- Home
- Dreamweaver
- Discussions
- Re: Code View Not aAways Synching with Live View
- Re: Code View Not aAways Synching with Live View
Code View Not aAways Synching with Live View
Copy link to clipboard
Copied
Hi all,
I have used Dreamweaver for years, but the DW8 has satisifed my requirements, so I haven't caught up to DW 2021 until recently.
My current irk is if I hilight an area in the Live window, the cursor location in the Code view doesn't always respond. I have to search for the code area I want to change.
However, just to confuse me, sometimes this approach works perfectly - if I click in an area in the Live window, the Code window automatically displays the correct area.
Am I not grasping an idiosyncrasy in DW 2021?
Many thanks!
Don
Copy link to clipboard
Copied
You'll have to live with it I'm afraid.... It has always had that glitch as far as I'm aware.... Sometimes the cursor will be in the correct place, sometimes it won't when switching between live view and code view.
Copy link to clipboard
Copied
Well...that oddly makes me feel better. Many thanks!
Copy link to clipboard
Copied
😂 I'm not aware of a fix ... If anyone is I'm sure they'll let you know .... I think you'll find the cursor issue isn't a problem switching between design view to code view, trouble is your layout will most likely be all over the place in design view as it hasn't been updated for years.... Live view was essentially supposed to be the replacement for design view....
Copy link to clipboard
Copied
My move over to DW21 is due to a job change so I am not recycling an old project into a new Dreamweaver version.
HOWEVER, this is a chance for me to post another question. I have inherited a process that involves creating an Outlook-delivered HTML-formatted newsletter to the enterprise.
Content comes in and I copy that content into a Dreamweaver project which is one large table with a bunch of in-line HTML. When completed, the project is displayed in a browser, then copied and pasted into Word, some additional cleanup is done and then sent out.
I am taking over this effort from a co-worker who developed the template as a table in DW. We have had a gentle disagreement over the formatting: he maintains that going into Word, a table structure for text is better than a DIV-format.
My thought is that a lot of the irksome formatting issues that go along with this task would be alleviated by dumping the table and converting the effort to a DIV format.
BUT, the joker here that since the final product is sent out in Outlook, to make the DIV procedure make sense there would have to be embedded CSS and I don't know if Outlook would like that, even if we still copy/paste from a browser.
Thoughts?????
Thx!
Don
Copy link to clipboard
Copied
Your coworker is actually right on this one.
Because of the wide variety of email clients, with a wide range of abilities (and inabilities) to read various html formats, table layouts are still better than <div> layouts for the purpose of HTML email.
While you may be creating the email with Outlook (and for some unknown reason Word), the chances Outlook is used to view it by your recpients is very, very low. That is, unless this is an email going to a captive audience with known systems, like coworkers who are forced to use Outlook by corporate.
Copy link to clipboard
Copied
Thanks, Jon,
The users do have IT-supplied laptops, but the environment doesn't require that those laptops alone be used. People can use their own computers. And while Google Chrome is the standard browser, others can be used. And while using MS Webmail is not common, there are those who do prefer it to the desktop Outlook app. And, to further muddy the waters, while use of the VPN is strongly suggested, it is not required unless access is needed for certain accesses. We are far from a pure user implementation scenario here.
The table format in Outlook works, but it is fairly cumbersome in DW to create. But that is more of an issue with the layout employed.
BUT, HTML tables are pretty standard and low-tech, just a bit clunky to work with.
'Preciate your comments, thx!
Don
Copy link to clipboard
Copied
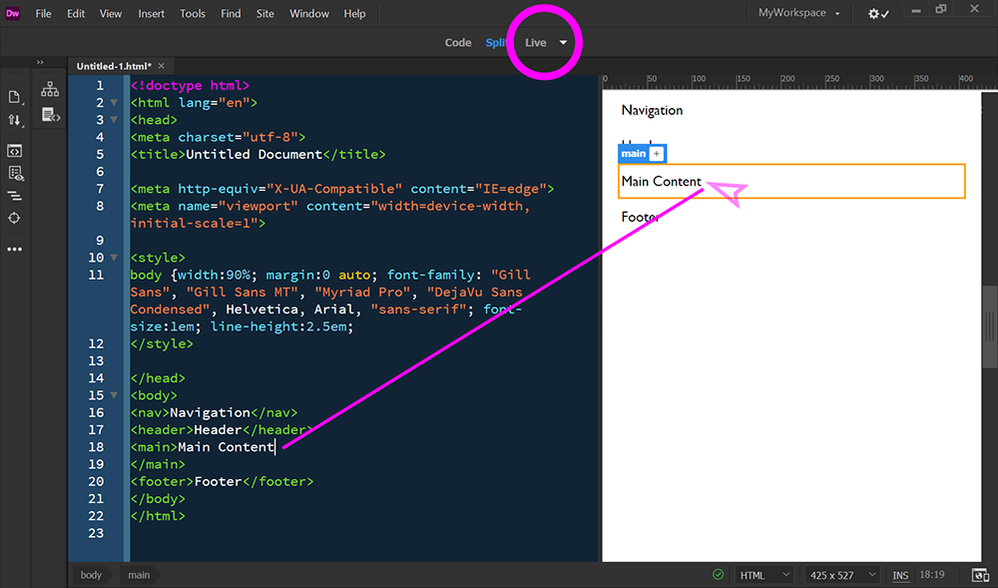
Use single-click in DESIGN view.
Shift + Ctrl + F11 to toggle to LIVE view.
Use double-click in Live view until you see a gold box around the target region. See screenshot.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now