Copy link to clipboard
Copied
Hi. In my particular case I need a javascript - but I think this would be appropriate for anyone who may want to attach (or create/insert) a new .css script as well.
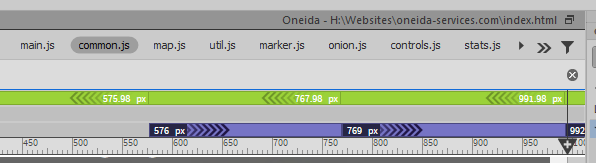
I'm working with a pre-set bootstrap template and making adjustments to it. In my particular case the Google Maps wasn't working so I removed it and installing a new one. I found a site that gave me one designed just for bootstrap and it gave me the HTML (which I can put anywhere) and the javascript written SEPARATELY. So what I wonder is how create a new box and then "insert" it along the horizontal "Source Code" line? Here's a pic of the line I'm referring to:

I know there is a .css "attach style sheet" located down "Tools" but the Google Map is a javascript (.js)...so in no way can be seen as an "existing .css file". Plus, copying the javescript (.js) will just be through notepad of something simple like that.
Here's the site I found all the Google Maps options which I may want to use for bootstrap:
https://mdbootstrap.com/javascript/bootstrap-google-map/#custom
I just now need to find how to sync the javescript (.js) in along with the codes like the picture above...
Thanks for any help on how to add extra .js and .css files to bootstrap scripts ![]()
 1 Correct answer
1 Correct answer
That bar of file names is the Dependent File Toolbar and will show any new scripts you attach to the page automatically.
To attach scripts to your page, from within your defined site, go to Insert > HTML > Script and browse to the correct .js file.
You can attach them wherever you click in Code View (usually the instructions will say "as the last item before the </head>" or "last item before the </body>")
Copy link to clipboard
Copied
That bar of file names is the Dependent File Toolbar and will show any new scripts you attach to the page automatically.
To attach scripts to your page, from within your defined site, go to Insert > HTML > Script and browse to the correct .js file.
You can attach them wherever you click in Code View (usually the instructions will say "as the last item before the </head>" or "last item before the </body>")
Copy link to clipboard
Copied
Hi Jon. Okay I followed the plan and attached both the HTML where I want the Google map to be located and the javascript at the bottom of the </body>. However, again nothing showed up but a big chunk of white open space. Also, nothing popped up in the "Dependent File Toolbar" section to represent that the full javascript (.js) is now there...I thought that would happen when I asked to insert the .js in the bottom of the </body>
If you would like to see a quick video of each step I took here it is:
My thoughts now are: Is the source of the HTML or .js poor? Or am I still doing this wrong? ![]()
Copy link to clipboard
Copied
You did not upload the JS file
Copy link to clipboard
Copied
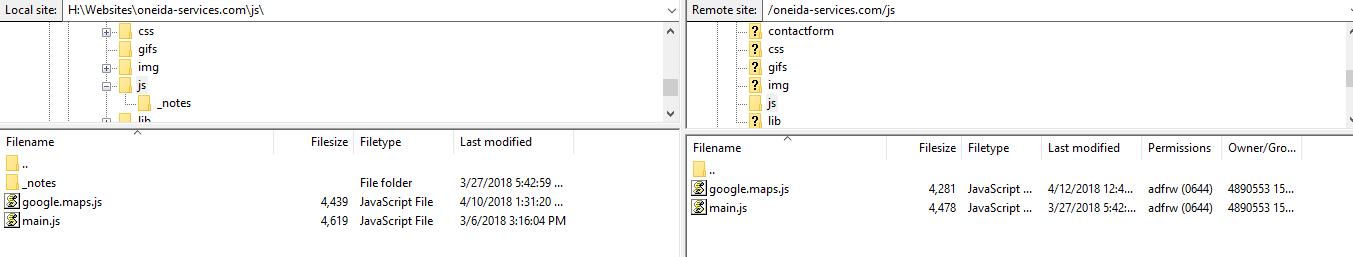
Right now, you have the following link in the bottom of your source code online...
<script type="text/javascript" src="js/google.maps.js"></script>
This means there needs to be a file called "google.maps.js" containing the javascript within a folder called "js" that is on the same directory level as your index.html file, something like...
- index.html
- js
- google.maps.js
When I browse to the location defined in your link directly while using FireFox, I receive a 404 File Not Found error from your hosting company. That means the file was either not uploaded, uploaded to the wrong location, or possibly with a different name (even case structure matters to a server).
Copy link to clipboard
Copied
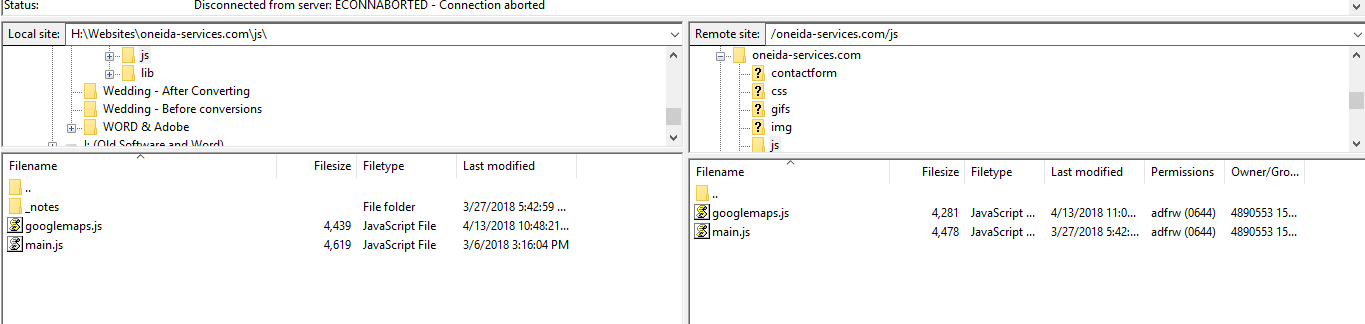
Hi Jon. I have indeed caught that mistake you pointed out...so thank you very much. I forgot that since I have re-installed DreamWeaver I have to manually transfer files via FileZilla. So I just did that, cleared the cookies, etc. and have yet to see a change just yet.

As of now the map is not showing still. I have to go about some other duties and will check when I get home to see if maybe the process was delayed of something...but as you can see via vacant space where the map should be near the bottom of Oneida Services, Inc.
Thanks again and I'll keep my hopes up. (it's 1:28pm now - Eastern time)
Copy link to clipboard
Copied
You still have some structural problems, but they're not causing the map issue. You have 2 problems that will make the map fail...
1) You are missing this link under your map html...
<script src="https://maps.google.com/maps/api/js"></script>
It should come immediately after the map html.
2) You are using the Satellite Map's javascript in your .js file, but the Custom Map's container. That is causing a mismatched id, mixing map-container-3 in the html and map-container-2 in the js, so the .js file can't write anything into your page.
You need to make sure to use the html and javascript from the same sample map or it won't work because each map has a different HTML id.
Copy link to clipboard
Copied
Hello again Jon. I recognize mistake #1 and feel terrible how I completely missed that link part of the HTML
<script src="https://maps.google.com/maps/api/js"></script>
I'm very sorry about that...So I fixed that and here it is now:

As for #2, I deleted the past files via FileZilla, re-made and re-saved both JUST the SATELLITE MAP from Bootstrap Google Map (.js) and the (.html) so they both match each other perfectly this time - and then uploaded the proper/matching (.js) via FileZilla:

Finally, I went about the DreamWeaver process of "Insert > HTML > Script and browse to the correct .js file" at the bottom of </body> and this was the result:

This indeed placed the script at the end of the Dependent File Toolbar just as I had wanted. Sure enough a tag was placed at the end of the Toolbar line and the (.js) file was there looking just as it had when I got it from the Bootstrap page. Along with it came 3 "remote" javascript files that "cannot be edited," but that was the case with the original Google map that wasn't working and were removed.
End result: a blank white spot appeared where I was hoping the map would be located. Am I still missing something here? The HTML looks good now (I assume). The (.js) matches now and was uploaded correctly (I assume). I'm all ears...or in this case, eyes lol
Copy link to clipboard
Copied
It looks like you're still using the wrong .js information.
If you look toward the bottom of your googlemaps.js file, about 10 lines from the bottom, you'll see this line...
var var_map = new google.maps.Map(document.getElementById("map-container-2"),
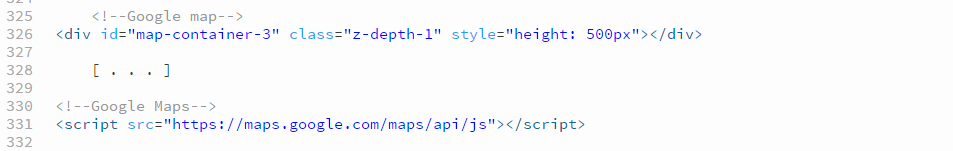
That is the line that is telling the script where to write to in your document, and is still the script and id from the "Custom Map" JS tab. The Satellite Map's JS tab shows map-container-3, which would match the id in your current html (line 326 from your html)...
<div id="map-container-3" class="z-depth-1" style="height: 500px"></div>
Either you've uploaded the .js file under a different name and the link is still pointing to the old one, or you accidentally saved the wrong script to your .js file.
Copy link to clipboard
Copied
OK I finally think I put the SATELLITE version of the HTML & javascript (.js) and they matched. However, just like the Google Map version with came with the original bootstrap template, I'm getting an "Oops something went wrong" message ![]() ...and that was the reason I took it out and tried to replace it in the first place (assuming it was outdated or something). I also tried it on multiple browsers. I'll leave it installed as is so whomever can check it out and see the results here at Oneida Services, Inc. near the bottom where the map is.
...and that was the reason I took it out and tried to replace it in the first place (assuming it was outdated or something). I also tried it on multiple browsers. I'll leave it installed as is so whomever can check it out and see the results here at Oneida Services, Inc. near the bottom where the map is.
Does this mean that the Bootstrap javascript of this particular Google Map won't "coincide" with this particular template and I just have to find another? Maybe size has an issue (500px)?
Copy link to clipboard
Copied
Are you testing your Google Map API online?
Copy link to clipboard
Copied
Hi Nancy. Yes, I tested it online and the results are that the Map didn't load correctly. The site I'm working on is here -> Oneida Services, Inc.
The javascript (JS) is HERE
and the HTML is this:
<!--Google map--><div id="map-container-3" class="z-depth-1" style="height: 500px"></div> [ . . . ]<!--Google Maps--><script src="https://maps.google.com/maps/api/js"></script>
I get is all from this SITE and I prefer the SATELLITE version
Copy link to clipboard
Copied
You need a unique Key from Google. See link below for a code example.
Google Maps APIs | Google Developers
Copy link to clipboard
Copied
Don't tamper with Bootstrap CSS or JS files. If needed, create new CSS or JS files and insert them below Bootstrap and jQuery files.


