- Home
- Dreamweaver
- Discussions
- Re: First attempt at building a responsive site. C...
- Re: First attempt at building a responsive site. C...
Copy link to clipboard
Copied
Hello forum peeps!
I am in desperate need of someones help. I've created a page and can't seem to get the text to reposition correctly when device browser drops past 600px. I would like it to fill the width of the window and drop below the previous div. Also some of the text seems to be going behind an image when window is resized.
Here is a link to the working page I'm working on.
http://wswdesign.com/liftone/lithium.html
Here is a link to the css file.
http://wswdesign.com/liftone/fuel.css
Please help!!
 1 Correct answer
1 Correct answer
Copy and paste the below into a new Dreamweaver document, save and view the file, reduce screen to 600px. (see if you can do the last couple of items by following the code example)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Lithium-Ion Power</title>
<style>
body {
font-family: helvetica, arail, sans-serif;
font-size: 14px;
line-height: 20px;
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
...Copy link to clipboard
Copied
You are using the Foundation framework and I doubt that there are many Foundation savvy users on this forum. I for one used Foundation about 3 years ago and it was a completely different framework back then.
May I suggest that you go to Foundation Forum from ZURB and ask their assistance.
Copy link to clipboard
Copied
On their website at http://foundation.zurb.com they list Adobe as one of the companies using their framework!
Copy link to clipboard
Copied
Thanks I've posted this thread on foundation as well. Haven't had any replies.
Copy link to clipboard
Copied
kineticcreative123 wrote
Thanks I've posted this thread on foundation as well. Haven't had any replies.
This is nothing to do with Foundation - youre not even using any of the frameworks classes. I'm not sure why you have it hooked up to the website apart from the fact it might be taking advantage of a few text styles, which is overkill.
Copy link to clipboard
Copied
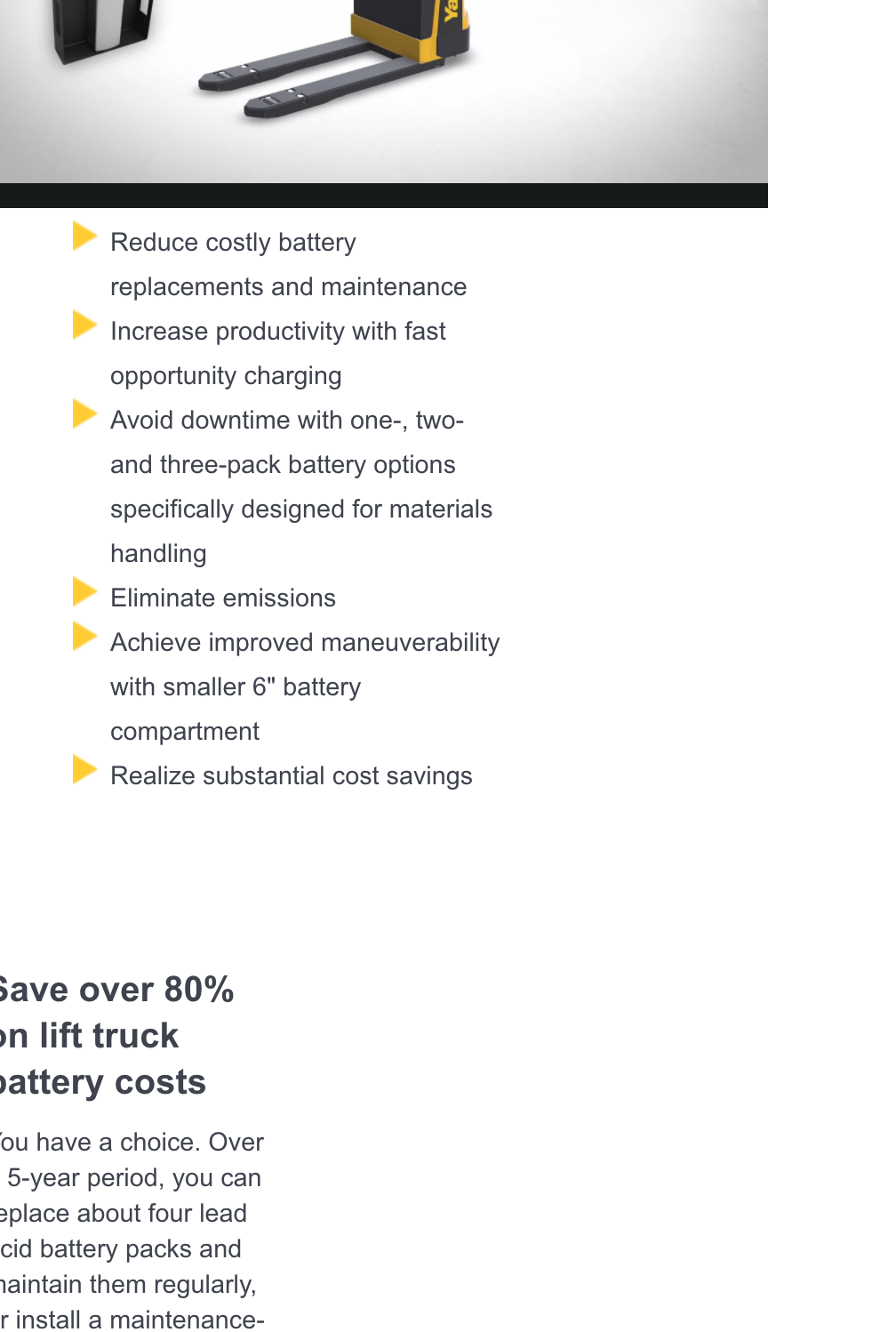
I was wondering the same thing. This is just html/css that I'm trying to fix. I'm not sure why foundation came into the picture. I trying to get the bulleted text and text blocks to do this when browser is sized down. To fill the width of the container and lay on top of one another. 

Copy link to clipboard
Copied
Right now its doing this.


Copy link to clipboard
Copied
Copy and paste the below into a new Dreamweaver document, save and view the file, reduce screen to 600px. (see if you can do the last couple of items by following the code example)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Lithium-Ion Power</title>
<style>
body {
font-family: helvetica, arail, sans-serif;
font-size: 14px;
line-height: 20px;
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
.page-wrapper {
width: 880px;
margin: 0 auto;
}
@media screen and (max-width: 600px) {
.page-wrapper {
width: 90%;
}
}
header {
margin: 0 0 40px 0;
}
@media screen and (max-width: 600px) {
header {
margin: 0 0 30px 0;
}
}
.video-productivity {
overflow: hidden;
}
.video {
float: left;
width: 50%;
}
@media screen and (max-width: 600px) {
.video {
float: none;
width: 100%;
}
}
.productivity {
float: left;
width: 50%;
}
@media screen and (max-width: 600px) {
.productivity {
float: none;
width: 100%;
}
}
iframe {
width: 100%;
height: 275px;
}
.productivity {
padding: 0 0 0 35px;
}
@media screen and (max-width: 600px) {
.productivity {
padding: 30px 0 0 0;
}
}
.productivity h4 {
font-size: 20px;
margin: 0;
padding: 0 0 15px 0;
line-height: 27px;
}
.productivity ul {
margin: 0;
padding: 0;
}
.productivity li {
position: relative;
margin: 0;
padding: 0 0 10px 15px;
list-style: none;
color: #FFCC32;
}
.productivity span {
color: #000;
}
.productivity i {
position: absolute;
top: -7px;
left: 0;
font-size: 30px;
}
.save-battery-costs {
margin: 50px 0;
overflow: hidden;
}
@media screen and (max-width: 600px) {
.save-battery-costs {
margin: 30px 0;
}
}
.efficiency {
float: left;
width: 40%;
padding: 0 25px 0 0;
}
@media screen and (max-width: 600px) {
.efficiency {
float: none;
width: 100%;
padding: 0 25px 25px 0;
}
}
.efficiency p {
margin: 0;
padding: 0 0 10px 0;
}
.efficiency h4 {
font-size: 20px;
margin: 0;
padding: 0 0 15px 0;
line-height: 27px;
}
.efficiency-diagram {
float: left;
width: 60%;
}
@media screen and (max-width: 600px) {
.efficiency-diagram {
float: none;
width: 100%;
}
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
</head>
<body>
<div class="page-wrapper">
<header>
<img src="http://wswdesign.com/liftone/images/lithium_header.jpg" alt="">
</header>
<!-- end header -->
<section class="video-productivity">
<div class="video">
<iframe src="http://players.brightcove.net/1053415270001/aab1e8c6-a75c-43bd-b7d4-f96b6dc7a74c_default/index.html?..." allowfullscreen frameborder=0></iframe>
</div>
<!-- end video -->
<div class="productivity">
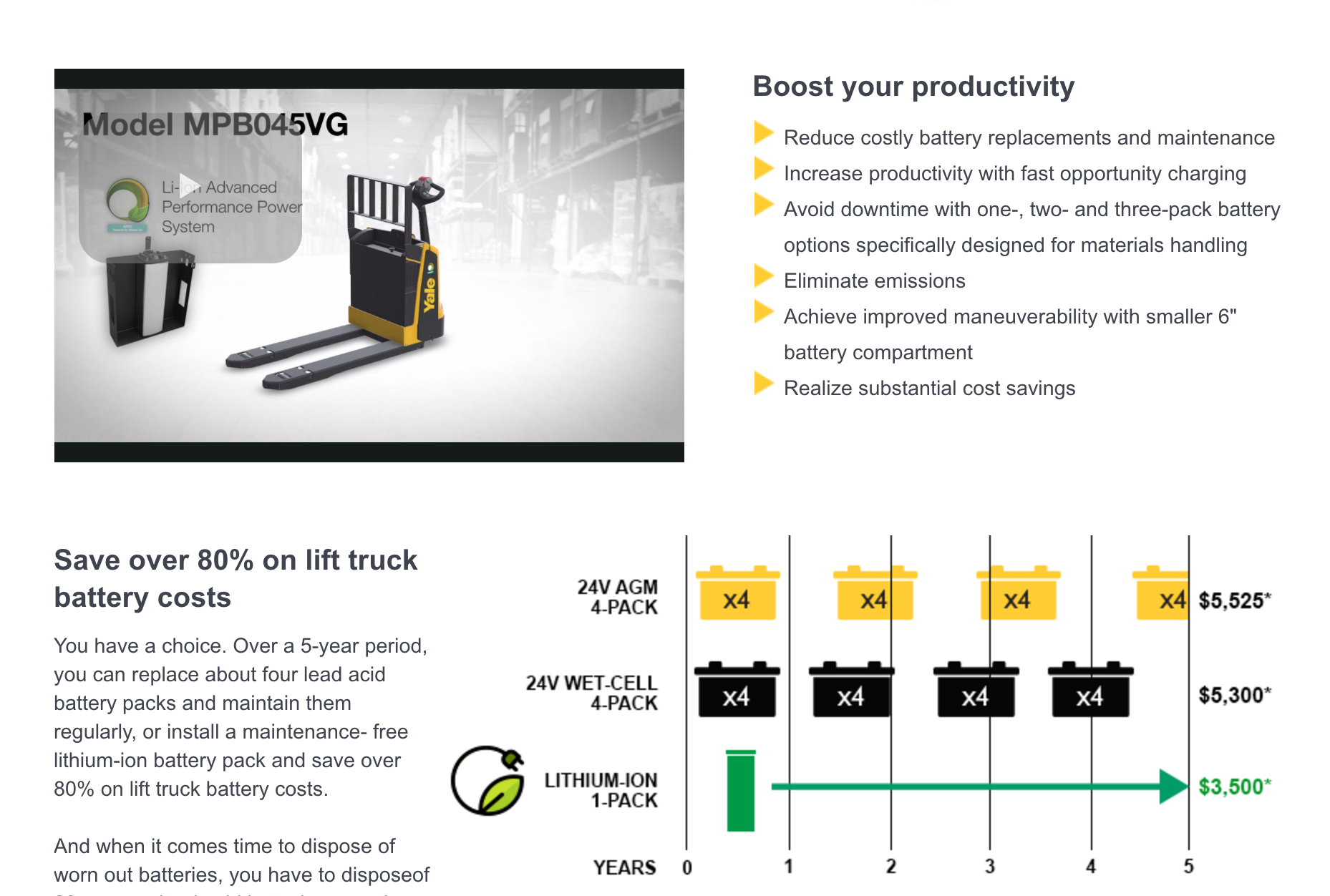
<h4>Boost your productivity</h4>
<ul class="triangle">
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Reduce costly battery replacements and maintenance</span></li>
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Increase productivity with fast opportunity charging</span></li>
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Avoid downtime with one-, two- and three-pack battery
options specifically designed for materials handling</span></li>
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Eliminate emissions</span></li>
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Achieve improved maneuverability with smaller 6" battery
compartment</span></li>
<li><i class="fa fa-caret-right" aria-hidden="true"></i><span>Realize substantial cost savings</span></li>
</ul>
</div>
<!-- end productivity -->
</section>
<!-- end video-productivity -->
<section class="save-battery-costs">
<div class="efficiency">
<h4>Save over 80% on lift truck battery costs</h4>
<p>You have a choice. Over a 5-year period, you can replace about four lead acid battery packs and maintain them regularly, or install a maintenance- free lithium-ion battery pack and save over 80% on lift truck battery costs.</p>
<p>And when it comes time to dispose of worn out batteries, you have to disposeof 20 or more lead acid batteries over the life of just one lithium-ion battery pack, that's a lot less recycling waste. </p>
</div>
<!-- end efficiency -->
<div class="efficiency-diagram">
<img src="http://wswdesign.com/liftone/images/battery.png" alt="">
</div>
<!-- end efficiency diagram -->
</section>
<!-- end save-battery-costs -->
<img src="http://wswdesign.com/liftone/images/time.png" alt=""/>
</div>
<!-- end page-wrapper -->
</body>
</html>
Copy link to clipboard
Copied
You are awesome!!! Thank you so very much. My migraine has started to subside. You obviously have some skills! I think I can figure the rest with what you have created for me.
I remember your screen name from a while ago. You always have the answer!! Have a great week. I would buy you dinner if you were in town:)
Regards,
Wes
Copy link to clipboard
Copied
McAfee is blocking your web site for some reason.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
