Copy link to clipboard
Copied
Having somehow maneuvered just about everything related to my website with CSS, (once the original web designer built the site in the HTML language), I am noticing some errors on various HTML-looking pages. Here is an example. I'm not sure what the errors mean and surely don't know how to correct them.
Do these look like serious issues? Or could there be an easy solution?
Thanks.
 1 Correct answer
1 Correct answer
OK. Copy & paste the following new code into a new, blank document. I fixed your code. There were quite a few careless errors. I also updated the code to HTML5 and embedded the YouTube videos directly into the page for you. Take some time to examine the code. It makes a lot more sense semantically than what you had before.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Suzette Boulais: Thoughts That Soar</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta
...Copy link to clipboard
Copied
You have some orphaned tags. In HTML, just about every tag has an opening and a closing.
<a> ... </a>
<p> ... </p>
<div> .... </div>
<li> .... </li>
and so on.
Problems ensue when you delete something in Design mode that upsets or breaks the tag pairs. Just go through your code line by line to ensure all tags are properly closed.
Nancy
Copy link to clipboard
Copied
To help you along, go to line 139 and add </a> just before the last </td> in that line.
Copy link to clipboard
Copied
Ben, I did add the </a> just before the last </td> (as least I thought I put this in the right place and still have the same error....)
I don't know if I'm asking too much, but would someone be willing to send back these corrected errors and I will try to use them on this page and also try to make sense of them on the other few pages where I am getting an error or two.
Thanks in advance for your consideration.
Copy link to clipboard
Copied
And how in the world do all my classes on other pages say None but on this page, the class has my brother's name MarcBoulais? I keep trying to change the class to None and it won't let me.
Copy link to clipboard
Copied
Screenshots of code don't help much. Please copy and paste the entire code from Code View into a forum reply so we can see everything in context.
Copy link to clipboard
Copied
Like this?
<td width="146" height="108"><a></a><a href="Thoughts That Soar Pages/Onbeinreal.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Realcover.jpg" width="156" height="166" alt=""/></a></td>
<td width="235">"On Being Real" </td>
<tr class="MarcBoulais">
<td><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Rememberbetter.jpg" width="159" height="164" alt=""/></a></td>
<td>"Remember Better"</td>
</tr>
</table>
<p><br>
<br>
</p>
<p>VIDEOS</p>
<p>Click below on the following image<br>
to access a YouTube video I designed<br>
about being a good sport in the game of life:<br>
<a href="https://www.youtube.com/watch?v=8m6OFimc4Lw&t=1s">"A Prayer by Cardinal Richard Cushing</a>"<br>
<br>
</p>
<p><a href="https://www.youtube.com/watch?v=iXcT2DNegyY"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/prayer.png" width="303" height="212" alt=""/></a><br>
</p>
<p>
<p><br>
Here is an inspiring prayer my brother Marc wrote<br>
for his daughter Danielle when she graduated from college.<br>
Please click on the image below to access a YouTube video of:<br>
<a href="https://www.youtube.com/watch?v=YPBafAs_DP0&t=6s">"A Father's Prayer</a><a href="https://youtu.be/YPBafAs_DP0"></a>"<br>
<br>
<p><a href="https://www.youtube.com/watch?v=YPBafAs_DP0"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/FatherPrayer.jpg" width="266" height="262" alt=""/></a><br>
<p>
<p><br>
<p><br>
<p><a href="index.htm">Home</a></p>
<p> </p>
<p> </p>
<p align="center"> </p>
</body>
</html>
Copy link to clipboard
Copied
We need to see everything from top of document to bottom please.
Copy link to clipboard
Copied
This? What I see below doesn't look at all like what I see on my code page with numbered lines...
<td width="146" height="108"><a></a><a href="Thoughts That Soar Pages/Onbeinreal.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Realcover.jpg" width="156" height="166" alt=""/></a></td>
<td width="235">"On Being Real" </td>
<tr class="MarcBoulais">
<td><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Rememberbetter.jpg" width="159" height="164" alt=""/></a></td>
<td>"Remember Better"</td>
</tr>
</table>
<p><br>
<br>
</p>
<p>VIDEOS</p>
<p>Click below on the following image<br>
to access a YouTube video I designed<br>
about being a good sport in the game of life:<br>
<a href="https://www.youtube.com/watch?v=8m6OFimc4Lw&t=1s">"A Prayer by Cardinal Richard Cushing</a>"<br>
<br>
</p>
<p><a href="https://www.youtube.com/watch?v=iXcT2DNegyY"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/prayer.png" width="303" height="212" alt=""/></a><br>
</p>
<p>
<p><br>
Here is an inspiring prayer my brother Marc wrote<br>
for his daughter Danielle when she graduated from college.<br>
Please click on the image below to access a YouTube video of:<br>
<a href="https://www.youtube.com/watch?v=YPBafAs_DP0&t=6s">"A Father's Prayer</a><a href="https://youtu.be/YPBafAs_DP0"></a>"<br>
<br>
<p><a href="https://www.youtube.com/watch?v=YPBafAs_DP0"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/FatherPrayer.jpg" width="266" height="262" alt=""/></a><br>
<p>
<p><br>
<p><br>
<p><a href="index.htm">Home</a></p>
<p> </p>
<p> </p>
<p align="center"> </p>
</body>
</html>
Copy link to clipboard
Copied
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Suzette Boulais: Thoughts That Soar</title>
<style type="text/css">
<!--
body,td,th {
color: #333333;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
font-weight: bold;
}
body {
background-color: #C8BCB3;
text-align: center;
}
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
color: #333333;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
font-weight: bold;
}
.MarcBoulais {
text-align: center;
}
.MarcBoulais td p {
font-size: 9px;
}
.MarcBoulais td p {
font-size: medium;
}
.style2 {font-size: 14}
-->
</style>
</head>
<body>
<h3 align="center"> </h3>
<h3 align="center">THOUGHTS THAT SOAR</h3>
<h3 align="center">www.SuzetteBoulais.com</h3>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Suzette.png" width="448" height="79" alt=""/></p>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/TTS.png" width="514" height="272" alt=""/></p>
<p align="center">Welcome to my Thoughts That Soar <br>
notecards, pictorial books and videos.<br>
<br>
</p>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/messages.png" width="624" height="69" alt=""/></p>
<p align="center">NOTECARDS<br>
<br>
<img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Shewas.jpg" width="608" height="810" alt=""/><br>
<br>
<br>
These are just a few inspirational notecards I've designed,<br>
using prints of my original artwork as a backdrop. <br>
<br>
<br>
<img src="Thoughts That Soar Pages/thoughtsthatsoarweb/collage3.jpg" width="864" height="511" alt=""/><br>
</p>
<p align="center"> </p>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/sunny.jpg" width="493" height="649" alt=""/><br>
</p>
<h4 align="center"><br>
<br>
<img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Livepeace.jpg" width="492" height="655" alt=""/><br>
<br>
<br>
</h4>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Shoot.jpg" width="488" height="669" alt=""/><br>
</p>
<p align="center"> </p>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/even.jpg" width="478" height="594" alt=""/><br>
<br>
<br>
</p>
<p align="center"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/peace.jpg" width="472" height="606" alt=""/></p>
<p align="center"> </p>
<p align="center">JOIN ME ON FACEBOOK:<br>
You can access a variety of other Thoughts That Soar <br>
on my Thoughts That Soar Facebook page.<br>
Click here:</p>
<p align="center"><a href="https://www.facebook.com/suzette.boulais.5" target="https://www.facebook.com/suzette.boulais.5"></a><a href="https://www.facebook.com/suzette.boulais.5"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/TTSlogoforweb.jpg" width="213" height="133" alt=""/></a></p>
<p align="center"><br>
</p>
<p align="center">NOTECARD COSTS:<br>
<br>
Cost is $26.95 per packet. <br>
One packet includes 10 notecards <br>
on heavy notecard stock.
<br>
You can select 10 of the same image <br>
or up to 3 different images.<br>
Size: 4.5" x 5.25" when folded. <br>
Blank inside.<br>
Shipping and handling are not included.</p>
<p align="center"> </p>
<p align="center">ORDERING AND PAYMENT:<br>
<br>
If you would like to order any of the above<br>
Thoughts That Soar notecards,<br>
contact me at <br>
<br>
<a href="mailto:suzette@suzetteboulais.com" style="text-decoration:none" class="style2"><br>
Suzette@SuzetteBoulais.com</a><br>
</p>
<p align="center"><br>
I can bill you via PayPal <br>
or you can write a personal check.
<br>
<br>
<br>
</p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/paypal_verified_seal_100x100.gif" width="100" height="100" alt=""/></p>
<p> </p>
<p><strong>BOOKS</strong></p>
<p><strong>Here is a short book of my philosophy of life, On Being Real,<br>
followed by Remember Better, a pictorial overview<br>
of some favorite Course in Miracles principles.<br>
</strong><strong><br>
Click on the thumbnail images to the left to access the copy.<br>
<br>
</strong></p>
<table width="425" height="326" border="2" align="center" cellpadding="4" cellspacing="2">
<tr class="MarcBoulais">
<td width="146" height="108"><a></a><a href="Thoughts That Soar Pages/Onbeinreal.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Realcover.jpg" width="156" height="166" alt=""/></a></td>
<td width="235">"On Being Real" </td>
<tr class="MarcBoulais">
<td><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Rememberbetter.jpg" width="159" height="164" alt=""/></a></td>
<td>"Remember Better"</td>
</tr>
</table>
<p><br>
<br>
</p>
<p>VIDEOS</p>
<p>Click below on the following image<br>
to access a YouTube video I designed<br>
about being a good sport in the game of life:<br>
<a href="https://www.youtube.com/watch?v=8m6OFimc4Lw&t=1s">"A Prayer by Cardinal Richard Cushing</a>"<br>
<br>
</p>
<p><a href="https://www.youtube.com/watch?v=iXcT2DNegyY"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/prayer.png" width="303" height="212" alt=""/></a><br>
</p>
<p>
<p><br>
Here is an inspiring prayer my brother Marc wrote<br>
for his daughter Danielle when she graduated from college.<br>
Please click on the image below to access a YouTube video of:<br>
<a href="https://www.youtube.com/watch?v=YPBafAs_DP0&t=6s">"A Father's Prayer</a><a href="https://youtu.be/YPBafAs_DP0"></a>"<br>
<br>
<p><a href="https://www.youtube.com/watch?v=YPBafAs_DP0"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/FatherPrayer.jpg" width="266" height="262" alt=""/></a><br>
<p>
<p><br>
<p><br>
<p><a href="index.htm">Home</a></p>
<p> </p>
<p> </p>
<p align="center"> </p>
</body>
</html>
Copy link to clipboard
Copied
OK. Copy & paste the following new code into a new, blank document. I fixed your code. There were quite a few careless errors. I also updated the code to HTML5 and embedded the YouTube videos directly into the page for you. Take some time to examine the code. It makes a lot more sense semantically than what you had before.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Suzette Boulais: Thoughts That Soar</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
width: 75%;
margin: 0 auto;
color: #333;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align: center;
background-color: #C8BCB3;
font-size: 16px;
font-size: 1rem;
}
table {
width: 65%;;
margin: 0 auto;
border: 1px solid #333;
}
td { padding: 4px; }
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
a {
color: #333;
text-decoration: none;
font-weight: normal;
}
a:hover, a:active, a:focus {
font-weight: bold;
text-decoration: underline;
}
.center { text-align: center }
img {
max-width: 100%;
margin: 0 auto;
border: 1px solid green;
}
</style>
</head>
<body>
<h3 class="center">THOUGHTS THAT SOAR <br>
www.SuzetteBoulais.com</h3>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Suzette.png" width="448" height="79" alt="..."/></p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/TTS.png" width="514" height="272" alt="..."/></p>
<p>Welcome to my Thoughts That Soar
notecards, pictorial books and videos.</p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/messages.png" width="624" height="69" alt="..."/></p>
<h3>NOTECARDS</h3>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Shewas.jpg" width="608" height="810" alt="..."/></p>
<p>These are just a few inspirational notecards I've designed, using prints of my original artwork as a backdrop.</p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/collage3.jpg" width="864" height="511" alt="..."/></p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/sunny.jpg" width="493" height="649" alt="..."/> </p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Livepeace.jpg" width="492" height="655" alt="..."/></p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Shoot.jpg" width="488" height="669" alt="..."/> </p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/even.jpg" width="478" height="594" alt="..."/></p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/peace.jpg" width="472" height="606" alt="..."/></p>
<hr>
<h4>JOIN ME ON FACEBOOK:</h4>
<p>You can access a variety of other Thoughts That Soar on my Thoughts That Soar Facebook page.</p>
<p><a href="https://www.facebook.com/suzette.boulais.5"> <img src="Thoughts That Soar Pages/thoughtsthatsoarweb/TTSlogoforweb.jpg" width="213" height="133" alt="Facebook Page"/></a></p>
<hr>
<h4>NOTECARD COSTS:</h4>
<p>Cost is $26.95 per packet. One packet includes 10 notecards on heavy notecard stock. You can select 10 of the same image or up to 3 different images. Size: 4.5" x 5.25" when folded.
Notecards are blank inside. Shipping and handling are not included.</p>
<h4>ORDERING AND PAYMENT:</h4>
<p>If you would like to order any of the above Thoughts That Soar notecards, contact me at
<a href="mailto:suzette@suzetteboulais.com">Suzette@SuzetteBoulais.com</a></p>
<p> I can bill you via PayPal or you can write a personal check. </p>
<p><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/paypal_verified_seal_100x100.gif" width="100" height="100" alt="..."/></p>
<hr>
<h3>BOOKS</h3>
<p>Here is a short book of my philosophy of life, On Being Real, followed by Remember Better, a pictorial overview of some favorite Course in Miracles principles. Click on the thumbnail images to the left to access the copy.</p>
<table>
<tr>
<td><a></a><a href="Thoughts That Soar Pages/Onbeinreal.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Realcover.jpg" width="156" height="166" alt="..."/></a></td>
<td>"On Being Real" </td>
</tr>
<tr>
<td><a href="Thoughts That Soar Pages/Rememberbetter.pdf"><img src="Thoughts That Soar Pages/thoughtsthatsoarweb/Rememberbetter.jpg" width="159" height="164" alt="..."/></a></td>
<td>"Remember Better"</td>
</tr>
</table>
<hr>
<h3>VIDEOS</h3>
<p>Below is a YouTube video I designed about being a good sport in the game of life:</p>
<p><em>A Prayer by Cardinal Richard Cushing</em></p>
<div class="videoWrapper">
<!--YouTube Embed-->
<iframe width="560" height="315" src="https://www.youtube.com/embed/iXcT2DNegyY" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<p>Here is an inspiring prayer my brother Marc wrote
for his daughter Danielle when she graduated from college.</p>
<!--YouTube Embed-->
<div class="videoWrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/YPBafAs_DP0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<p><a href="index.htm">Home</a></p>
</body>
</html>
Copy link to clipboard
Copied
I should probably mention that I can't see your images because I don't have them on my computer. So I put a green border around them. You'll probably want to remove the CSS border.
img {
max-width: 100%;
margin: 0 auto;
border: 1px solid green;
}
Post back if you have questions.
Copy link to clipboard
Copied
One more thing I forgot to mention. Your code still contains errors because you have spaced in your folder name. Bad value “Thoughts That Soar Pages/thoughtsthatsoarweb/Suzette.png” for attribute “src” on element “img”: Illegal character in path segment: space is not allowed.
I think I mentioned this once before. Spaces are not allowed in folder and file names. You should rename your folder or simply move this folder, thoughtsthatsoarweb, to your site's root. It's not necessary to have images in 2 folders.
Copy link to clipboard
Copied
Thank you, Nancy. Thanks for making sense of this coding language that is so foreign to me.
I would feel most comfortable copying and pasting your suggested edits. As a master of this coding system, you are dealing with a novice, sadly, not at all a code type person.
And so let me ask... Shall I first go back into my desktop page and make sure there are no spaces? I'd spent several hours this past week trying to eliminate all spaces in several of the items I have on my website.
Next, when you say create a new page, when I do so, do I "save" it as the same as my present page so as to overwrite it? Maybe I need a 1 - 2 - 3 set of directions to open a new page, save the page, and then upload the new, improved page so as to overwrite the existing one with the several errors.
Ideally, what I'd like to do, so as not to overtax you folks in this forum, is study what you've fixed, so I could incorporate them, if possible, because I have two other pages that need some tweaks, too.
And so finally... what do you recommend I do, in order, to get this new improved page with no errors up and running?
Many thanks. I so appreciate the time and energy you're giving to this Dreamweaver Dummy.
Copy link to clipboard
Copied
I just looked at the images on the webpage in question. From what I see there are no spaces in any of the images that I've renamed. But I do see some words that are capitalized. Should these be changed to lower case?
Copy link to clipboard
Copied
File > SaveAs newfilename.html to ensure it works as desired. If it's satisfactory, go ahead and save over the old file name.
The main image folder for that page contains spaces.
Thoughts That Soar Pages/
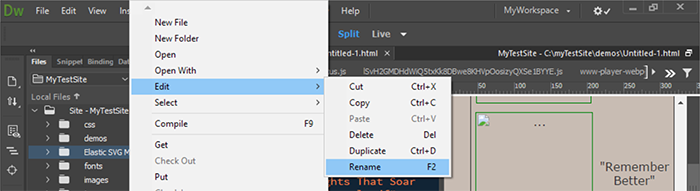
Go to the Files Panel inside DW. Right-click on Folder and select EDIT > RENAME (F2) on Windows). Remove Spaces. When prompted to update links, hit YES.

Camel Case Naming (both upper and lower case) is only a potential problem on Linux servers where case sensitivity matters. For example Index.html is not the same as index.html or INDEX.html. I recommend consistency in file naming because it's one less thing to think about.
Copy link to clipboard
Copied
I will try this, Nancy, although I have an admission to make. I'm a bit spooked about my own inabilities to do this task correctly and fear I'll create more problems and have to pose more questions to this forum.
What is the simple way again to "check" and "test" to see if this new. improved page is a go and it works? I've never done this checking and testing - isn't there somehow a way to preview in Chrome, I think?
Copy link to clipboard
Copied
You mean you don't preview your work in multiple browsers before uploading to server? Isn't that kind of risky?
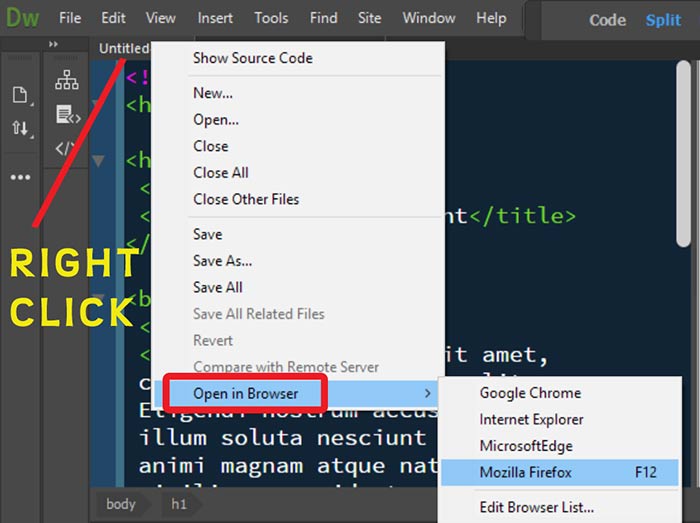
Right-click on open tab and select open in browser.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
