- Home
- Dreamweaver
- Discussions
- Re: Dreamweaver CS6 missing 'border' in properties
- Re: Dreamweaver CS6 missing 'border' in properties

Copy link to clipboard
Copied
Dreamweaver CS5 and below contained the 'Border' property in the Properties pane. But in CS6 it does not contain Border.
I found this extremely useful, and easy to set my border quickly on my images.
Is there a way to turn the function back on so it appears in the bottom Properties Pane again?
 1 Correct answer
1 Correct answer
This might not be the answer you were looking for. If it's deprecated, it is gone from CS6. The border attribute of <img> tag has been deprecated since HTML 4.01.
Unless the image is inside an anchor <a> tag, images don't have borders. To add them, you need to use CSS.
img {border: 2px solid #666}
Nancy O.
Alt-Web Design & Publishing
Web | Graphics | Print | Media Specialists
Copy link to clipboard
Copied
Nancy, we get it. It's depreciated and we should use CSS.
However, some of code emails professionally. In the email realm, backwards compatibility is an ongoing concern. Have you ever tried deploying a design intensive email that displays consistently in Outlook 2007, 2010, 2011, 2013, GMail and iOS? Good luck without inline styles and some depreciated attributes (along with some hacks, cheating and ugly code). We’re still using nested tables for layout, for crying out loud. It’s not cause we want to, it’s cause Microsoft and Google have forced us to.
Moreover, many email deployment system have their own quirks and methods. Many don’t allow the insertion of <style></style> or any editing in the <head></head> (which GMail would ignore anyway).
It used to be a simple box to populate while setting the rest of the image properties. Now it’s either buried in a menu or a matter of having to type in the property. Not the end of the world, but annoying.
Don't assume that because something is of no use to you that it shouldn't be of use to anyone. I love semantic code, but in the real world we are still a way off from that being the way things actually work.
Copy link to clipboard
Copied
In the real world, e-mail is plain, un-styled text and hyperlinks. Nothing more. IMO, fussing over fancy, cross-client compatible e-mails is a lot of wasted effort since less than 30% of people ever see them that way.
Also remember that Dreamweaver isn't an e-mail creation tool. It's designed primarily to build web standards compliant web pages which it does very well.
Nancy O.
Copy link to clipboard
Copied
Well, thank you for illuminating that for me. I will be sure to tell my employer, a major player in the field of email marketing for small business, a company that spends considerable time and resources measuring email metrics and performance, that a MVP on the Adobe user forum says they're doing email wrong. I'll CC Apple, Amazon, Litmus, Tiger Direct, Guitar Center, Smashing Magazine, Macy's, and, well, just about every other company that uses email for marketing and sales. Oh yeah, and Adobe.
And just because *you* don't use DW as an email creation tool doesn't mean that it can't be used for that. It's an HTML editor, right? Ergo, it's an email development tool. What products do you suppose Adobe uses for coding their emails?
It's always super helpful when people who have no idea about what you do, or what your experience is, tell you that because *they* don't do it that way, you must be doing it wrong.
To paraphrase Patton Oswald: "Just because you 100% feel that an email without images is the right way to do email, and that Dreamweaver is not meant for email coding, does not make it the truth. And to make the leap from your own personal feelings to insisting that all developers feel the same way that you do is indefensible horse****."
Thanks again.
Copy link to clipboard
Copied
I never said you were doing it "wrong." You've taken my remarks totally out of context. I said less than 30% of people see formatted e-mails as intended because most web mail clients reject the images and styles we put into them. Perhaps you should read the article I wrote on this subject.
http://alt-web.com/Articles/HTML-Emails.shtml
I stand by my earlier statement that DW is not primarily an e-mail creation tool. If you wish to use it for that purpose, that's fine. But you might have better results using DW MX 2006 or DW8 both of which are superior at generating deprecated code.
Nancy O.
Copy link to clipboard
Copied
Seriously? That's what you're bringing to the table?
That's adorable.
I'm done with this.
My point stands.
Copy link to clipboard
Copied
That's why I'm still using Dreamweaver CS3 to create eDM (electronic direct mailing), I don't want to use CSS in the eDM coz it would increase the spam rating.
Also the latest Dreamweaver is not friendly for the training, coz the trainer should teach CSS or inline style in the first lesson, otherwise the students cannot change the font face and font color.
I'm wondering that, why doesn't Dreamweaver allow the user to select the version support of HTML through the different modes? For example, one for the HTML 4.0, another one for the HTML 4.01, ... and HTML 5, etc.
When I need to create eDM, I can switch it to HTML 4.0 mode, and I can see the font size, image border settings in the Property panel. It would be useful for the different working environment, please think about this suggestion, Adobe.
Copy link to clipboard
Copied
Developing engineers don't read these user forums. If you wish to submit an official feature request, please use the link below.
https://www.adobe.com/cfusion/mmform/index.cfm?name=wishform
Nancy O.
Copy link to clipboard
Copied
Nancy, I want apologize for my tone of the other day. It was the end of a long and frustrating week and my tone was curt and unnecessary.
In some ways I agree with you: marketing email, industry wide, does rely too much on graphics that get lost to users of particular clients. Clients operate and request from entrenched thinking, designers don't think enough about implementation, and developers build to client spec and work that doesn't break.
While the world of HTML email development are hindered by the need to be backwards compatible by several generations of HTML best-practices, there is an opportunity to rethink the way email is designed and coded. I, for one, look forward to being part of that change.
Anyway, sorry again. It was not necessary for me to be confrontational.
Peace.
Copy link to clipboard
Copied
I too used this all the time for email. I wish they would bring the border button back.
Copy link to clipboard
Copied
Please put the border field back in the properties pane. This is a very useful field for giving linked images a border of "0" It saves us designers a lot of time. Why should I manually have to type: border="0"?
You don't need to add border="0" to each and every linked image to remove the browser-applied border.
If you add the single line shown below to your site's external linked stylesheet, you'll never see another border on a linked image in your entire site again.
a img { border: none; }
where "a img" = all image tags found inside an anchor tag i.e. all linked images
Copy link to clipboard
Copied

Copy link to clipboard
Copied
The keyboards shortcut for tag properties is "Shift-F5".
(Can also be reassigned to any shortcut of your choosing.) Depending on how you look at, it's an extra click or two, if that. So, less than losing something, it's just a matter of re-training the way you think of it. Not a huge hurdle, and just as easy for the way I work.
Copy link to clipboard
Copied
I appreciate Nancy O.'s "it's to create compliant code" explanations, but after reading this thread, I still haven't gotten any idea how to do what I need and want to do.
It would be much appreciated if someone could explain how to—on an image by image basis—apply a thin border to an image using DW 12.
I too used this tool (In DW 2004/Mac) to easily and quickly add borders to images, and have now spent more than an hour trying to add a thin border to an image on a website page.
DW 2004 won't function on OS 10.6.8, so I upgraded to CS6/Mac via Creative Cloud.
I am not happy to discover that what was—for me—an often-used function is not available anymore, and there's no workaround that I can seem to discover without having to spend more time (=$$)
Dreamweaver draws many types of users, and they use it in ways that get the job done for them.
I'm a business owner who creates his own websites. DW's WYSIWYG approach and results caused me to spend the (big) bucks in 2007 to get a tool that was and is a high-end website development tool. I may not use more than 20% of the capabilities, but that's my choice, or more my situation due to lack of time and money to hire developers whom I'm sure could get the job done. Maybe that's in the future. (One can hope... ![]() )
)
Needing to upgrade to get a working tool, I drank the Adobe-aide and bought into Creative Cloud.
Reading this thread, it seems that the development direction (either at the HTML code guru level and/or as a result of that at Adobe) has been to—in effect, anyway—force users to fit their work to the tool, rather than the other way around.
It's akin to being told our 2007 vehicles now can't drive on city streets because they're not (allow me to mix metaphors) HTML5 compliant.
I did try Muse, but found that it was very slow to respond, was difficult to get elements to stay put, and limited in how certain things could be used without added expense of hosting on the Adobe business whatchaallit site.
I was dissapointed, and found that my and caused me to spend more time learning to use something new that ultimately didn't fill my particular needs. A circle.
So back to Dreamweaver, but through Creative Cloud.
And... after spending an hour or more trying to do something that was simple... and venting a bit here... I still need to know:
How to—on an image by image basis—apply a thin border to an image using DW 12.
Message was edited by: Ted at flashscan8.us. Direct replies OK
Copy link to clipboard
Copied
If you want a "modern" method that validates, and it needs to be on an image by image basis, do this:
<img src="myimg.jpg" alt="description" style="border:1px solid #000;"> (html4/5)
<img src="myimg.jpg" alt="description" style="border:1px solid #000;" /> (xhtml)
Not pretty (there are many reasons why this type of inline styling should be avoided), but it will validate, and does the exact same thing as the deprecated border attribute.
Also: whether you like it or not, DW is NOT a visual web page layout tool - it's a code environment with visual helper tools. You cannot draw a beautiful painting in Photoshop if you lack the drawing ability. Neither can you expect to create great web pages in DW if you cannot write basic/medium level html and css by hand. That is just the reality of it.
Muse is quite dreadful, I agree. You might want to have a look at Xara Webdesigner that actually works quite well as a pure visual web page/site layout application - I've used it for quick working prototypes in the past.
Copy link to clipboard
Copied
Herbert,
Thanks very much for the code. Worked fine. Easy to do, and I've saved it as a snippet.
There are occasions—such as the page I needed to address—that may have white graphics you want to blend with a white background, and photos you want a black frame around.
I'd be happy to do something that's more in keeping with current practice if there's a way to differentiate between those situations.
I'll go along with your description of DW. Can't now remember just how it was marketed when I first came aboard... but it has worked for what I needed it to do.
Thanks also for the Xara reference. I'll take a look.
Again, thanks!
Message was edited by: Ted flashscan8.us
Copy link to clipboard
Copied
I figured out a way to do this without the properties box.
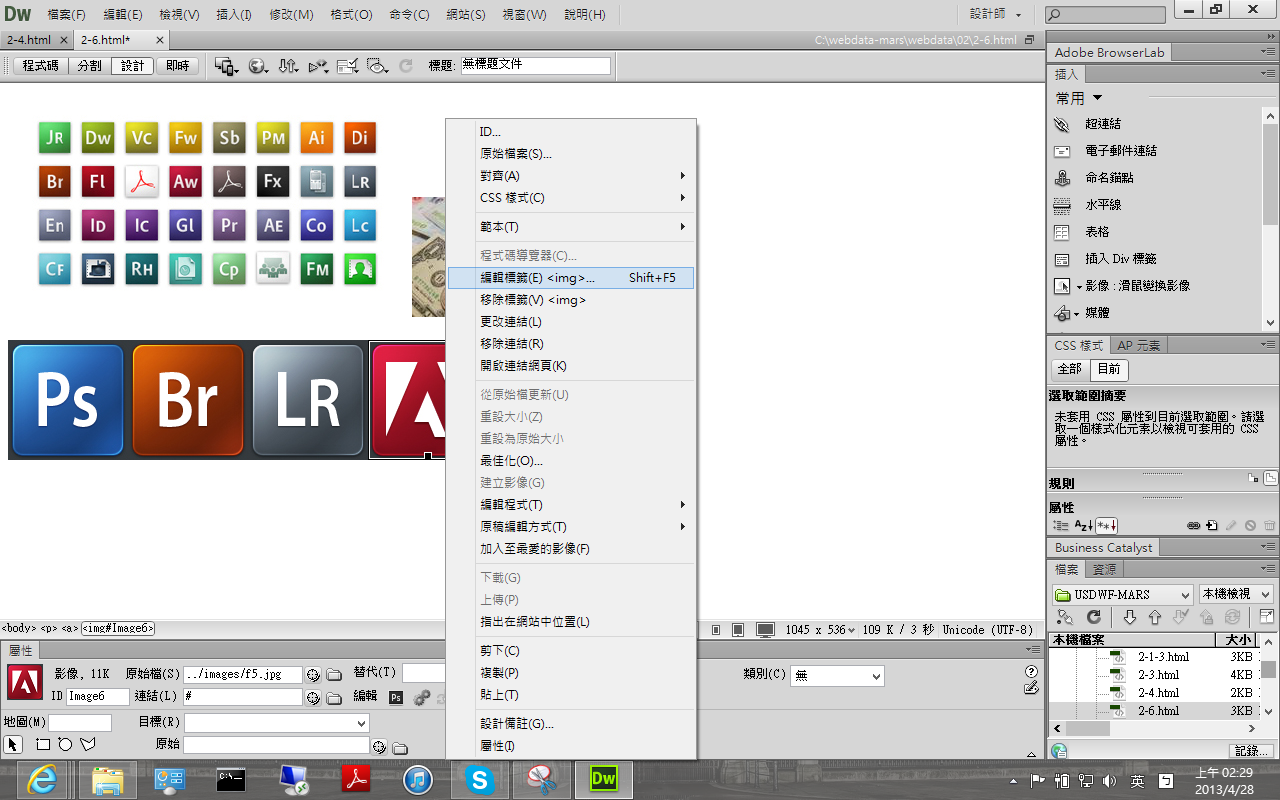
Right click the image.
Select "Edit Tag <img>"
Get the popup window to do the border setting!
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now