Copy link to clipboard
Copied
 1 Correct answer
1 Correct answer
just add margin: 0; to the body css:
body{
background-color: #F7B331;
margin: 0;
}
You have a few errors in your css that may effect the layout:
1) You have an additional closing } after the 'body' css selector.
2) You have an additional closing } after the '.row:after' css selector.
3 There is a colon : missing from the padding stying in the 'footer' css selector.
Copy link to clipboard
Copied
just add margin: 0; to the body css:
body{
background-color: #F7B331;
margin: 0;
}
You have a few errors in your css that may effect the layout:
1) You have an additional closing } after the 'body' css selector.
2) You have an additional closing } after the '.row:after' css selector.
3 There is a colon : missing from the padding stying in the 'footer' css selector.
Copy link to clipboard
Copied
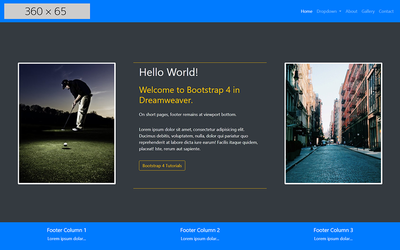
Bootstrap 4: Footer is always at screen bottom on short pages.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 4 Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS-->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
/**custom styles**/
body {
min-height: 100vh;
padding-top:25vh;
}
.flex-grow { flex: 1; }
</style>
</head>
<body class="d-flex flex-column bg-dark text-light">
<!--BEGIN RESPONSIVE NAVBAR-->
<nav class="navbar navbar-dark navbar-expand-lg bg-primary justify-content-center fixed-top">
<a class="navbar-brand" href="#"><img class="img-fluid" src="https://dummyimage.com/360x65" alt="Your Logo" title="Company Logo or Brand"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"> <a class="nav-link" href="index.html">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item"><a class="nav-link" href="about.html">About</a></li>
<li class="nav-item"><a class="nav-link" href="gallery.html">Gallery</a></li>
<li class="nav-item"><a class="nav-link" href="contact.html">Contact</a></li>
</ul>
</div>
</nav>
<!--end navbar-->
<!--BEGIN MAIN CONTENT-->
<main class="container-fluid flex-grow">
<div class="row h-100">
<!--COL 1-->
<div class="col-md-4">
<p class="text-center">
<img class="img-thumbnail" src="https://placeimg.com/400/500/people" alt="placeholder" title="Tooltip here..."></p>
</div>
<!--COL 2-->
<div class="col-md-4 border-warning border-top border-bottom">
<h1 class="p-2">Hello World!</h1>
<h2 class="p-2 text-warning">Welcome to Bootstrap 4 in Dreamweaver.</h2><p class="p-2">On short pages, footer remains at viewport bottom. </p>
<p class="p-2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus debitis, voluptatem, nulla, dolor qui pariatur quo reprehenderit at labore dicta iure earum! Facilis itaque quidem, placeat! Iste, rerum aut sapiente.</p>
<p class="p-2">
<a class="btn btn-outline-warning" href="https://www.w3schools.com/bootstrap4/" title="Visit W3Schools.com">Bootstrap 4 Tutorials </a></p>
</div><!--/end col 1-->
<!--COL 3-->
<div class="col-md-4">
<p class="text-center">
<img class="img-thumbnail" src="https://placeimg.com/400/500/arch" alt="placeholder" title="Tooltip here..."></p>
</div><!--end col 2-->
</div><!--end row-->
</main><!--end main-->
<!--BEGIN FOOTER-->
<footer class="bg-primary text-white mt-4">
<div class="container-fluid py-3">
<div class="row">
<div class="col-md-4 text-center">
<h5>Footer Column 1</h5>
<p>Lorem ipsum dolar...</p>
</div>
<div class="col-md-4 text-center">
<h5>Footer Column 2</h5>
<p>Lorem ipsum dolar...</p>
</div>
<div class="col-md-4 text-center">
<h5>Footer Column 3</h5>
<p>Lorem ipsum dolar...</p>
</div>
</div><!--end row-->
</div><!--end container-->
</footer><!--end footer-->
<!--supporting scripts, first jQuery then Popper then Bootstrap-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="../js/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js" integrity="sha384-6khuMg9gaYr5AxOqhkVIODVIvm9ynTT5J4V1cfthmT+emCG6yVmEZsRHdxlotUnm" crossorigin="anonymous"></script>
</body>
</html>
Copy link to clipboard
Copied
Bootstrap 4: Footer is always at screen bottom on short pages.
By @Nancy OShea
Good spot. I didnt understand the bit of the post which requires the footer to always be at the foot of the page BUT as the OP is not using Bootstrap your answer doesnt really address their issue so I will attempt to BUT track record on getting this OP to understand is minimal, but Ill give it a shot.
Wrap ALL of your pages code in a <div></div> container and give it the class name of 'pageWrapper'
<div class="pageWrapper">
ALL code from 'header' to and including 'footer' goes here.
</div>
Then wrap all the 'header' code down to and including the last 'column' code in another <div></div> and give it the class name of 'topSection'
<div class="topSection">
ALL 'header' code down to and including the last 'column' code goes here
</div>
Then add the below css to your css styles:
.pageWrapper {
display: flex;
flex-direction: column;
height: 100vh;
}
.topSection {
flex: 1;
}
That will then keep the footer at the base of the browser window for pages which have a short amount of content.
Copy link to clipboard
Copied
The OP previously said he would abandon the outdated commercial template he was using and start over with a Bootstrap layout. Evidently he forgot! So this is a gentle REMINDER of what Bootstrap can do. 😁
This layout also addresses his question in another topic about having Logo on same row as Navigation.
That's a win, win in my book. 😇
Copy link to clipboard
Copied
The OP previously said he would abandon the outdated commercial template he was using and start over with a Bootstrap layout. Evidently he forgot! So this is a gentle REMINDER of what Bootstrap can do. 😁
This layout also addresses his question in another topic about having Logo on same row as Navigation.
That's a win, win in my book. 😇
By @Nancy OShea
As I said in my other post 'minimal' chance..............maybe they thought Bootstrap was too complex. No one needs Bootstrap, this stuff is what a 3 year old could do if only they would attempt it rather than thinking they cant do it without the aid of a pair of calipers.
Copy link to clipboard
Copied
Maybe you can with years of previous coding experience. But most beginners can't do much without a starter template.
In this space, the path of least resistance is usually preferred.
Copy link to clipboard
Copied
In this space, the path of least resistance is usually preferred.
By @Nancy OShea
That would be sit on your ass and do nothing in my World.
Copy link to clipboard
Copied
I would have said `fat ass`. But who am I?
But to get back to what @Nancy OShea says, most newbies start with a template to see how things fit together. I am sure that you used examples when you first started off. Maybe not, someone like you would probably, right from the start, know that anchor elements are the only in-line elements that are allowed to contain block elements.
Copy link to clipboard
Copied
But to get back to what @Nancy OShea says, most newbies start with a template to see how things fit together. I am sure that you used examples when you first started off.
By @BenPleysier
I can't remember that far back BUT its highly unlikely coming from a graphic background as I've never had a great affiliation with anything which is pre-built. In my experience template layouts rarely work once you start shoveling in the real content supplied from the client.
Copy link to clipboard
Copied
What you do or don't do in your world is irrelevant when it comes to what users want. You shouldn't presume that all users possess the same coding acumen or willingness to try that you do.
The path of least resistance here is to provide visual examples of what the OP asked for along with error-free code that does the job.
Copy link to clipboard
Copied
What you do or don't do in your world is irrelevant when it comes to what users want. You shouldn't presume that all users possess the same coding acumen or willingness to try that you do.
The path of least resistance here is to provide visual examples of what the OP asked for along with error-free code that does the job.
By @Nancy OShea
Well you are NOT supplying the OP what they want. You are frequently supplying solutions that YOU want to force onto them, which makes a substaintial amount of your posts irrelvent, not helpful and pointless.
If you think the path of least resistance is Bootstrap well there's really no hope at all.
Copy link to clipboard
Copied
Your opinion is unshared by 20 million site owners / developers. If Bootstrap was the great pariah you make it out to be, nobody would use it. Numbers don't lie.
But in the interest of fairness, this article compares Bootstrap with W3.CSS (another free framework).
https://blog.hubspot.com/website/w3-css-vs-bootstrap
Copy link to clipboard
Copied
The majority of those 20 million have zero idea of what they are using, most would be amateurs who are not professional web developers. Just because l use a cheap mower to cut my own grass doesn't mean lm an expert gardener. Some of us have pride in what we do and try to be better at it which means fully understanding what we are doing, rather than leaving it to chance.
Copy link to clipboard
Copied
The majority of those 20 million have zero idea of what they are using...
==============
That's just thin air speculation with nothing to back it up.
Copy link to clipboard
Copied
The majority of those 20 million have zero idea of what they are using...
==============
That's just thin air speculation with nothing to back it up.
By @Nancy OShea
Anything that is free and open source is going to attract large volumes of users, not all of those are going to be professional, that's why Wordpress is popular, PHP is popular, it doesnt necessarily make them any good though, it just distorts their true worth.
Copy link to clipboard
Copied
If that argument held any water, 20 million websites would be using W3.CSS or some other free responsive framework. There are plenty to choose from. But the clear winner is Bootstrap. Why? Maybe because it works and does more.
Copy link to clipboard
Copied
If that argument held any water, 20 million websites would be using W3.CSS or some other free responsive framework. There are plenty to choose from. But the clear winner is Bootstrap. Why? Maybe because it works and does more.
By @Nancy OShea
You seem to be confusing 'works' with 'good practice'. Sure, I dont disagree, there are plenty of desperate unskilled individuals out there, peddling their services for cheaper and cheaper prices on the back of the likes of Bootstrap and many other poor solutions. You and they are part of the problem NOT the solution, all it does is dilute the profession to junk status and everyone suffers accordingly. The client suffers, the cheaper the rewards the less passionate about the work you become.
I always liked to think of myself as that skilled exponent with knowledge for whats its worth these days as opposed to someone just blindly coloring by numbers. Maybe there is a certain kind of breed that workflow is satisfying to or they have no choice but to join the race to the bottom, but that isnt me.
Copy link to clipboard
Copied
Your opinion is unshared by 20 million site owners / developers. If Bootstrap was the great pariah you make it out to be, nobody would use it. Numbers don't lie.
By @Nancy OShea
To clarify the figures, just 22% of all websites use Bootstrap so that means 78% obviously use something else........hummm.........its not all bad news.
Copy link to clipboard
Copied
I like these interminable debates, which lead nowhere and where everyone sticks to their positions...
it is certain that everything starts from various truths, that all share a good faith, and that each one goes of its good will to help the OP
in the end, the OP is gone and the discussion continues...
my grass is greener...
no mine is higher,
yes but mine cuts better,
maybe but mine smells better and statistics show it 200 days of perfume against 208 days on average for the other gardens,
attention that goes without saying that mine resists to the rain even to the hail...
and during this time the OP installed a synthetic turf