- Home
- Dreamweaver
- Discussions
- CSS background cover image not showing in any brow...
- CSS background cover image not showing in any brow...
Copy link to clipboard
Copied
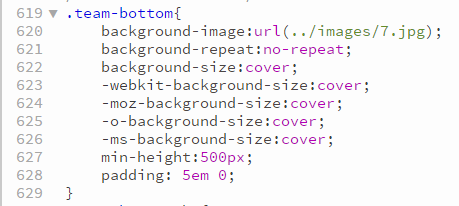
I'm in the process of changing the image in a CSS of a pre-set Bootstrap W3Layout. Now I have made a few adjustments but everything still follows the basic concept as far as I can tell but the image is still not showing on three different browsers (Google, Firefox, and IE). However, it's showing just fine on Dreamweaver; although I'll admit it does disappear once in awhile....I just have to delete the image # and type it back in.
I made a bunch or adjustments. I deleted and re-uploaded onto via Filezilla but that did nothing. I tried adjusting the CSS properties (cover, 100% 100%, etc), checked to see if "images"/other terms were spelled properly, but the single background image still just would not show on any browser. So it seems I'm at a los right now. All others images for the page work. I'm just bummed. I have a couple samples attached so if anyone sees anything that may be wrong feel free to throw me an idea. Thanks.
 1 Correct answer
1 Correct answer
Without seeing the actual site, I can only offer a couple suggestions...
1. CMYK vs RGB. Verify the image is in the RGB color space in Photoshop
2. CaSe StrUctUrE. Your local OS doesn't care about the case structure of files (or links to those files in html pages). Servers are generally case sensitive though, so "7.jpg" and "7.JPG" are different files, "Images" and "images" are different folders, etc. Make sure the case structure of your images, folders and links all match.
3. Optimize file sizes.
Copy link to clipboard
Copied
Your image code snippet does not show anything obviously incorrect. Can you upload the page anywhere and let us have a link to it so we can look at the actual working page?
Copy link to clipboard
Copied
Without seeing the actual site, I can only offer a couple suggestions...
1. CMYK vs RGB. Verify the image is in the RGB color space in Photoshop
2. CaSe StrUctUrE. Your local OS doesn't care about the case structure of files (or links to those files in html pages). Servers are generally case sensitive though, so "7.jpg" and "7.JPG" are different files, "Images" and "images" are different folders, etc. Make sure the case structure of your images, folders and links all match.
3. Optimize file sizes. Browsers have a limit to the file size they'll display as a background image. Make sure you're not trying to put a billboard sized image where a notebook sized image belongs.
4. Clear your browser cache. Especially in Chrome, the cache can be fairly sticky, showing you old versions of the page from memory, instead of your newly updated file.
If none of the above help, share a link to your site so we can take a look with our browsers.
Copy link to clipboard
Copied
Hi Jon_Fritz_II
I think # 4 the main issue...I was in a hurry late at night and forgot to do that in each of them. BUT IT WORKS TODAY 🙂 I should have cleared each of the browsers' cache before confirming it wasn't working. I basically did check each of the previsious notes beforehand and they were all good as the "7.jpg" is currently showing in each now - but thanks for the post as I can use them in the future.
I'll note links in the future should an issue like this come up again. In the meantime - Thanks everyone for the suggestions!
Copy link to clipboard
Copied
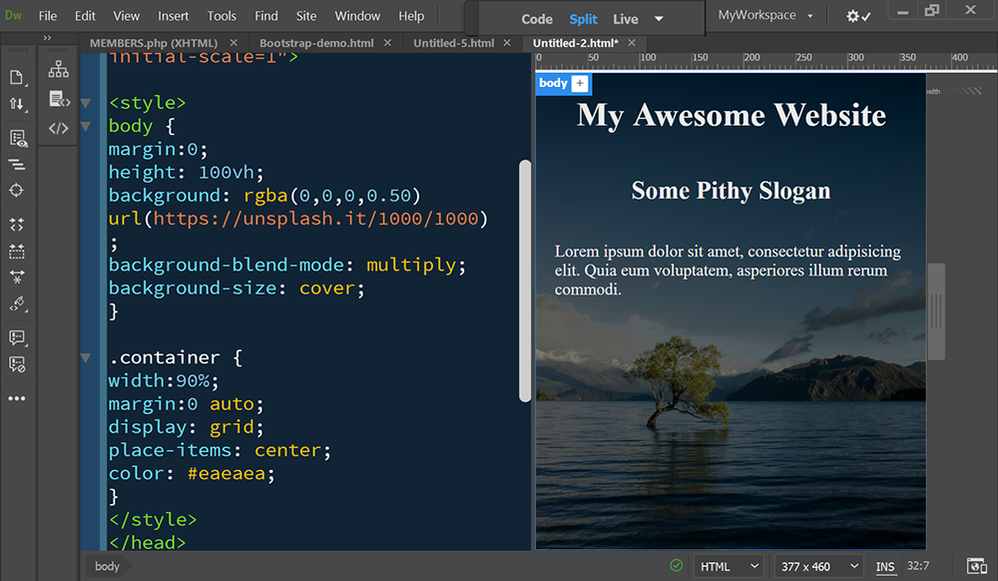
Unless you know for certain that your target audience is using really old equipment, you don't need all those vendor prefixes anymore. I haven't used them in several years.
This code works as expected.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Background Test</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin:0;
height: 100vh;
background: rgba(0,0,0,0.50) url(https://unsplash.it/1000/1000);
background-blend-mode: multiply;
background-size: cover;
}
.container {
width:90%;
margin:0 auto;
display: grid;
place-items: center;
color: #eaeaea;
}
</style>
</head>
<body>
<div class="container">
<h1>My Awesome Website</h1>
<h2>Some Pithy Slogan</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia eum voluptatem, asperiores illum rerum commodi.</p>
</div>
</body>
</html>
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more