Copy link to clipboard
Copied
I want to create a Menu bar which is not standard on bootstrap ( Well I can't find it and not sure what to do) I wonder if anyone could give me any advice of how I could go about creating it please?.

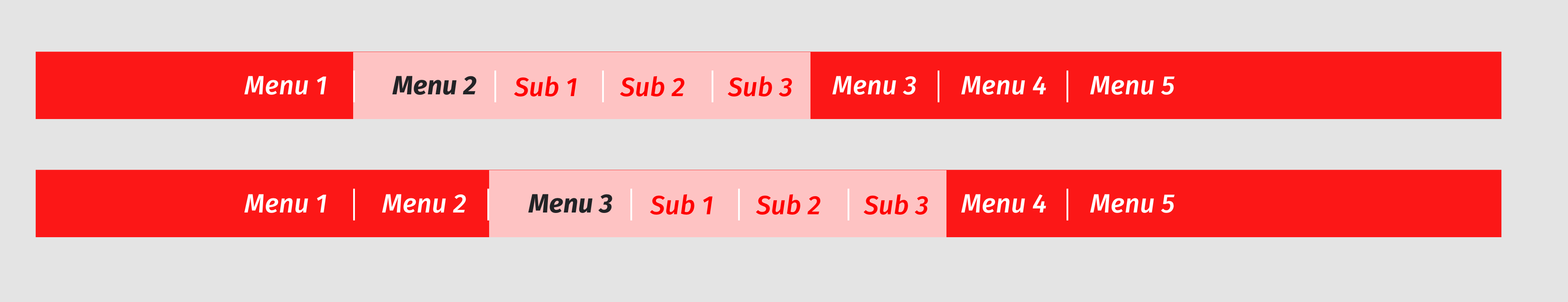
Menu 2 is open and all the other menu are closed. In Menu 2 there are 3 sub menu to choose from.
So when you click on Menu 3 it goes to a new page etc etc
Im sure its simple!
Hope you can help
Many Thanks
Tim
(Im using the latest version of dreamweaver cc)
 1 Correct answer
1 Correct answer
Just change to <li></li> tags.....
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="
...Copy link to clipboard
Copied
I am not sure what what it is that you are trying to do. When I create a standard navbar it comes complete with an example of a dropdown menu. If this is not what you want, please explain.

Copy link to clipboard
Copied
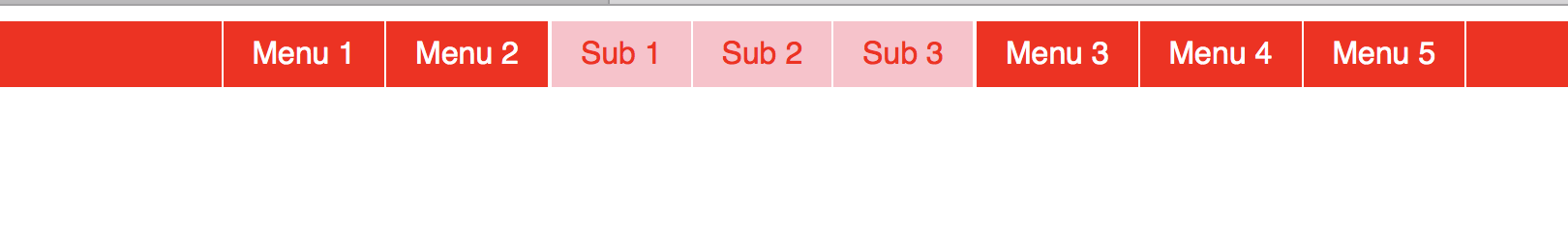
I'm also not sure what it is you are trying to achieve but the below code works more or less as your diagram shows. If this is what you require I'm not sure what you plan to do with it for mobile devices.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Menu</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').hide();
$(this).next('.sub-menu').show();
$('a').css({ 'background-color' : 'red','color': '#fff' });
$(this).find('a').css({ 'background-color' : 'pink','color': '#000' });
});
});
</script>
<style>
* {
box-sizing: border-box;
}
body {
font-family: helvetica, sans-serif;
font-size: 16px;
}
.main-nav {
margin: 0;
padding: 0;
}
.main-nav ul {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
background-color: red;
}
.main-nav ul li {
list-style: none;
margin: 0;
padding: 0;
border-left: 1px solid #fff;
}
.main-nav ul li:last-child {
border-right: 1px solid #fff;
}
.main-nav ul li a {
display: block;
color: #fff;
text-decoration: none;
padding: 8px 15px 8px 15px;
}
.sub-menu {
display: none;
}
.sub-1 a, .sub-2 a, .sub-3 a {
background-color: pink!important;
color: red!important;
display: none;
}
</style>
</head>
<body>
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<div class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</div>
<li><a href="#">Menu 3</a></li>
<div class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</div>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
<!-- end main-nav -->
</body>
</html>
Copy link to clipboard
Copied
your code is nice an tricky, but I don't think that UL tag allows nested DIV
a wokaround on the felx approcach could be applied, don't you think.
Copy link to clipboard
Copied
Just change to <li></li> tags.....
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
Copy link to clipboard
Copied
It's a better approach... ah divite when you hold us
Copy link to clipboard
Copied
https://forums.adobe.com/people/B+i+r+n+o+u wrote
It's a better approach... ah divite when you hold us
Sure, not sure why I used <div> in the first place......probably something didn't quite work initially. I literally put this code together in 5 mins so it probably needs some refinement.
I'm not convinced its what the OP wants as its not the typical navigation you would normally use but its just proof, if you can code, you can produce almost anything you can think of.
Copy link to clipboard
Copied
Hi osgood, sorry for the delay in replying to you all. I was on holiday for two weeks and then was snowed down until now! and totally forgot to reply.
Yes that code you attached is what I was trying to achieve! just one question, is there away to start the page with Menu 2 open with sub 1 / 2 /3 instead of at the moment all submenus being closed? thanks Tim
Copy link to clipboard
Copied
I wont be back in my office until tomorrow at some stage so cant look into the code needed until then. Its probably just a case of applying an active class to the relative sub-menu so it intially displays and then on click removing that class.
Its usually slow in here over the weekend but one of the other forum regulars, if they are around ,will most likely be able to help. If not check back tomorrow later during the day for an answer.
Copy link to clipboard
Copied
https://forums.adobe.com/people/tim+cross wrote
is there away to start the page with Menu 2 open with sub 1 / 2 /3 instead of at the moment all submenus being closed? thanks Tim
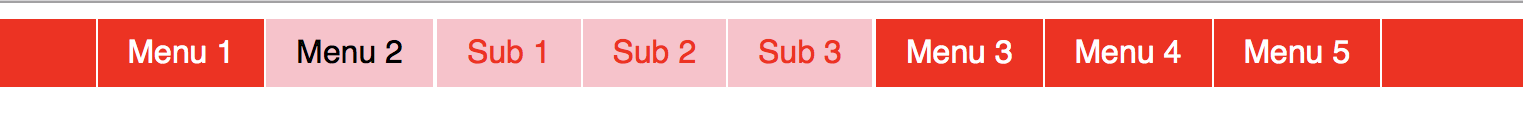
Amended code below where 'Menu 2' is open as default on page load:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Horizontal Menu</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').removeClass('active').hide();
$(this).next('.sub-menu').show();
$('a').css({ 'background-color' : 'red','color': '#fff' });
$(this).find('a').css({ 'background-color' : 'pink','color': '#000' });
});
});
</script>
<style>
* {
box-sizing: border-box;
}
body {
font-family: helvetica, sans-serif;
font-size: 16px;
}
.main-nav {
margin: 0;
padding: 0;
}
.main-nav ul {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
background-color: red;
}
.main-nav ul li {
list-style: none;
margin: 0;
padding: 0;
border-left: 1px solid #fff;
}
.main-nav ul li:last-child {
border-right: 1px solid #fff;
}
.main-nav ul li a {
display: block;
color: #fff;
text-decoration: none;
padding: 8px 15px 8px 15px;
}
.sub-menu {
display: none;
}
.sub-1 a, .sub-2 a, .sub-3 a {
background-color: pink!important;
color: red!important;
display: none;
}
.active {
display: block;
}
</style>
</head>
<body>
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="sub-menu active">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
<!-- end main-nav -->
</body>
</html>
Copy link to clipboard
Copied
Thank You osgood, that is amazing and exactly want I needed. As I had no idea, how to achieve it!
Thanks agian
Tim
Copy link to clipboard
Copied
HI SOGOOD
Just have a few problems with the code for the Sat Nav and wondered if you can alter it, please? as i cant work it out sadly 😞
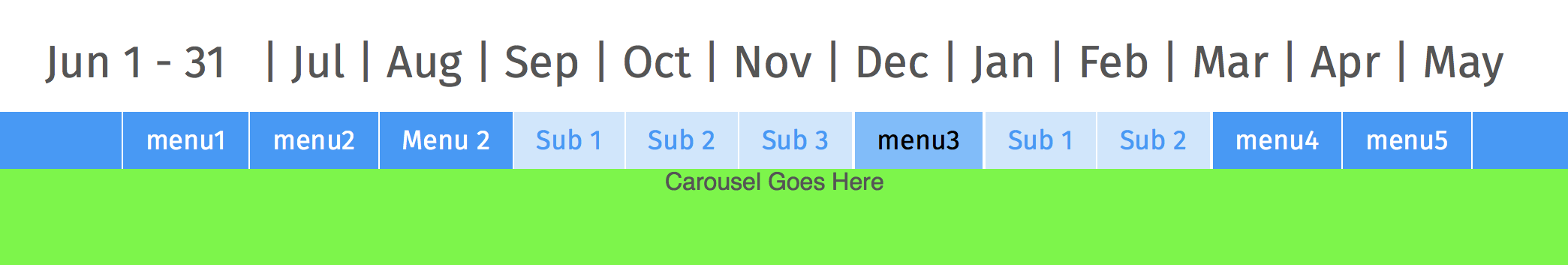
1) On the menu strip. It loads Menu 2 and Sub 1 / 2 / 3. ( but the Menu 2 bar is the same colour as all the other non selected section.

But when you click on menu 3 or 2 , it looks like this. ( Menu bar panel is coloured)

Any way to alter this?
----
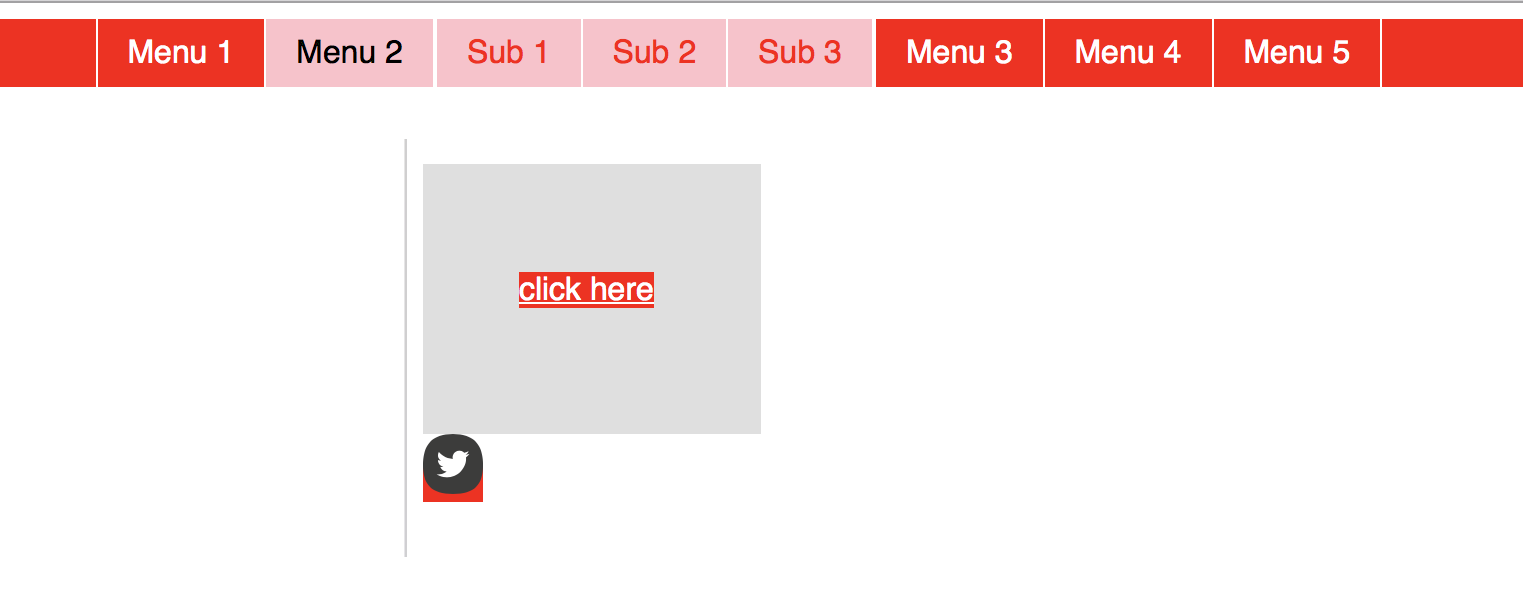
2). I created a few links below it which will go to other pages in the site. But when you click on the menu bar, you get boxes appearing around the Twitter icon and hyperlink text?
is there away to stop this just on the other links but not to effect the main menu bar?

Many thanks
Tim
Copy link to clipboard
Copied
1) Add the line of code in bold below to the script code:
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').removeClass('active').hide();
$('.main-nav ul li').removeClass('active-top-menu');
$(this).next('.sub-menu').show();
$('a').css({ 'background-color' : 'red','color': '#fff' });
$(this).find('a').css({ 'background-color' : 'pink','color': '#000' });
});
});
</script>
Add the class in bold below to the Menu 2 <li> tag:
<li class="active-top-menu"><a href="#">Menu 2</a></li>
Add the css selector below to your css styles
.main-nav .active-top-menu a {
background-color: pink;
color: #000!important;
}
2). I would need to see the code. It looks like you have somehow added the link and twitter icon to the main-nav so they will get the anchor tag (links) styling from the main-nav css.
Copy link to clipboard
Copied
Hi Sogood,
I added the code you stated but sadly it made it go funny (image attached) , not sure why, So have reverted back to original
Hope you can solve it?

I have attached the code for site so far and (I've put css into html so you can see it working)
When you click on the nav menu the links in the header have a blue boarder around then. not sure how to stop this from happening?
Hope this helps
Many thanks
Tim
------
-------
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link href="https://fonts.googleapis.com/css?family=Fira+Sans:300,400" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="jquery-3.0.0.min.js"></script>
<style>
.footer {
left: 0px;
bottom: 0px;
height: 400px;
width: 100%;
background-color: #37494B;
}
.footer2 {
margin-bottom: 21px;
margin-top: 46px;
}
.footer-centre-panel {
width: 1200px;
height: 225px;
margin-left: auto;
margin-right: auto;
}
.footer-United-Kingdom-button {
text-align: center;
color: rgba(255,255,255,1.00);
margin-top: 14px;
margin-left: -126px;
}
.footer-subscribe-text {
font-size: 20px;
color: rgba(255,255,255,1.00);
margin-bottom: 1px;
padding-top: 28px;
padding-bottom: 17px;
font-weight: 800;
font-style: italic;
width: 572px;
line-height: 26px;
}
.footer-eventify-white-logo {
margin-top: 118px;
}
.footer-ourlocation-text {
font-size: 17px;
color: rgba(255,255,255,1.00);
margin-bottom: 26px;
}
.footer-facebook-icon {
margin-right: 13px;
margin-bottom: -2px;
}
.footer-page-links {
font-size: 13px;
color: rgba(255,255,255,1.00);
padding-top: 0px;
line-height: 24px;
}
.footer-email-panel {
width: 378px;
height: 46px;
margin-top: 30px;
margin-bottom: 40px;
margin-left: 59px;
}
.footer-subscribe-button {
width: 162px;
height: 46px;
background-color: rgba(183,183,183,1.00);
margin-top: 30px;
margin-right: 1px;
}
.footer-drifferent-countries-panel {
width: 287px;
height: 49px;
margin-right: -297px;
margin-top: 10px;
border: 1px solid rgba(255,255,255,1.00);
}
.footer-subscribe-text-button {
width: 82px;
color: rgba(255,255,255,1.00);
margin-left: 42px;
margin-top: 15px;
}
.footer-left-panel {
width: 500px;
height: 225px;
}
.footer-right-panel {
height: 225px;
width: 600px;
margin-top: -226px;
}
.subscribe_button {
background-color: #CBCBCB;
margin-right: 8px;
padding-right: 25px;
padding-left: 25px;
padding-bottom: 7px;
padding-top: 7px;
margin-left: 434px;
}
a {
color: #FFFFFF;
text-decoration: none;
}
.header {
height: 54px;
min-width: 1200px;
margin-top: -34px;
}
.container {
margin-left: auto;
margin-right: auto;
max-width: 1230px;
}
.backbutton {
width: 58px;
margin-top: -39px;
color: rgba(36,153,251,1.00);
font-size: 22px;
font-style: italic;
margin-right: -211px;
}
.back-button-text-menu-bar {
width: 40px;
margin-right: 46px;
margin-top: -33px;
}
.nav-menu-bar {
width: 100%;
height: 38px;
background-color: rgba(36,153,251,1.00);
text-align: center;
margin-left: auto;
margin-right: auto;
margin-top: -3px;
}
body {
margin: 0;
/* [disabled]background-color: #949494; */
}
.eventify-main-logo {
height: 140px;
text-align: center;
margin-top: 24px;
}
.carousel {
background-color: rgba(65,250,2,1.00);
width: 1200px;
height: 225px;
text-align: center;
}
.nav-menu-bar-centre-panel {
width: 1200px;
height: 1em;
margin-left: auto;
margin-right: auto;
}
.menu-strip {
width: 1200px;
height: 112px;
margin-top: 92px;
}
{
box-sizing: border-box;
}
.main-nav {
margin-top: auto;
margin-right: auto;
margin-left: auto;
margin-bottom: auto;
padding: 0;
}
.main-nav ul {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
background-color: rgba(36,153,251,1.00);
font-size: large;
}
.main-nav ul li {
list-style: none;
margin: 0;
padding: 0;
border-left: 1px solid #fff;
font-size: large;
}
.main-nav ul li:last-child {
border-right: 1px solid #fff;
font-size: large;
}
.main-nav ul li a {
display: block;
color: #fff;
text-decoration: none;
padding: 8px 15px 8px 15px;
}
.linkssssss {
}
.sub-menu {
display: none;
}
.sub-1 a, .sub-2 a, .sub-3 a {
background-color: #CDE6FD!important;
color: #2499FB!important;
display: none;
}
.active {
display: block;
}
.main-contents-area {
/* [disabled]background-color: #CDE6FD; */
height: auto;
margin-bottom: 246px;
}
.float-left {
text-align: left;
}
.float-right {
float: right;
}
.clear-the-float {
clear: left;
}
.todays-date {
width: 1200px;
font-size: 30px;
text-align: center;
}
.font {
font-family: 'Fira Sans', sans-serif;
}
.login-button-menu-bar {
background-color: #1DB954;
height: 44px;
width: 143px;
border-radius: 40px;
margin-top: -65px;
margin-left: 39px;
}
.register-button-text-menu-bar {
width: 190px;
margin-top: -34px;
margin-left: 192px;
font-size: 18px;
font-weight: 400;
font-style: italic;
}
.faqs-button-text-menu-bar {
margin-top: -41px;
font-size: 29px;
margin-right: 171px;
font-style: italic;
}
.settings-button-text-menu-bar {
margin-top: -41px;
margin-right: -131px;
}
.back-button-text-menu-bar {
width: 40px;
margin-right: 46px;
margin-top: -33px;
}
.line-text-menu-bar {
border: 2px solid rgba(36,153,251,1.00);
width: 0px;
min-width: 1200px;
padding-top: 0px;
margin-top: 26px;
margin-bottom: 5px;
text-shadow: 0 0;
}
.login-button-text {
text-align: center;
padding-top: 10px;
text-shadow: 0px 0px;
color: rgba(255,255,255,1.00);
font-size: 21px;
padding-bottom: 10px;
border-radius: 0;
margin-left: 3px;
}
hr {
margin-top: 39px;
margin-bottom: 54px;
border-top: 2px solid rgba(36,153,251,1.00);
min-width: 1200px;
}
.carousel {
}
.layer1 {
width: 1200px;
height: 332px;
background-color: rgba(253,224,224,1.00);
}
.links {
}
</style>
</head>
<body>
<div class="container">
<div class="eventify-main-logo"><img src="images/logo.svg" alt="" width="300"/></div>
<header class="header">
<p class="todays-date float-left font">Jun 1 - 31 | Jul | Aug | Sep | Oct | Nov | Dec | Jan | Feb | Mar | Apr | May</p>
</header>
</div>
<div class="nav-menu-bar font">
<div class="nav-menu-bar-centre-panel">
<!-- Start main-nav -->
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li class="sub-menu active">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
<!-- end main-nav --></div>
</div>
<div class="container">
<div class="carousel">Carousel Goes Here</div>
<main class="main-contents-area">
<p class="font main-header-text">textcccccccc.</p>
</div></main>
</div>
<footer class="footer">
<div class="footer-centre-panel">
<div class="footer-left-panel float-left">
<div>
<p class="font footer-subscribe-text">Want to receive exclusive local information in your area? Subscribe to our newsletter!</p>
<p class="font footer-ourlocation-text">??????? - Stamford, England</p>
<div><a href="#" target="_self"><img src="images/facebook-logo.svg" alt="" width="50" class="footer-facebook-icon linkssssss"></a><a href="#" target="_self"><img src="images/twitter-logo.svg" alt="" width="50" class="footer-facebook-icon"></a><a href="#" target="_self"><img src="images/linked-logo.svg" alt="" width="50" class="footer-facebook-icon"></a></div>
<p class="font footer-page-links">Help<br>
How ?????? works<br>
Terms and conditions<a href="faqs.html"><br>
Legal Information<a href="login.html"><br>
Privacy Policy<br><a href="login.html"><br>
Site Map</a></p><a href="login.html"><br>
</div>
</div>
<div class="footer-right-panel float-right">
<div>
<label for="textarea"></label>
</div>
<div>
<label for="textfield"></label>
<input name="textfield" type="text" class="footer-email-panel" id="textfield">
<img src="images/sssss.svg" alt="" width="300" class="float-right footer-eventify-white-logo"/></div>
<div class="footer-drifferent-countries-panel float-right clear-the-float">
<div class="font footer-United-Kingdom-button">Unided Kindom</div>
</div>
</div>
</div>
</footer>
<!-- nav bar script -->
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').removeClass('active').hide();
$(this).next('.sub-menu').show();
$('a').css({ 'background-color' : '#2499FB','color': '#fff' });
$(this).find('a').css({ 'background-color' : '#71BDFF','color': '#000' });
});
});
</script>
<!-- end nav bar script -->
</body>
</html>
-----------
----------
Copy link to clipboard
Copied
https://forums.adobe.com/people/tim+cross wrote
Hi Sogood,
I added the code you stated but sadly it made it go funny (image attached) , not sure why, So have reverted back to original
Hope you can solve it?
You must have copied and pasted incorrectly - works fine, the complete page code is below. I've grouped the '.main-nav .active-top-menu a' css selector with your other 'main-nav' css selectors.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link href="https://fonts.googleapis.com/css?family=Fira+Sans:300,400" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="jquery-3.0.0.min.js"></script>
<style>
.footer {
left: 0px;
bottom: 0px;
height: 400px;
width: 100%;
background-color: #37494B;
}
.footer2 {
margin-bottom: 21px;
margin-top: 46px;
}
.footer-centre-panel {
width: 1200px;
height: 225px;
margin-left: auto;
margin-right: auto;
}
.footer-United-Kingdom-button {
text-align: center;
color: rgba(255,255,255,1.00);
margin-top: 14px;
margin-left: -126px;
}
.footer-subscribe-text {
font-size: 20px;
color: rgba(255,255,255,1.00);
margin-bottom: 1px;
padding-top: 28px;
padding-bottom: 17px;
font-weight: 800;
font-style: italic;
width: 572px;
line-height: 26px;
}
.footer-eventify-white-logo {
margin-top: 118px;
}
.footer-ourlocation-text {
font-size: 17px;
color: rgba(255,255,255,1.00);
margin-bottom: 26px;
}
.footer-facebook-icon {
margin-right: 13px;
margin-bottom: -2px;
}
.footer-page-links {
font-size: 13px;
color: rgba(255,255,255,1.00);
padding-top: 0px;
line-height: 24px;
}
.footer-email-panel {
width: 378px;
height: 46px;
margin-top: 30px;
margin-bottom: 40px;
margin-left: 59px;
}
.footer-subscribe-button {
width: 162px;
height: 46px;
background-color: rgba(183,183,183,1.00);
margin-top: 30px;
margin-right: 1px;
}
.footer-drifferent-countries-panel {
width: 287px;
height: 49px;
margin-right: -297px;
margin-top: 10px;
border: 1px solid rgba(255,255,255,1.00);
}
.footer-subscribe-text-button {
width: 82px;
color: rgba(255,255,255,1.00);
margin-left: 42px;
margin-top: 15px;
}
.footer-left-panel {
width: 500px;
height: 225px;
}
.footer-right-panel {
height: 225px;
width: 600px;
margin-top: -226px;
}
.subscribe_button {
background-color: #CBCBCB;
margin-right: 8px;
padding-right: 25px;
padding-left: 25px;
padding-bottom: 7px;
padding-top: 7px;
margin-left: 434px;
}
a {
color: #FFFFFF;
text-decoration: none;
}
.header {
height: 54px;
min-width: 1200px;
margin-top: -34px;
}
.container {
margin-left: auto;
margin-right: auto;
max-width: 1230px;
}
.backbutton {
width: 58px;
margin-top: -39px;
color: rgba(36,153,251,1.00);
font-size: 22px;
font-style: italic;
margin-right: -211px;
}
.back-button-text-menu-bar {
width: 40px;
margin-right: 46px;
margin-top: -33px;
}
.nav-menu-bar {
width: 100%;
height: 38px;
background-color: rgba(36,153,251,1.00);
text-align: center;
margin-left: auto;
margin-right: auto;
margin-top: -3px;
}
body {
margin: 0;
/* [disabled]background-color: #949494; */
}
.eventify-main-logo {
height: 140px;
text-align: center;
margin-top: 24px;
}
.carousel {
background-color: rgba(65,250,2,1.00);
width: 1200px;
height: 225px;
text-align: center;
}
.nav-menu-bar-centre-panel {
width: 1200px;
height: 1em;
margin-left: auto;
margin-right: auto;
}
.menu-strip {
width: 1200px;
height: 112px;
margin-top: 92px;
}
{
box-sizing: border-box;
}
.main-nav {
margin-top: auto;
margin-right: auto;
margin-left: auto;
margin-bottom: auto;
padding: 0;
}
.main-nav ul {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
background-color: rgba(36,153,251,1.00);
font-size: large;
}
.main-nav ul li {
list-style: none;
margin: 0;
padding: 0;
border-left: 1px solid #fff;
font-size: large;
}
.main-nav ul li:last-child {
border-right: 1px solid #fff;
font-size: large;
}
.main-nav ul li a {
display: block;
color: #fff;
text-decoration: none;
padding: 8px 15px 8px 15px;
}
.main-nav .active-top-menu a {
background-color: #71bdff;
color: #000!important;
}
.linkssssss {
}
.sub-menu {
display: none;
}
.sub-1 a, .sub-2 a, .sub-3 a {
background-color: #CDE6FD!important;
color: #2499FB!important;
display: none;
}
.active {
display: block;
}
.main-contents-area {
/* [disabled]background-color: #CDE6FD; */
height: auto;
margin-bottom: 246px;
}
.float-left {
text-align: left;
}
.float-right {
float: right;
}
.clear-the-float {
clear: left;
}
.todays-date {
width: 1200px;
font-size: 30px;
text-align: center;
}
.font {
font-family: 'Fira Sans', sans-serif;
}
.login-button-menu-bar {
background-color: #1DB954;
height: 44px;
width: 143px;
border-radius: 40px;
margin-top: -65px;
margin-left: 39px;
}
.register-button-text-menu-bar {
width: 190px;
margin-top: -34px;
margin-left: 192px;
font-size: 18px;
font-weight: 400;
font-style: italic;
}
.faqs-button-text-menu-bar {
margin-top: -41px;
font-size: 29px;
margin-right: 171px;
font-style: italic;
}
.settings-button-text-menu-bar {
margin-top: -41px;
margin-right: -131px;
}
.back-button-text-menu-bar {
width: 40px;
margin-right: 46px;
margin-top: -33px;
}
.line-text-menu-bar {
border: 2px solid rgba(36,153,251,1.00);
width: 0px;
min-width: 1200px;
padding-top: 0px;
margin-top: 26px;
margin-bottom: 5px;
text-shadow: 0 0;
}
.login-button-text {
text-align: center;
padding-top: 10px;
text-shadow: 0px 0px;
color: rgba(255,255,255,1.00);
font-size: 21px;
padding-bottom: 10px;
border-radius: 0;
margin-left: 3px;
}
hr {
margin-top: 39px;
margin-bottom: 54px;
border-top: 2px solid rgba(36,153,251,1.00);
min-width: 1200px;
}
.carousel {
}
.layer1 {
width: 1200px;
height: 332px;
background-color: rgba(253,224,224,1.00);
}
.links {
}
</style>
</head>
<body>
<div class="container">
<div class="eventify-main-logo"><img src="images/logo.svg" alt="" width="300"/></div>
<header class="header">
<p class="todays-date float-left font">Jun 1 - 31 | Jul | Aug | Sep | Oct | Nov | Dec | Jan | Feb | Mar | Apr | May</p>
</header>
</div>
<div class="nav-menu-bar font">
<div class="nav-menu-bar-centre-panel">
<!-- Start main-nav -->
<nav class="main-nav">
<ul>
<li><a href="#">Menu 1</a></li>
<li class="active-top-menu"><a href="#">Menu 2</a></li>
<li class="sub-menu active">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li class="sub-menu">
<ul>
<li class="sub-1"><a href="#">Sub 1</a></li>
<li class="sub-2"><a href="#">Sub 2</a></li>
<li class="sub-3"><a href="#">Sub 3</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
</ul>
</nav>
<!-- end main-nav --></div>
</div>
<div class="container">
<div class="carousel">Carousel Goes Here</div>
<main class="main-contents-area">
<p class="font main-header-text">textcccccccc.</p>
</div></main>
</div>
<footer class="footer">
<div class="footer-centre-panel">
<div class="footer-left-panel float-left">
<div>
<p class="font footer-subscribe-text">Want to receive exclusive local information in your area? Subscribe to our newsletter!</p>
<p class="font footer-ourlocation-text">??????? - Stamford, England</p>
<div><a href="#" target="_self"><img src="images/facebook-logo.svg" alt="" width="50" class="footer-facebook-icon linkssssss"></a><a href="#" target="_self"><img src="images/twitter-logo.svg" alt="" width="50" class="footer-facebook-icon"></a><a href="#" target="_self"><img src="images/linked-logo.svg" alt="" width="50" class="footer-facebook-icon"></a></div>
<p class="font footer-page-links">Help<br>
How ?????? works<br>
Terms and conditions<a href="faqs.html"><br>
Legal Information<a href="login.html"><br>
Privacy Policy<br><a href="login.html"><br>
Site Map</a></p><a href="login.html"><br>
</div>
</div>
<div class="footer-right-panel float-right">
<div>
<label for="textarea"></label>
</div>
<div>
<label for="textfield"></label>
<input name="textfield" type="text" class="footer-email-panel" id="textfield">
<img src="images/sssss.svg" alt="" width="300" class="float-right footer-eventify-white-logo"/></div>
<div class="footer-drifferent-countries-panel float-right clear-the-float">
<div class="font footer-United-Kingdom-button">Unided Kindom</div>
</div>
</div>
</div>
</footer>
<!-- nav bar script -->
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').removeClass('active').hide();
$(this).next('.sub-menu').show();
$('.main-nav ul li').removeClass('active-top-menu');
$('a').css({ 'background-color' : '#2499FB','color': '#fff' });
$(this).find('a').css({ 'background-color' : '#71BDFF','color': '#000' });
});
});
</script>
<!-- end nav bar script -->
</body>
</html>
Copy link to clipboard
Copied
Yes, that has solved the menu problem, thank you that's perfect.
One last question, When you click on the Nav Bar at the bottom in the header which has several hyperlinks they also turn blue? I have looked in Page Properties, and the CSS and I can't see why.
Thanks
Tim
Copy link to clipboard
Copied
https://forums.adobe.com/people/tim+cross wrote
One last question, When you click on the Nav Bar at the bottom in the header which has several hyperlinks they also turn blue? I have looked in Page Properties, and the CSS and I can't see why.
Change the line of code in the script from 'a' (see below) to '.main-nav li a' as shown in red:
$('a').css({ 'background-color' : '#2499FB','color': '#fff' });
<script>
$(document).ready(function(){
$('.main-nav li').css('cursor' , 'pointer').click(function(){
$('.sub-menu').removeClass('active').hide();
$(this).next('.sub-menu').show();
$('.main-nav ul li').removeClass('active-top-menu');
$('.main-nav li a').css({ 'background-color' : '#2499FB','color': '#fff' });
$(this).find('a').css({ 'background-color' : '#71BDFF','color': '#000' });
});
});
</script>
Copy link to clipboard
Copied
Thank You that is prefect!
Thank you for all your help much appreciated.
Tim
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more