- Home
- Dreamweaver
- Discussions
- Re: Hover (Change colour of RollOver)
- Re: Hover (Change colour of RollOver)
Hover (Change colour of RollOver)
Copy link to clipboard
Copied
How can I change the colour of a RollOver during Hover, when I press the word 'Portfolio' so it changes from "White" to "Yellow" when touched.
Where about in the below code would I add the Hover/RollOver for colour change?
Copy link to clipboard
Copied
Just add the below to your css styles, insert between the css <style> </style> block.
a:hover {
color: yellow;
}
This will turn every link on your page yellow on hover.
If you only want a set of specific links in a specific <div> to turn yellow on hover you would target only that div:
.myDivName a:hover {
color: yellow;
}
Copy link to clipboard
Copied
I'm not sure what I'm doing wrong, as it's not working.
Do I create a separate <style></style> or add it to to the already existing style in my HTML
a:hover {
color: yellow;
}
Copy link to clipboard
Copied
Well your body css is missing a closing } see in red below:
body {
font-family: 'DotMatrix',sans-serif, sans-serif;
font-size: 7px;
color: #000;
position: relative;
line-height: 24px;
line-height: 1.5em;
background: #000;
-webkit-font-smoothing: antialiased;
}
a:hover {
color: yellow;
}
You dont want links surrounded by <h1></h1> tags, reserve heading tags for headers.
Try:
<a href="Ben.html" >PORTFOLIO</a>
Copy link to clipboard
Copied
It goes without saying that HOVER has no effect on touch screen devices which the majority of site visitors are using these days. So more than half of users will probably never see the a:hover effect.
Experienced developers would NEVER waste precious heading tags on navigation. <h1> headings are intended for the most important keywords on your page. That's usually your site or business name, not navigation links. Also <h1> is rarely if ever used more than 1 x per page.
The way you structure content in the markup is ranked by search engines. And since search engines drive traffic to your site, you want to get this right the first time. Google's SEO starter guide is a MUST READ for anyone new to building web sites.
https://developers.google.com/search/docs/beginner/seo-starter-guide
Below is a quick code example to get you started in the right direction.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ben's Awesome Portfolio ~ since 2021 </title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* { box-sizing: border-box; }
body {
width: 96%;
margin: 0 auto;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", "monospace";
background: #222;
color: antiquewhite;
/**scale fonts to fit any size screen**/
font-size: calc(14px + 1vw);
line-height: calc(1.2em + 1.5vw);
}
header img {
vertical-align: baseline;
margin: 0 auto;
max-width: 100%;
}
nav li {
list-style-type: none;
text-align: right;
font-size: 1.75rem;
text-transform: uppercase;
letter-spacing: 0.16rem;
line-height: 1;
}
nav li a {
color: #FFF;
font-weight: bold;
text-decoration: none;
}
nav li a:hover,
nav li a:active,
nav li a:focus {
color: yellow;
text-decoration: underline;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<h1>Ben's Awesome Portfolio</h1>
<h2>Home Page</h2>
<img src="https://dummyimage.com/1200x400" alt="placeholder">
</header>
<main>
<h3>Heading 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam magnam, praesentium asperiores. Et temporibus facilis, vel aliquam nostrum nam distinctio iure nisi consequuntur minus ea explicabo voluptate quo debitis. Fugiat!</p>
<hr>
<h3>Heading 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam magnam, praesentium asperiores. Et temporibus facilis, vel aliquam nostrum nam distinctio iure nisi consequuntur minus ea explicabo voluptate quo debitis. Fugiat!</p>
<hr>
<h3>Heading 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam magnam, praesentium asperiores. Et temporibus facilis, vel aliquam nostrum nam distinctio iure nisi consequuntur minus ea explicabo voluptate quo debitis. Fugiat!</p>
</main>
<hr>
<footer>
<p>© 2021 all rights reserved by XYZ Website</p>
</footer>
</body>
</html>
Copy link to clipboard
Copied
Thanks for this information etc.
Do you know of a good beginners guide book (or web forum) to making a website with HTML/CCS
Copy link to clipboard
Copied
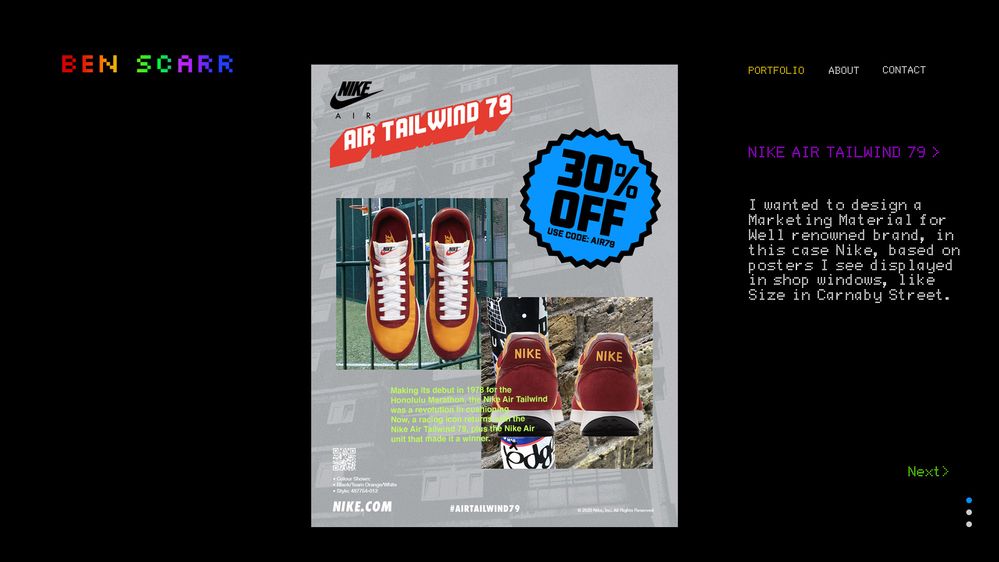
I bascially want to make a basic web page that looks like this...
Copy link to clipboard
Copied
See if the below helps, its a template based on your design, works in mobile devices, tablet and smartphone as well as desktop. Just change up the fonts to those you want to use and insert your logo and youre good to go - create additional pages from the template and link to them.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ben Scarr - Portfolio</title>
<style>
body {
font-family: helvetica, sans-serif;
background-color: #000;
color: #fff;
}
.header {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 85%;
max-width: 1200px;
margin: 75px auto 30px auto;
}
@media screen and (max-width: 800px) {
.header {
margin: 40px auto 30px auto;
}
}
.logo {
width: 69%;
}
@media screen and (max-width: 800px) {
.logo {
width: 100%;
text-align: center;
margin: 0 0 30px 0;
}
}
.logo h1 {
text-transform: uppercase;
margin: 0;
padding: 0;
font-size: 20px;
font-weight: 400;
letter-spacing: 1px;
}
.navigation {
width: 31%;
}
@media screen and (max-width: 800px) {
.navigation {
width: 100%;
}
}
.navigation ul {
display: flex;
justify-content: space-between;
margin: 0;
padding: 0;
}
@media screen and (max-width: 800px) {
.navigation ul {
justify-content: center;
}
}
.navigation li {
margin: 0;
padding: 0;
list-style: none;
}
.navigation a {
text-decoration: none;
text-transform: uppercase;
color: #fff;
font-size: 12px;
}
@media screen and (max-width: 800px) {
.navigation a {
padding: 0 20px;
}
}
.navigation a:hover {
color: yellow;
}
.navigation a.active {
color: yellow;
}
.mainContentWrapper{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 85%;
max-width: 1200px;
margin: 0 auto 40px auto;
}
@media screen and (max-width: 500px) {
.mainContentWrapper{
width: 80%;
}
}
.showcase {
width: 41%;
padding-left: 23%;
margin-top: -50px;
}
@media screen and (max-width: 800px) {
.showcase {
width: 50%;
padding-left: 0;
margin-top: 0;
}
}
@media screen and (max-width: 500px) {
.showcase {
width: 100%;
}
}
.showcase img {
max-width: 100%;
height: 100%;
}
.mainContent {
display: flex;
flex-direction: column;
width: 31%;
}
@media screen and (max-width: 800px) {
.mainContent {
width: 45%;
}
}
@media screen and (max-width: 500px) {
.mainContent {
width: 100%;
}
}
.mainContentText {
flex: 1;
}
.mainContentText h2 {
font-weight: 400;
margin: 60px 0 0 0;
padding: 0;
}
@media screen and (max-width: 800px) {
.mainContentText h2 {
margin: 40px 0 0 0;
}
}
.mainContentText p {
font-size: 14px;
line-height: 20px;
}
.footer {
display: flex;
align-items: flex-end;
justify-content: flex-end;
grid-column: 3/4;
grid-row: 4/5;
}
.footer a {
text-decoration: none;
color: green;
}
.copyright {
color: #fff;
font-size: 12px;
margin-top: 5px;
}
@media screen and (max-width: 500px) {
.copyright {
text-align: right;
}
}
</style>
</head>
<body>
<header class="header">
<div class="logo"><h1>Ben Scarr</h1></div>
<nav class="navigation">
<ul>
<li><a href="#" class="active">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</nav>
</header>
<!-- end header -->
<section class="mainContentWrapper">
<div class="showcase">
<div><img src="https://via.placeholder.com/600x770"></div>
<div class ="copyright">©Ben Scarr - 2021</div>
</div>
<!-- end showCase -->
<div class="mainContent">
<div class="mainContentText">
<h2>Nike Air Tailwind 79</h2>
<p>
I wanted to design a Marketing Material, in this case Nike, based on posters I see displayed in shop windows, like Size in Carnaby Street.
</p>
</div>
<!-- end mainContentText -->
<footer class="footer"><a href="#">Next ></a></footer>
</div>
<!-- end mainContent -->
</section>
<!-- end mainContentWrapper -->
</body>
</html>
Copy link to clipboard
Copied
"Do you know of a good beginners guide book (or web forum) to making a website with HTML/CCS?"
============
Start with these links. Read the chapters, do code exercises and take quizzes at the end.
- https://www.w3schools.com/html/
- https://www.w3schools.com/css/
- https://www.w3schools.com/js/
- https://www.w3schools.com/bootstrap4/
Or if you want to get this done fast, just use Adobe Portfolio, a free perk with your paid Creative Cloud plan. No set-up, no coding and hosting is included.
Copy link to clipboard
Copied
I guess from what your saying, it's best not to have the hover effect, and just leave the text/navigation as white due to mobile devices etc. I've noticed other people presenting there online portfolio don't have the hover effect.
Copy link to clipboard
Copied
You can still have a:hover effects if you want. In my example, I added a:active and a:focus states for people using a tab key or tapping the link with their finger. But in the end it's all just eye candy and not very important compared to the correct use of <h1> tags.
As to your layout comp, how is that supposed to work on mobile phones and tablets that don't have enough real estate for a 3 column grid? You have room for only one column on a mobile phone and possibly 2 on a tablet. What do you envision for those devices?
Copy link to clipboard
Copied
I haven't really thought of it on devices just yet, but I will want my web site to be able to be viewed on mobile devices.
But at present I just want to get the basic knowledge of getting navigation to work, and being able to place pictures and text where I want them on a page first, so I know the basics of building a web site.
Copy link to clipboard
Copied
I haven't really thought of it on devices just yet, but I will want my web site to be able to be viewed on mobile devices.
See the template code I've supplied in the post above, that should get you going in the right direction.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now