 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello, I don't know if this question belongs to this forum-section, but .....
I have a intro-page (EVISSI ) and would like to have the images full screen, from top to bottom, responsive. Anyone any suggestions?
 1 Correct answer
1 Correct answer
Mobos wrote
Hi EbaySeller and Nancy,
Thanks for your answers, I always like to learn, so whatever you mention ... it's worthwhile thinking it over!!
I used the quick and dirty way and that works perfect!!
The only funny thing is that if one clicks on the "back-arrow" in the browser-field not the total page with 4 slides is shown, but only the image/div/slide on which is clicked in the beginning. Hmmmmm???
Change your pages opening <body> tag to below, see if that makes a difference.
<body onbeforeunl
...Copy link to clipboard
Copied
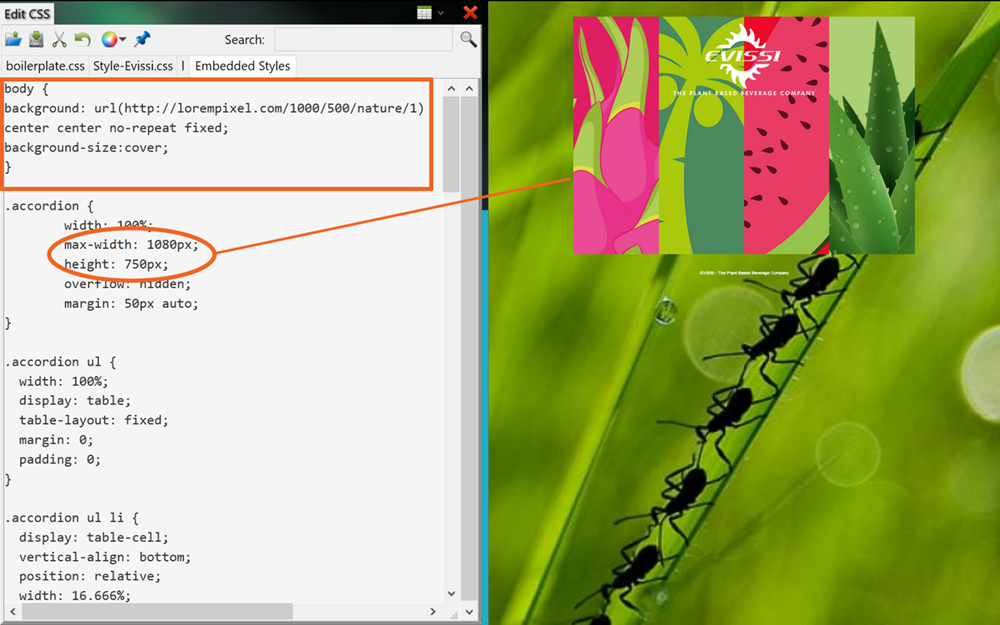
If you want full-page backgrounds, put them in your CSS body selector. See screenshot.
Right now, your accordion height & width is constrained to 750px by 1080px.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy,
Thanks for your answer!
It is not the background of the page, but the images of the tastes (pink, green, red, green fruit) that I want to have responsive from top to bottom. I tried to set the height to 100%, but that didn't work.
Copy link to clipboard
Copied
Like I said, your Accordion and the content inside it does not cover 100% of page. To illustrate, but a border around it. Only the BODY covers the whole page.
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Couldn't work that out ![]() In the meanwhile I found this .... EVISSI but now I'm working on how to make a link to an other webpage instead of the full image ....
In the meanwhile I found this .... EVISSI but now I'm working on how to make a link to an other webpage instead of the full image ....
Copy link to clipboard
Copied
Have you tested this with JavaScript turned off?
I don't see anything without JS.
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Mobos wrote
Couldn't work that out In the meanwhile I found this .... EVISSI but now I'm working on how to make a link to an other webpage instead of the full image ....
A quick and dirty way to make a link to another webpage instaed of a full image is to wrap your slide containers in an anchor tag like so:
<a href="https://google.com">
<div data-target='1' class="slide slide--1">
<div class="slide__text slide__text--1">NATURAL DRAGON FRUIT JUICE<br><span class="textintro">TASTE NOW!</span></div>
<div class="slide__bg"></div>
<div class="slide__img">
<div class="slide__img-wrapper"> </div>
</div>
<div class="slide__bg-dark"></div>
</div>
</a>
Rinse and repeat for the other slide containers. Don't worry about the OT mention of the site being dependent on javascript. A very large majority of websites depend on javascript, including Nancy's own website. Hopefully this directly answers your question without going off topic by mentioning meaningless points that dissuade from your objective.
Copy link to clipboard
Copied
I see the "off topic" police are back ![]() .
.
I only mention JS because there does not appear to be any fallback or <noscript> message for people who use script blocking add-ons. If you use this approach, that's something you'll need to add at some point.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi EbaySeller and Nancy,
Thanks for your answers, I always like to learn, so whatever you mention ... it's worthwhile thinking it over!!
I used the quick and dirty way and that works perfect!!
The only funny thing is that if one clicks on the "back-arrow" in the browser-field not the total page with 4 slides is shown, but only the image/div/slide on which is clicked in the beginning. Hmmmmm???
Copy link to clipboard
Copied
Mobos wrote
Hi EbaySeller and Nancy,
Thanks for your answers, I always like to learn, so whatever you mention ... it's worthwhile thinking it over!!
I used the quick and dirty way and that works perfect!!
The only funny thing is that if one clicks on the "back-arrow" in the browser-field not the total page with 4 slides is shown, but only the image/div/slide on which is clicked in the beginning. Hmmmmm???
Change your pages opening <body> tag to below, see if that makes a difference.
<body onbeforeunload="location.reload(true);">
Copy link to clipboard
Copied
Thanks, that works great!!
It doesn't work on my phone and pad, but that would be of the JS Nancy mentioned.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
One more attempt (before I give up, hihi) .... EVISSI In this version I thought it would be handy that on tel/pad there would be an other intro, so I hide the div (style-intro.css) But .... it doesn't work!
Anyone any idea??
