- Home
- Dreamweaver
- Discussions
- Re: Creating a new page, and making it LIVE
- Re: Creating a new page, and making it LIVE
Creating a new page, and making it LIVE
Copy link to clipboard
Copied
Hello,
I am quite new to Dreamweaver, despite having been trying to learn it off and on for many years - full disclosure.
Recently I purchased a plan from Glowhost.com, and it seems to have successfully connected to my computer. I had the domain's (www.picturetoportrayal.com) A records, originally purchased from Domain.com's, transferred to Glowhost, seems to have worked out smoothly.
If anyone with experience creating a Dreamweaver site with Glowhost, or the equivilant, can you please walk me through getting a page of mine LIVE, step-by-step? I would greatly appriciate it.
Matthew
Copy link to clipboard
Copied
DEFINE A SITE:
1. Go to Site > New Site and browse to (or create) the local site folder on your computer's hard drive. Example, C:\MyTestSite.

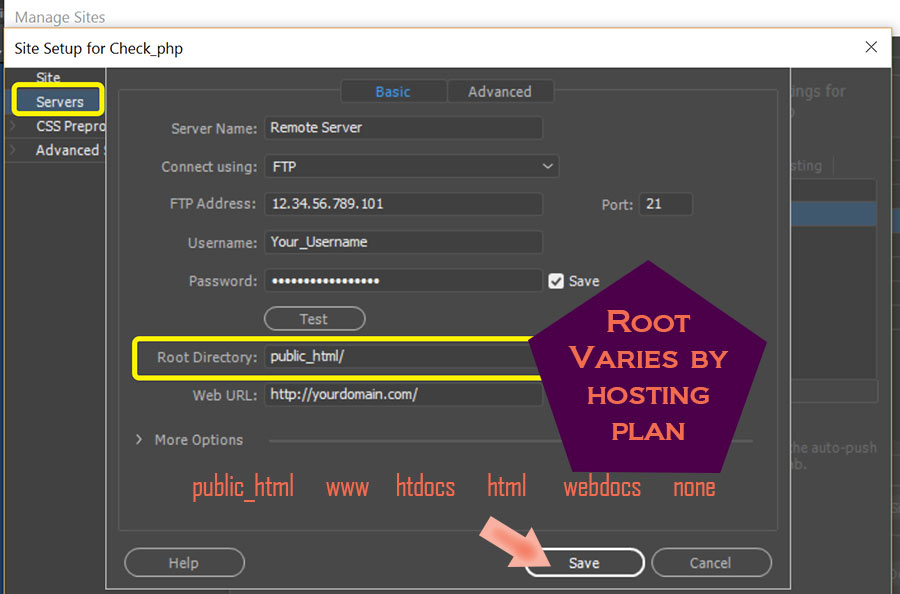
2. Click on the Servers tab and enter your remote server's FTP log-in credentials and Root directory. If unsure, ask your hosting provider. They probably sent you an email with the details. See screenshot.

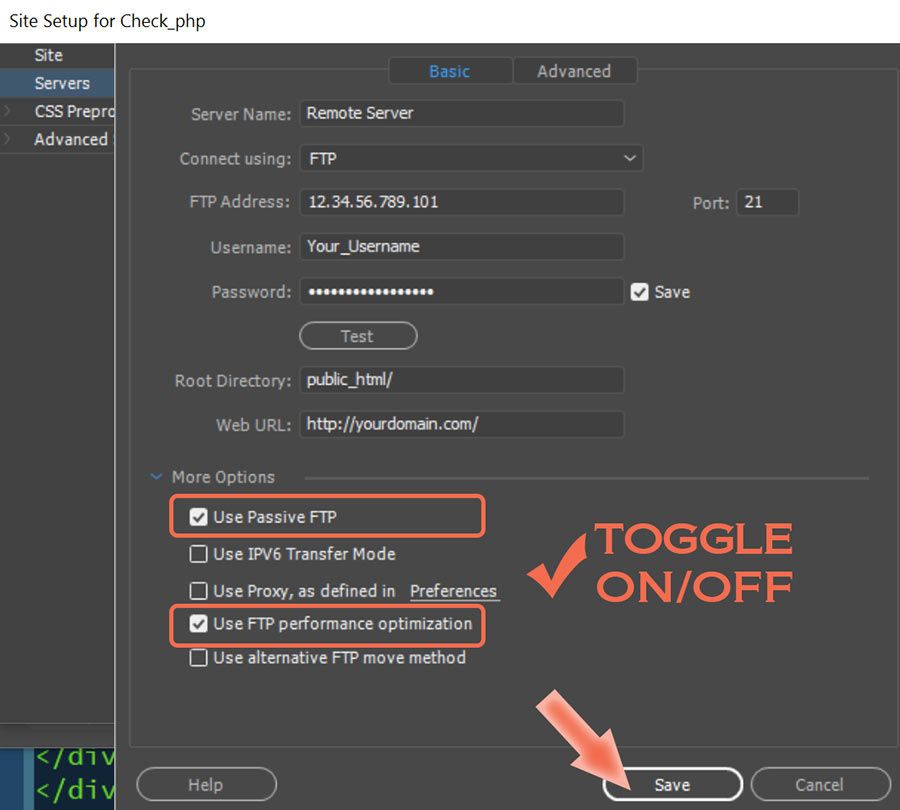
3. Click the TEST button to confirm connection. Failing that, click on MORE OPTIONS and tick the box to Use Passive FTP.

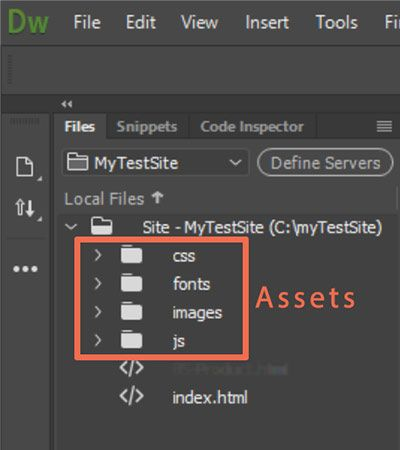
4. Open Files Panel (F8).
Select your index file and assets. Click the UP ARROW to Put them on the server.

Hope that helps. 😇
Copy link to clipboard
Copied
Thanks for reaching out to me.
Question: Where the FTP Address is required, should it always be a set of numerical numbers, or can it be the same as the server name?
M
Copy link to clipboard
Copied
It varies. All depends on your hosting plan.
In most cases, I use the server's numeric IP address because it works 100%. But your server might be configured differently. Do whatever your hosting provider recommends.
Copy link to clipboard
Copied
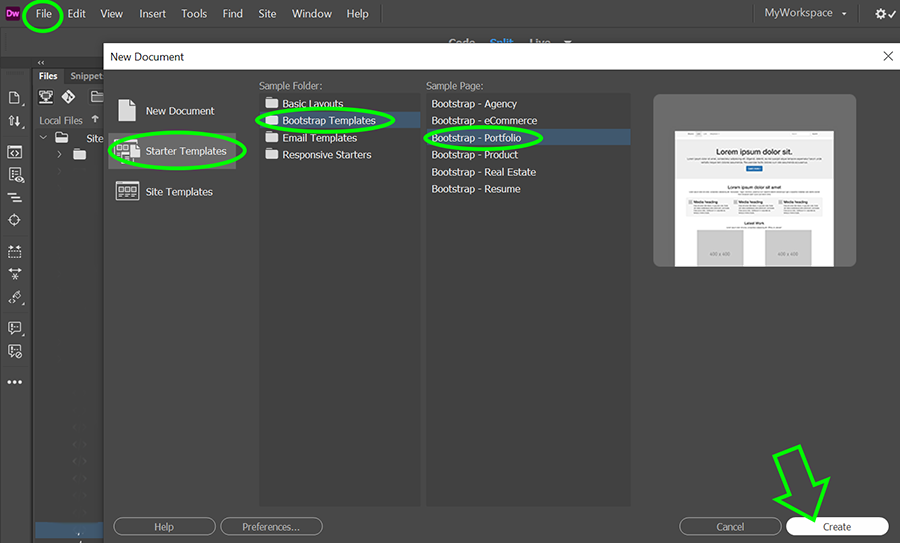
If you haven't yet created a new index page, begin with one of the Starter Templates in DW CC.
1. Go to File > New > Starter Templates. See Screenshot.
2. Once Created, go to File > Save As (Ctrl + Shift + S) and save as index.html (your site's home/landing page).
Edit starter page images and text to suit.
Save often with Ctrl + S.
Post back with specific questions if you need more help.
Related topics:
=============
Read chapters, do code exercises and take quizzes at the end.
- https://www.w3schools.com/html/
- https://www.w3schools.com/css/
- https://www.w3schools.com/bootstrap4/