- Home
- Dreamweaver
- Discussions
- Re: Couldn't open file after dropping onto top bar...
- Re: Couldn't open file after dropping onto top bar...
Copy link to clipboard
Copied
Hi there,
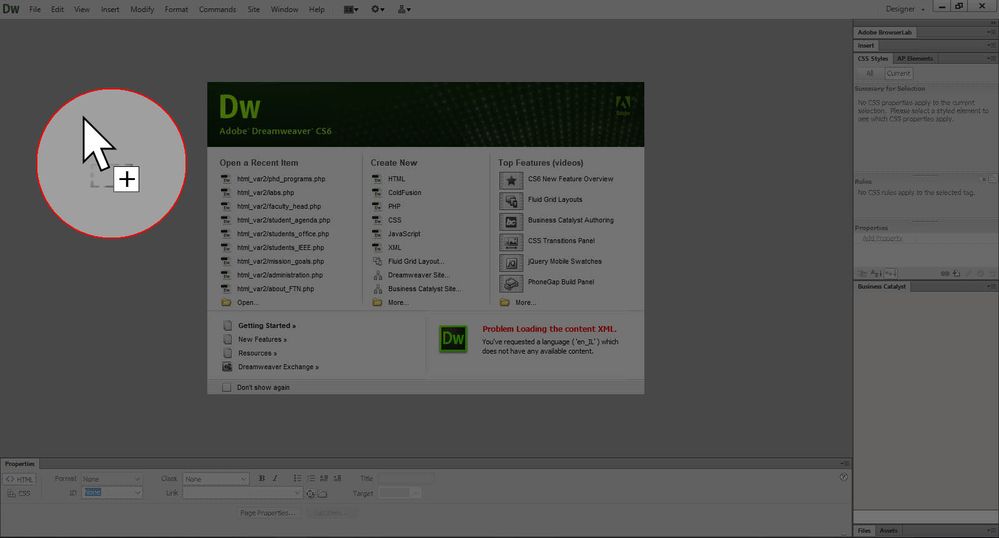
There is some glitch in the program, i think, while i'm not able to open file (php, html or js) after dropping it onto to top bar of the panel. At start when file is "grabbed" the cusror is changed to "plus sign" - this is normal behavior, but after that, when the file was dropped onto that top bar nothing happened. As the result the referrenced file s not opened. This is so frustrating,and i have to go thru the long way - menu,open file, browse etc.
Is there any explanation of this program behavior?
 1 Correct answer
1 Correct answer
I haven't used legacy CS6 in a dog's age nor would I want to. It can't cope with responsive layouts or modern code (PHP, JS, CSS & HTML5). That said, maybe your OS was updated recently and is no longer compatible with CS6. 😉
In any case, assuming your local site folder is defined as it should be, just open your Files panel (F8) and launch your file from there.
Copy link to clipboard
Copied
I do not follow what you are trying to do. The way that I open a file is by double clicking it in the File panel. No dropping or grabbing involved.
As an `aside`, DWCS6 is a bit long in the tooth, being 9 years old this year. Time for an upgrade.
Copy link to clipboard
Copied
It is so simple user action sequence. Pick the file, for example, in the File Explorer (DW supported, of course).
Drag the file onto DW panel.
Drop the file onto DW panel and - NOTHING!!!
I put the image below to explain the situation.
Copy link to clipboard
Copied
I haven't used legacy CS6 in a dog's age nor would I want to. It can't cope with responsive layouts or modern code (PHP, JS, CSS & HTML5). That said, maybe your OS was updated recently and is no longer compatible with CS6. 😉
In any case, assuming your local site folder is defined as it should be, just open your Files panel (F8) and launch your file from there.
Copy link to clipboard
Copied
Dear Nancy, you literally have evaporated my willing to work with that really Adobe legacy software, even for study purpose.
Well, obviously the "red line" of glitch free OS is WIndows 7 cause there no such issues there.
But, to close this topic i found your response with solid reason.
Thank you for your cooperation.
Be healty and lucky
Find more inspiration, events, and resources on the new Adobe Community
Explore Now