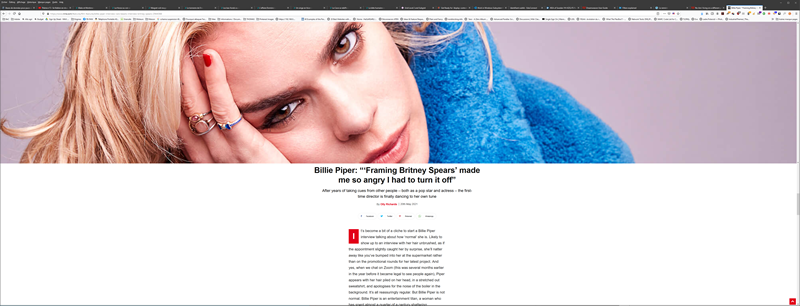
what surprise me the most in this page sample... is the fact that (I have to first tell you that I use multiple screens , and that all of them use very hight width pixels size.) the width of the article size doesn't go higher than 600 px width.... in France we say... "not even afraid"
Copy link to clipboard
Copied
hummmm.
By @osgood_
youps... sorry for being later on that one...
what surprise me the most in this page sample... is the fact that (I have to first tell you that I use multiple screens , and that all of them use very hight width pixels size.) the width of the article size doesn't go higher than 600 px width.... in France we say... "not even afraid"
By @B i r n o u
Isn't the max-width set on purpose so you get to see the background advertisment, either side of the article on larger screen sizes???
My heads still spinning, trying to work out if this is 'super state of the art' or just plain 'hacky and hope anything goes approach' lol............I do know that the css style blocks, according to good practice, should not be used within the html mark-up and why the developer is adding scope to the style tags I'm not sure, maybe they think because its ok in a framework like Vue it works outside of a framework.
Copy link to clipboard
Copied
well... no comment... (and no advertisment)
Copy link to clipboard
Copied
Hmmmmmm mystery. Initally, in my browser, the image appears full screen width with the article sitting in a narrow column beneath it, as per your screen shot. Then after about 10 seconds the image is resized to the width of the article text and a background advertisement is shown either side of the image/article.
Leave the page open for 10 seconds and see if that happens for you. Maybe you're fast at taking a screen shot and existed the page before this process could happen, maybe it just does not happen for you.
Copy link to clipboard
Copied
well the page was open since the very first day that you gave the link... so as the width of the text (article) was tiny compare to the width of the window, I asked myself... why any developper would like to have such margins around the column ?
Copy link to clipboard
Copied
Well now you know, apart from you're obviously not seeing the background advertising image.........most likely as a result of not being tested properly together with questionable workflows being deployed.
Copy link to clipboard
Copied
Sorry @osgood_ , I miss understand your comment... what should I know ?
what was tested properly together ?
Copy link to clipboard
Copied
I'm saying the website is inconsistant because you are seeing the layout differently to what l see and why l assume the article text container is so narrow is to make the background advert viewable in desk top browsers and beyond. Exactly why you are unable to see it correctly on the football sized screens you view on is a mystery. l'm putting it down to lack of rigorous checking and some dubious coding practices, unless of course you know otherwise.
Copy link to clipboard
Copied
thank you for your clarification, it really helps me to better understand the meaning of your analysis. thank you.
Copy link to clipboard
Copied
thank you for your clarification, it really helps me to better understand the meaning of your analysis. thank you.
By @B i r n o u
No problem. I can't understand what I'm saying myself most of the time.