- Home
- Dreamweaver
- Discussions
- Re: Bayside Beat Tutorial - overflow
- Re: Bayside Beat Tutorial - overflow
Bayside Beat Tutorial - overflow
Copy link to clipboard
Copied
In the Bayside Beat Dreamweaver tutorial I get to 'part 7' and find that the menu on the site I have diligently worked through doesn't work.
I compare my code with the code supplied and find that the authors have added a line:
header {overflow: hidden}
They don't reference this in any of the tutorial and I note that it does not appear in the sample code for part 6, so has been introduced in part 7.
The additional code prevents the contents of the header from overflowing the header box. If yuou change the value for the overflow property to 'scroll' scroll bars appear around the header section. If you turn it to auto it has the same effect as 'hidden', i.e. no scroll bars.
As I am learning I wanted to try to reduce the content that was causing the overflow in the first place but it doesn't seem as though the content is actually overflowing?
Could anybody point me in the right direction as this is my first foray into Dreamweaver and I would like to understand what is at the root of the issue rather than simply applying a patch to it.
Thanks
Phil
Copy link to clipboard
Copied
What doesnt work? Have you downloaded the source files for part 7:
https://helpx.adobe.com/uk/dreamweaver/how-to/make-website-pt7-media-queries-style-sheet.html
Seems to work how it should do to me. If you narrow the browser window the navigation turns into a 'MENU' link, click on the 'MENU' link and the menu drops down from the top of the page.
Copy link to clipboard
Copied
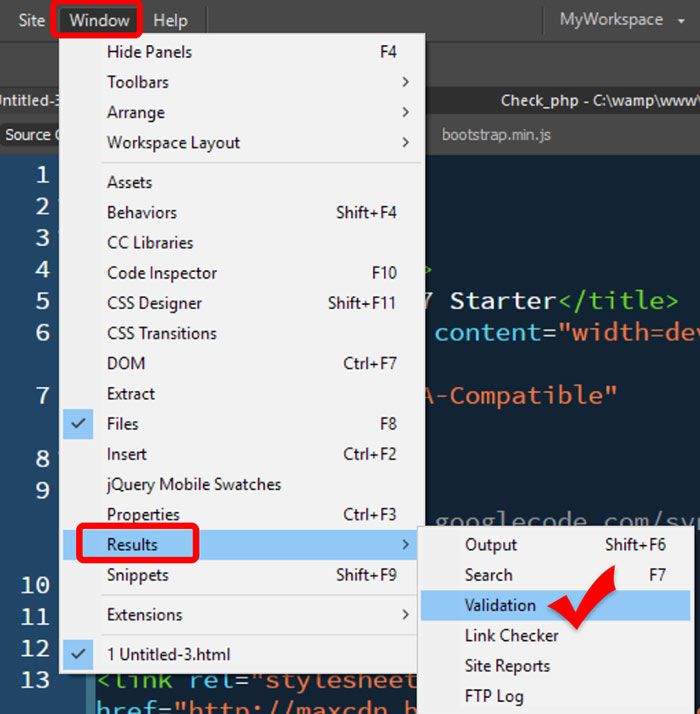
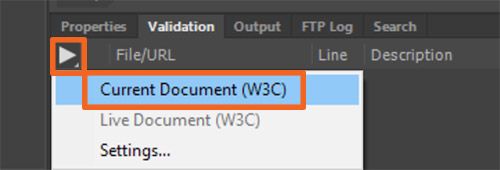
Use the online validation service to check your document's code. See screenshots below. For best reuslts, use error-free code.
Copy link to clipboard
Copied
David Powers' "Bayside Beat" tutorial is a little out of date now.
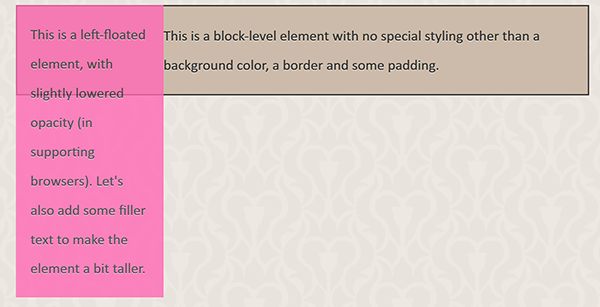
About 10 years ago, CSS floats were frequently used to create column layouts without tables. But unlike tables, floats have some annoying side-effects, not least of which is margin-collapse and content stacking. See my "before" screenshot.

The simplest way to contain floats & prevent margin-collapse is by adding overflow:hidden to the parent container as shown in my "after" screenshot.

Fast forward to 2020, we rarely use floats for columns anymore. Nowadays, we use CSS Flexbox or CSS Grids.
https://www.w3schools.com/css/tryit.asp?filename=trycss3_flexbox
https://www.w3schools.com/css/css_grid.asp
I hope that helps clarify things a little. Post back if you have any questions.
Copy link to clipboard
Copied
In other words the OP has completely wasted their time to be honest. Whilst that tutorial was relevant some years ago it isnt now. That is the big problem for beginners trying to find relevant material. The article has a recent date associated with it for whatever reason, 13 January 2020, which is misleading as the techniques used in the tutorial are not current.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now