- Home
- Dreamweaver
- Discussions
- Dreamweaver design view: formatting not showing, ...
- Dreamweaver design view: formatting not showing, ...
Copy link to clipboard
Copied
Dreamweaver design view: formatting not showing, only text and links on nested template pages and htm pages, but shows on main template pages. Need help ASAP. See screen shots below. The website is www.colonialstock.com. Let me know if you see anything in the code, doing it on all pages
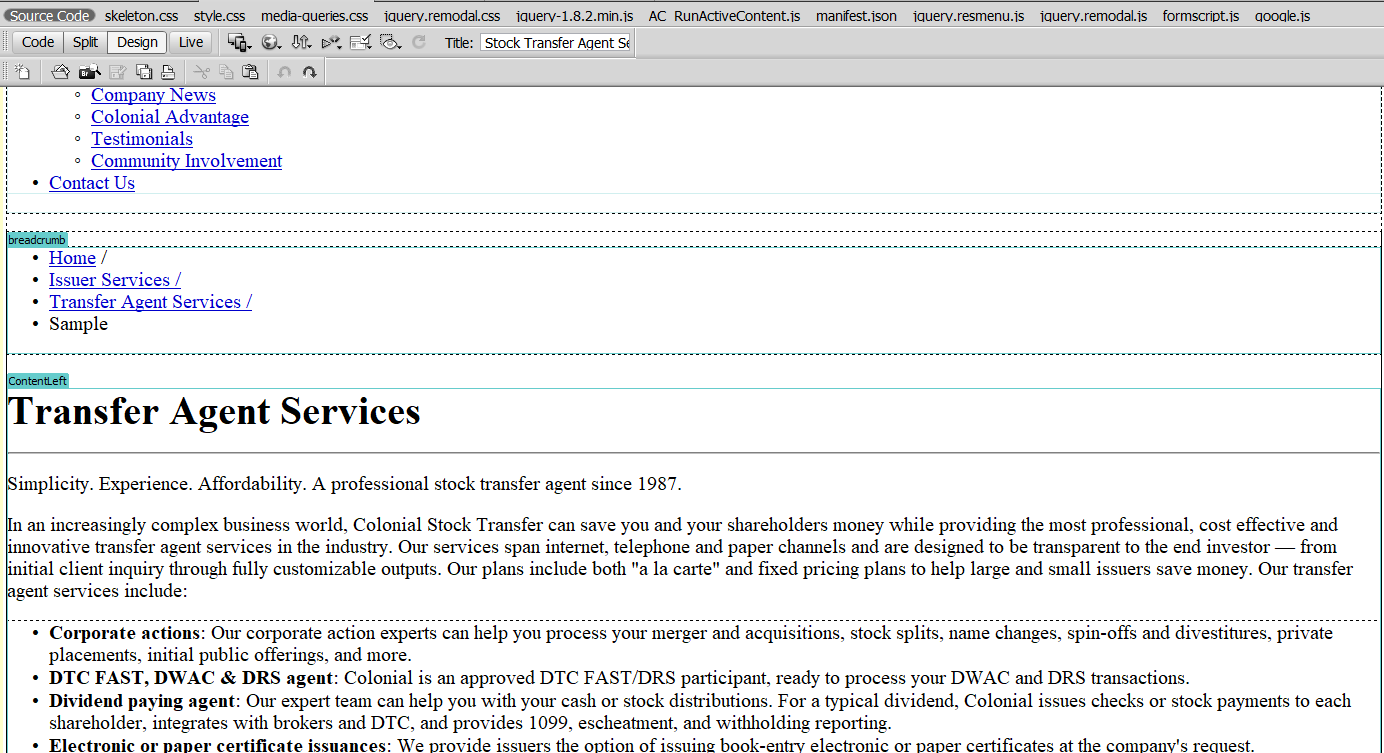
This is the ERROR: Here is the design view for my nested template and normal html pages. The design is not showing full formatting etc even though style sheet is attached.

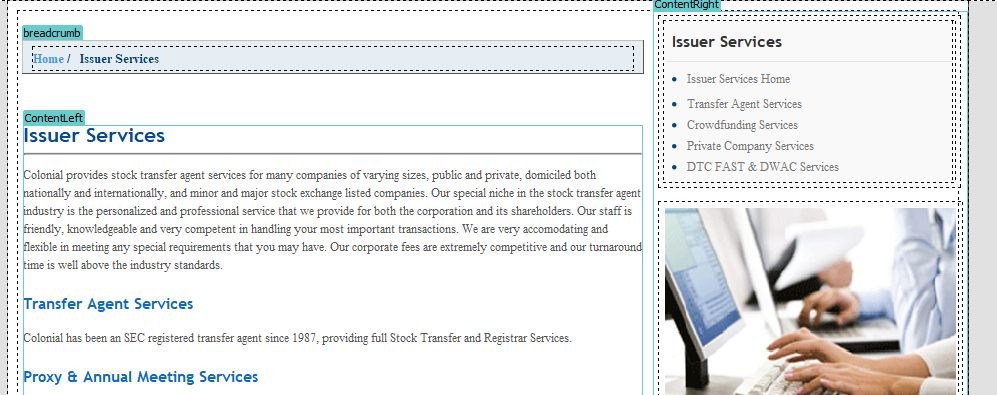
This is CORRECT: Here is the design view for my template page. Shows up correct.

 1 Correct answer
1 Correct answer
Well, I figured out how to fix my display problem. I opened the template and made a change to an editable region (which won't affect the template regions). Then I saved the template and updated all the files. It would be nice to figure out what I did to cause this to happen.
Copy link to clipboard
Copied
Online, that page looks fine and doesn't have any of the usual show-stopping html errors that DW doesn't like.
Have you maybe accidentally moved the .dwt Template file out of the Templates folder or renamed the Templates folder to something else?
Both of those will cause child pages to stop receiving updates from the .dwt file and links to css files might break as well.
Could you post the code from the page in your screenshot to the forum?
That would give us much better clues as to what's going on.
Copy link to clipboard
Copied
No, all of my dwt main template and nested template files are still in the Templates folder and the folder hasn't been renamed. How could I check this? Whenever I update the template pages they still flow correctly to the rest of the site. The design isn't working in design view for the main template page and not my nested templates or regular pages. Something tells me it has to do with nested templates.
All of my code is live online you can look at it. I don't want to post the code here as it could be a myriad of different things from within the code that are causing this.
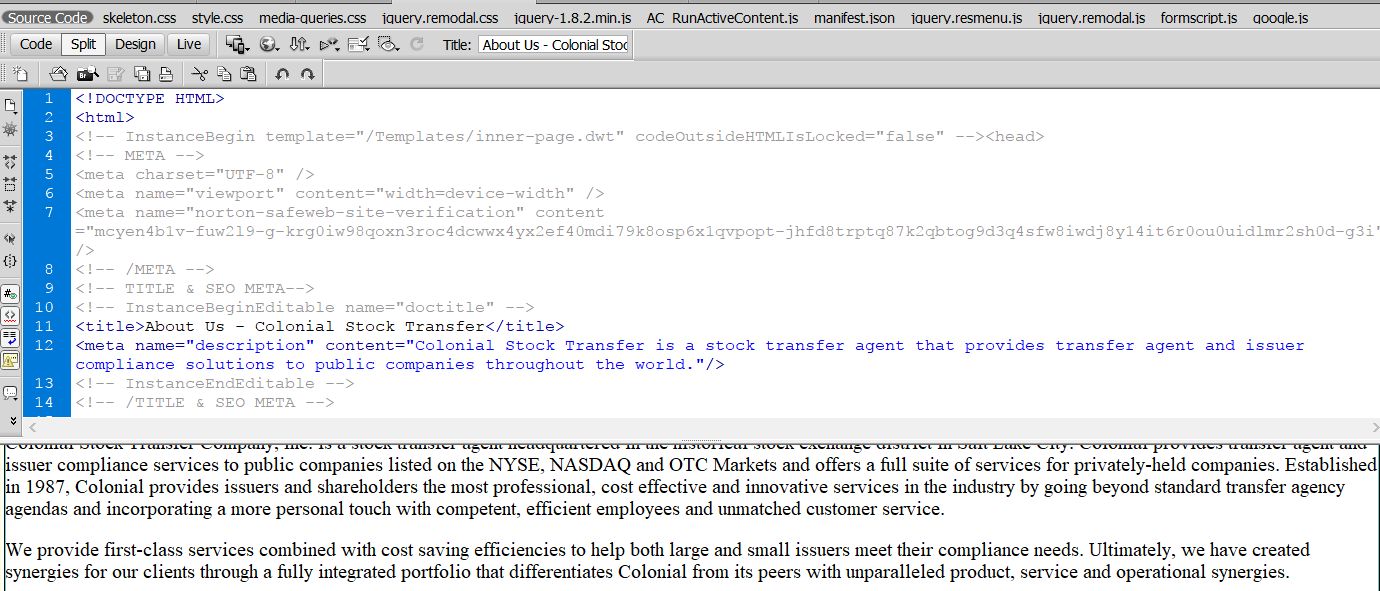
Here is the nested code:

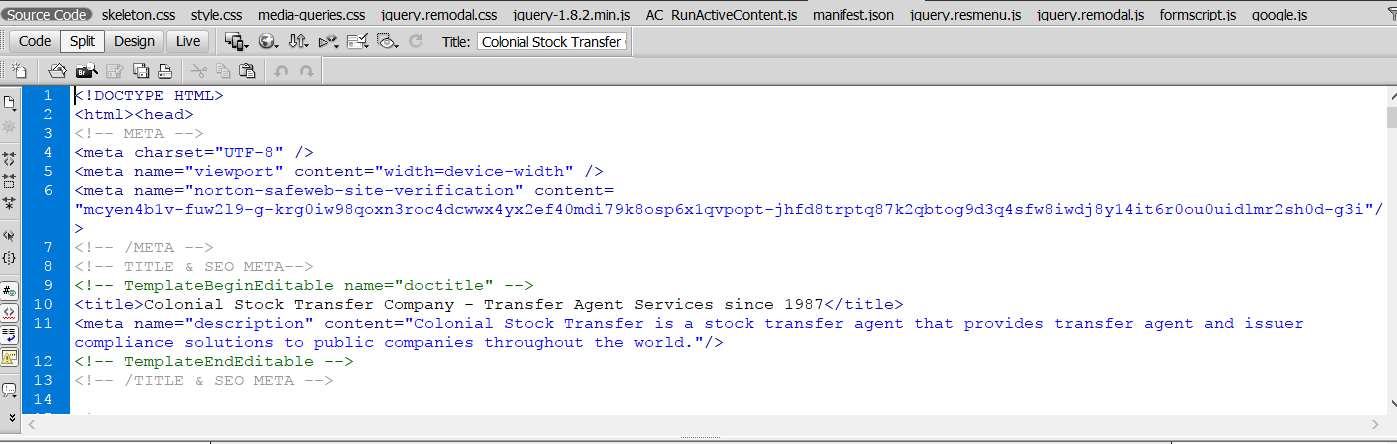
Here is the main template code:

Copy link to clipboard
Copied
There are a few coding errors as shown in Showing results for https://www.colonialstock.com/ - Nu Html Checker. These do not cause the problem that you are seeing.
The problem is Design view which has not been updated since !pre-CSS days. If you want to see what the site looks like, in later versions of DW, go to Live view, in your version check in a browser.
Copy link to clipboard
Copied
I can think of NO reason to use nested Templates. They are difficult to work with & prone to failure. I don't recommend using them for any project.
The whole idea behind using a Template is to get your entire site layout on one DWT file and use Optional Editable Regions for things that may appear on some pages and not others. Your main external stylesheet should contain all the styles necessary for your entire site. It takes a fair amount of planning and preparation to make a good Template. On some projects as much as 80% of your time will be spent on preparing the Template. Once you're completely satisfied with how the Template displays on all devices and your code is error free, then save and use it to spawn child pages. File > New > Site Templates > Site > Template > Create. Save and name your child page. Repeat for other child pages.
Copy link to clipboard
Copied
Nested templates are actually quite helpful for main service pages with 5-6 sub-pages so you can save the menu and sidebar efficiently and not have to update it on every page if you make a change. I wish they would just fix the design view functionality to show up cleanly in DW.
Copy link to clipboard
Copied
I don't agree. I think Nested Templates are just a recipe for problems -- if not now then later.
I prefer to use Server-Side Includes which are much more flexible and efficient than Templates. Open 1 file, edit, save & upload to server. Done. No child pages to worry about. All the changes occur on the server.
Alt-Web Design & Publishing: Server-Side Includes with PHP
Nancy
Copy link to clipboard
Copied
I am having the same problem. However, I only have one .dwt file, and have never moved it. Is Dreamweaver somehow creating a file path even though the link is showing relative?
Copy link to clipboard
Copied
Are you losing CSS styles in the main template.dwt file or just in child pages spawned from the main template?
Also check your code to ensure you're working with valid HTML & CSS.
- CSS - http://jigsaw.w3.org/css-validator/
- HTML - http://validator.w3.org/
- HTML5 - https://validator.w3.org/nu/
Nancy
Copy link to clipboard
Copied
Only in child pages. The .dwt displays correctly...
Copy link to clipboard
Copied
Well, I figured out how to fix my display problem. I opened the template and made a change to an editable region (which won't affect the template regions). Then I saved the template and updated all the files. It would be nice to figure out what I did to cause this to happen.
Copy link to clipboard
Copied
I tried this and it did not work on mine.
Copy link to clipboard
Copied
First of all thanks to you for sharing this useful knowledge, I think this would be very helpful for me, i am facing the same problem, respected Sir, as you have described above, in my template nav menus, iframe and sidebar also breaks , can you please share this how had you fixed it, how i can fixed this problem.
i will be very thankfull to you.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

