- Home
- Dreamweaver
- Discussions
- Re: CSS Stylesheets not being recognized?
- Re: CSS Stylesheets not being recognized?
CSS Stylesheets not being recognized?
Copy link to clipboard
Copied
Hi! I am using a website layout that I found for free (under the Creative Commons license). I have uploaded all its files exactly where they need to go, and both local and remote server match exactly. However, while Dreamweaver is reflecting the CSS stylesheets just fine, the stylesheets are not recognized in any web browser. How do I fix this?
Copy link to clipboard
Copied
I've tested using a Dreamweaver basic template, and that isn't working either-- stylesheet isn't being recognized. This seems like it might be an FTP problem but I don't know how to fix it. Help, please?
Copy link to clipboard
Copied
Please supply the URL of the remote server.
Copy link to clipboard
Copied
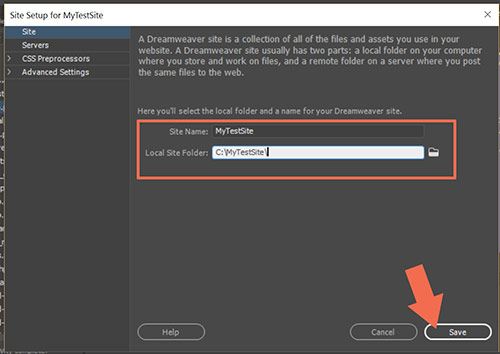
Did you define your local site folder in DW before you began this project? That's a critical first step. Without it, DW cannot properly manage site assets for you. Go to Site > New Site . Enter the name and location of your site folder. In my example, it is C:\MyTestSite\
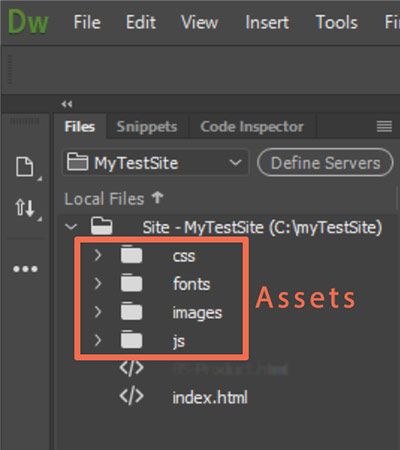
Files Panel.
Below shows the proper code linking the index page to an external stylesheet in my css folder.
<link href="css/bootstrap-4.2.1.css" rel="stylesheet">
Copy link to clipboard
Copied
Yes! Everything is exactly where it should be. I think the issue I am running into is in the coding? Is this correct for linking a stylesheet?
<link href="/assets/css/main.css" rel="stylesheet" type="text/css"/>
Copy link to clipboard
Copied
If that is where the style sheet resides, then the link is correct.
Copy link to clipboard
Copied
By the way Ben some of us 'old guard' are very wise, unlike some who have somewhat become brain-washed.
Copy link to clipboard
Copied
Glad you liked it.
Copy link to clipboard
Copied
We don't know if the link you supplied to your css stylesheet is correct or not unless we can see the page.
Try inserting your domain name infront of the path to the stylesheet and see what result you get, does the broswer find it?
www.yourDomainName.com/assets/css/main.css
In the past there have been instances where the server is not set up correctly to recognise css files, these instances however are few and far between, but it is one of a number of possibilities.
Copy link to clipboard
Copied
@xocorinthia,
Please post a link to your web site so we can give you better answers instead of guesses. A link saves time for everyone 🙂