- Home
- Dreamweaver
- Discussions
- Re: Determining Video (mp4) dimensions
- Re: Determining Video (mp4) dimensions
Copy link to clipboard
Copied
Hi,
I am importing video files (mp4) into a Dreamweaver document for the first time. Importing the file was simple enough, but I would like to insert the video's dimensions in the properties panel. Where can I find that information? I have right-clicked on the file icon and searched under every menu item, but I see nothing relating to properties. Unfortunately, the video's dimensions did not accompany the file when I imported it into the document.
Thanks for any help you can provide.
Kind regards,
Mark
 1 Correct answer
1 Correct answer
<video> doesn't usually contain stated pixels. Video size is inherited from the MP4's embedded meta data.
<video poster="folder/poster_image.jpg" controls="controls">
<source src="folder/video_file.mp4" type="video/mp4">
</video>
Copy link to clipboard
Copied
In this example I have used a YouTube video as per https://getbootstrap.com/docs/5.3/helpers/ratio/. This is where the video takes the size of the parent element.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Videos</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="YouTube Videos">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-8 ms-auto me-auto">
<div class="ratio ratio-16x9">
<iframe src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" title="YouTube video" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
Copy link to clipboard
Copied
If you don't need the video to be responsive, and you're using an html5 <video> tag...
1. Click the video in Design or Live View to highlight it
2. In the Properties Window (go to Window > Properties or hit Ctrl + F3 if it's not open), add the dimensions (in pixels) to the W and H fields
Copy link to clipboard
Copied
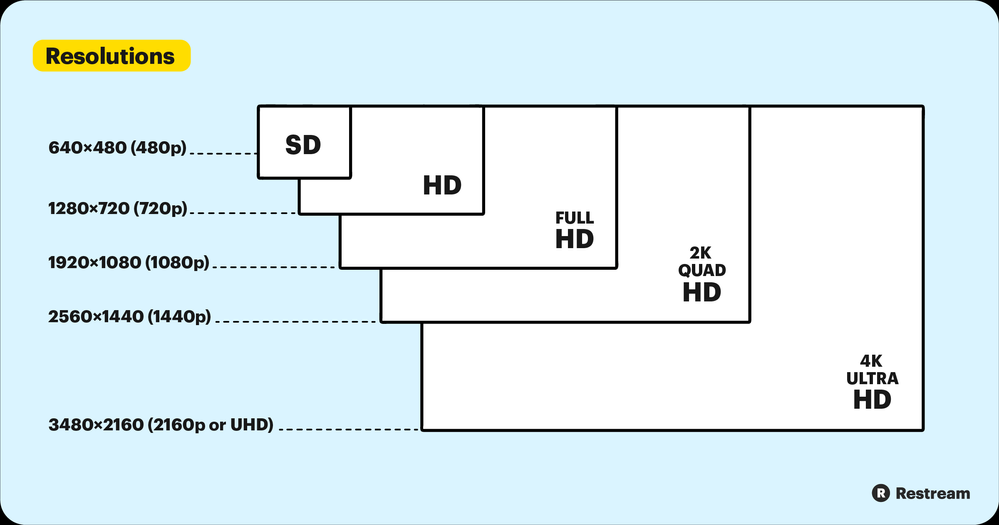
Type of video determines the aspect ratio and resolution. See screenshot.
Copy link to clipboard
Copied
Sorry, looks like I misread your initial post.
You can find your video's actual pixel size in Windows.
In Windows 10...
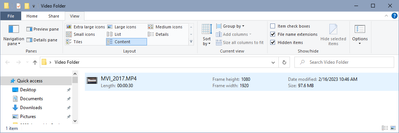
1. From your desktop, open the folder with the video file in it
2. Hold Ctrl while scrolling your mouse wheel down, or choose the View tab and highlight the Content option. The video frame size is listed in pixels there.
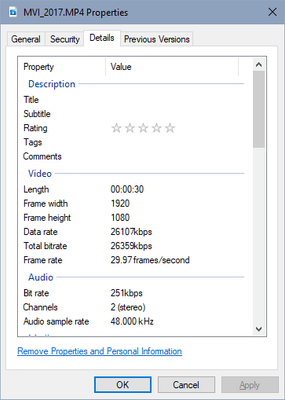
You can also right click the video file from your Windows desktop and choose Properties > Details...
Copy link to clipboard
Copied
<video> doesn't usually contain stated pixels. Video size is inherited from the MP4's embedded meta data.
<video poster="folder/poster_image.jpg" controls="controls">
<source src="folder/video_file.mp4" type="video/mp4">
</video>
Copy link to clipboard
Copied
Hi Everyone,
Thank you so much for your comments.
Nancy was correct. The file dimensions were inherited from the embedded meta data. I thought you needed to include/add that information when inserting an mp4 file into a document, as you would with an image, but you don't.
Thanks again.
I'm so disappointed Adobe is bailing on Dreamweaver because I enjoy working with the program. It wasn't long ago Dreamweaver, like Photoshop and Illustrator, was the best in its class.
Kind regards,
Mark
Copy link to clipboard
Copied
I'm so disappointed Adobe is bailing on Dreamweaver because I enjoy working with the program.
By @Fun Seeker
============
Dreamweaver will be minimally maintained for the foreseeable future. It just won't be receving new features or technology improvements. I still use it alongside other tools.
IMO, the future of web design & developement is heading toward WordPress Block Themes where you can do everything from the onboard WP editor. No coding required.
You can read more below.
- https://developer.wordpress.org/block-editor/how-to-guides/themes/block-theme-overview/
- https://css-tricks.com/a-deep-introduction-to-wordpress-block-themes/
- https://gitconnected.com/post/how-to-create-block-theme-patterns-in-wordpress-60-or-css-tricks-513dc...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now