Format/beautify SCSS
Copy link to clipboard
Copied
Is there a way in deamweaver to format scss - just to tidy my messy files up and make them more readable? At the moment I am having to resoirt to copying my scss out of Dreamweaver and into Codepen to format it.
Copy link to clipboard
Copied
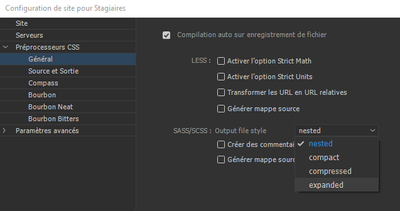
Have you try to modify the output file style accessible from the site configuration, preprocessor CSS category ?
Copy link to clipboard
Copied
Hi, thanks for the reply.
I am using npm in terminal to compile SCSS into CSS, so I did not have that site configuration option set up. So, I tried your suggestion but it did not alter the SCSS file (maybe I did it wrong somehow). Anyway, to be clear, what I am looking for is a way to tidy up and "beautify" my scss files, so that they are easier for other people to read - in the same way that you can do "Edit > Code > Apply source formatting" for HTML files. At the moment I copy my SCSS into Codepen, then click "Format CSS". Codepen tidies the code up, then I copy it back into Dreamweaver. There are also tools like https://codebeautify.org/scss-beautifier. That is the kind of thing I was hoping to find inside Dreamweaver, to help me become more efficient.
Copy link to clipboard
Copied
Pre-processed SASS and SCSS is just temporary code, I'm not worried about what it looks like. I'm using it as a means to an end, not for the world to see.
I suppose if I cared, I'd use Visual Studio Code with this SCSS Formatter Extension. Or one the various online formatters.
https://marketplace.visualstudio.com/items?itemName=sibiraj-s.vscode-scss-formatter
Copy link to clipboard
Copied
Code before pre-prossing actually matters a lot and pre-processing as well can actually be a bad thing.
I have done a number of refactoring jobs and in terms of the CSS....
- Bad code, incorect code leading to pre-processing creating too many instances and uneeded CSS which in turn people try to overide and compile the issue. Lots (too many) example of cases of all this with just a tiny example of the thosands of !important that can exist in the render code as a result.
- Compiled CSS but still insanly large amount of CSS.
- Pure modern CSS with CMS/Server minify actually better and many solutions using less CSS pre compilers in general. I did one project and the main CSS file was 40k lines of code unminified. I re-did the root CSS and before a proper server side minification the main site CSS was 2k lines of code. The original CSS file before compile was over 20k lines.
- People using them to do short hand CSS to form their CSS as a reason. Considering 1 plugin in an app like Visual Studio code like Emmet doing pure effecient CSS and your doing it fast anyway.
Copy link to clipboard
Copied
Code before pre-prossing actually matters a lot
=========
I think we're in two different universes.
Beautified code is not important. How code is structured is very important. Bad code in, garbage out.
Copy link to clipboard
Copied
NPM and DW are two distinct approaches, and do not interact with each other. The parameter I mentioned in my previous comment is taken into account when DW handle the compilation, not by using NPM.
So as you are using the terminal and NPM, try adding the following parameter to your instruction:
--style expanded
Copy link to clipboard
Copied
My final css is carefully structured, minified etc etc. The final css is not a problem. I was just wondering if it is possible, in dreamweaver, to tidy up roughly formatted scss so that it is easier to read when I return to it, or if I need to share it with another designer/developer. Basically, I just mean indenting it correctly so it is neat. I find that if it is neat it is easier to keep it well structured and to spot errors or improvements that could be made. It's not a massive deal if Dreanweaver can't do that as there are other ways - I just wanted to know if I had missed something in DW that could save me a bit of time.
Copy link to clipboard
Copied
yep, I understand quite well what you're looking for... well, I don't think that DW can natively handle it... either as point out @Paul23704417m5ue Beautify is intsalled by default.. it doesn't work. the only extension that I personnaly found usefull and working in DW concerning SCSS is https://github.com/karmatys/brackets-sass
Any way here at the studio, we use VSC for SCSS.
So, if you want to give it a try, in DW go to Preferences settings File Type
- remove the .scss .sass .less file type from the 'open with code' field
- add .scss .sass .less line in extension field
- choose VSC as editor
(depending on how you did install VSC, you'll find the editor in
C:\Users\Birnou\AppData\Local\Programs\Microsoft VS Code\Code.exe, not in C:\Programs)
Think to remove the default checkbox located in Site Setteing to automaticaly launch the DW internal Preprocessor
So now when you will double click a SCSS file it will directly open in VSC, but you will still work underneath in DW to manage web site
Then from VSC you can get the extension, based on Prettier and indicated by @Nancy OShea which is pretty nice, but there is an outsider one, which is nice and start growing in a smart way which is as mentioned @L e n a formate, https://github.com/mblander/formate
Copy link to clipboard
Copied
Yes. Lena gave you the correct answer.
Compression occurs when SCSS is processed to CSS.
Copy link to clipboard
Copied
It sounds to me like the OP is specifically looking for a way to clean up their SCSS file, not the output CSS.
DW doesn't have an Apply Source Formatting for SCSS and I've never heard of an extension that will do the trick here.
Copy link to clipboard
Copied
Yes @Jon Fritz, you are certainly right, now re-reading the original question, it does seem that the OP wants effectively to format his SCSS. I missed it at first read. Sorry for the noise.
Can some moderator around here to unmark the correct answer which is not.
I don't think Brackets has such an extension. There would be formate at VSCode, but I don't think they have ported it to Brackets.
Copy link to clipboard
Copied
Dreamweaver uses Brackets as its editor, so in the first instance I would look at brackets extensions, it uses Beautify to do the formatting, as far as I was aware beautify can format scss, maybe it requires a plugin? You can put a file in your project named .jsbeautifyrc and add custom rules for beautify. The fact 'code formatting' is greyed out may not be a good sign ....
Om windows this is the path to the beautify plugin : C:\Program Files\Adobe\Adobe Dreamweaver Next\www\extensions\default\BracketsDWBeautify
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more