- Home
- Dreamweaver
- Discussions
- Re: How to add different images to scroll?
- Re: How to add different images to scroll?
How to add different images to scroll?
Copy link to clipboard
Copied
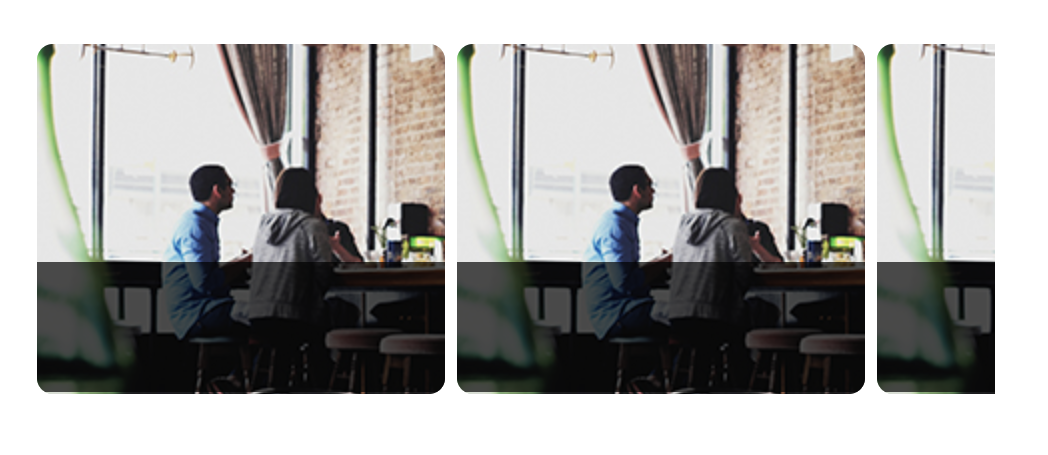
I am trying to add different images to a scrolling background. I can add the image as a background image in the CSS settings, but the problem in doing that is that it repeated the image each time as shown.
is there a way of having separate images instead?

I hope you can help, code below
Tim
------
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="description" content="Slider Template">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Template</title>
<link href="search-results-panels.css" rel="stylesheet" type="text/css">
<a name="top"></a>
<script>
$(document).ready(function(){
$('#content').load("search-tab.html");
});
</script>
<style>
.testtest {
width: 118%;
height: 0px;
padding-top: 10px;
padding-bottom: 55px;
padding-left: 14px;
margin-left: -22px;
margin-top: 46px;
margin-bottom: -19px;
background-color: rgba(0,0,0,0.68);
}
.line1 {
font-size: 16px;
margin-top: 2px;
margin-left: 7px;
width: 170px;
color: rgba(255,255,255,1.00);
}
.line2 {
font-size: 15px;
margin-top: -12px;
margin-left: 7px;
width: 170px;
color: rgba(255,255,255,1.00);
}
.heart-small {
height: 50px;
margin-left: 119px;
margin-right: -9px;
padding-left: 12px;
margin-top: -6px;
}
li.item {
position: relative;
overflow: hidden;
}
.item .bottom-panel {
bottom: 0;
position: absolute;
width: 100%;
left: 0;
margin:0;
height: auto;
}
.item .bottom-panel p {
margin: 0;
padding-top: 0px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 6px;
}
.top-button {
margin: 0;
position: absolute;
right: 14px;
border-radius: 6px;
}
:root {
--gutter: 20px;
}
.app {
padding: var(--gutter) 0;
display: grid;
grid-gap: var(--gutter) 0;
grid-template-columns: var(--gutter) 1fr var(--gutter);
align-content: start;
}
.app > * {
grid-column: 2 / -2;
}
.app > .full {
grid-column: 1 / -1;
}
.hs {
display: grid;
grid-gap: calc(var(--gutter) / 2);
grid-template-columns: 10px;
grid-template-rows: minmax(50px, 1fr);
grid-auto-flow: column;
grid-auto-columns: calc(20% - var(--gutter) * 2);
overflow-x: scroll;
scroll-snap-type: x proximity;
padding-bottom: calc(.75 * var(--gutter));
margin-bottom: calc(-.25 * var(--gutter));
width: 1200px;
}
.hs:before,
.hs:after {
content: '';
width: 10px;
}
ul {
list-style: none;
padding: 0;
}
h1,
h2,
h3 {
margin: 0;
}
.app {
width: 500px;
height: 234px;
/* [disabled]background-color: #DBD0BC; */
overflow-y: scroll;
}
.event-title {
font-size: 36px;
margin-bottom: -25px;
margin-top: -16px;
padding-top: 11px;
padding-left: 0px;
font-weight: 400;
font-style: italic;
}
.hs > li,
.item {
scroll-snap-align: center;
padding: calc(var(--gutter) / 2 * 1.5);
display: table;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #CBCBCB;
border-radius: 8px;
max-width: 1px;
background-image: url(business4.jpg);
background-repeat: no-repeat;
}
.item {
width: 220px;
min-width: 174px;
height: 145px;
margin-left: 1px;
}
.side-search-strip {
}.bottom-search-panel {
height: 93px;
background-color: #FA2E32;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
</style>
</head>
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="description" content="Slider Template">
<meta name="keywords" content="HTML,CSS,JavaScript">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Template</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script><a name="top"></a>
<script>
$(document).ready(function(){
$('#content').load("search-tab.html");
});
</script>
</script>
<script src="https://code.jquery.com/jquery-3.1.1.js" integrity="sha256-16cdPddA6VdVInumRGo6IbivbERE8p7CQR3HzTBuELA=" crossorigin="anonymous"></script><script>
$(document).ready(function(){
$('.hamburger').css('cursor','pointer').click(function() {
var status = $('.home').attr('class');
if(status === "home") {
$('#layer_1').show();
$('.home').addClass('display_none');
}
if(status === "home display_none") {
$('#layer_1 , #layer_2 , #layer_3').hide();
$('.home').removeClass('display_none');
}
});
$('.show_layer_1').click(function() {
$('.close_all').hide();
$('#layer_1').show();
});
$('.show_layer_2').click(function() {
$('.close_all').hide();
$('#layer_2').show();
});
});
</script
></head>
<body>
<div></div>
<div class="nav-menu-bar font">
<div class="nav-menu-bar-centre-panel"><div class="scrollable-nav-container">
<div>
<div><div class="scrollable-nav-container">
<div class="arrow-left"></div>
<div class="scrollable-nav-inner">
<nav class="scrollable-nav">
<ul>
<!-- Start main-nav -->
<nav class="main-nav"> </nav>
<!-- end main-nav --></div>
</div>
<div class="container">
</div>
</div>
<section class="content_wrapper">
<div class="home"> </div>
<!-- home -->
<div id="layer_1" class="close_all">
<div class="layer_1_content"> </div>
</div>
<!-- layer_1 --></main>
</div></main>
</div></div>
<!-- Carousel -->
<div class="main-container background-fade">
<div class="menu-strip"><div class="float-right"></div>
<div class="test clear-the-float main-area"> </div></div>
<div>
<div class="app">
<ul class="hs full">
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
<li class="item"><img src="../eventify-2019/images/small-hear-non-active.svg" alt="" class="heart-small"/>
<div class="testtest"> </div>
</li>
</li>
</ul>
</div>
</div>
</div>
<script src="js/modernizr-3.5.0.min.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script>
<!-- scroll menu bar script -->
$(document).ready(function(){
$( ".scrollable-nav" ).draggable({ axis: 'x' });
});
<!-- end menu scroll top bar script -->
</body>
</html>
</body>
</html>
Copy link to clipboard
Copied
ALsp wrote
Writing a script, along with CSS and the markup to glue them together is the more challenging aspect of making an extension, as it's more of a creative endeavor. To test this, try to write full-featured image gallery for the web - without using anyone else's script or CSS.
Its what l do and find the most satisfying, challenging and interesting as it expands my knowledge. Not that lm much good at it but l can write stuff usually to cater for my own projects and needs.
What is most important to me is not just looking at the results of what some script/css does but to have a reasonable understanding how those results are achieved. Im in control and know to a reasonable standard what the code l write is going to do and what l can make it do.
I can take that knowledge and apply it to many other senarios which a free script or extension perhaps is not available for.
I think its just called being interested in what you are doing and aspiring to improve your ability and knowledge rather than looking upon what you are doing as just a stepping stone to doing something else you really aspire to do, that not being a developer.
Copy link to clipboard
Copied
Yes. And that's why we do what we do the way we do it.
Copy link to clipboard
Copied
This is a quick & dirty CSS background scroller. My single background image contains 3 image layers, each 1692px wide.
Alt-Web Demo: CSS Scrolling Background
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Scrolling Background</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<style>
body {background:#000}
.container {
overflow: hidden;
}
/**3 panel background image**/
.sliding-background {
background: url("images/3-panel-bg.jpg") repeat-x;
height: 500px;
width: 5076px;
animation: slide 40s linear infinite;
}
@keyframes slide{
0%{
transform: translate3d(0, 0, 0);
}
100%{
transform: translate3d(-4230px, 0, 0);
}
}
</style>
</head>
<body>
<div class="container">
<div class="sliding-background"></div>
</div>
</body>
</html>
Copy link to clipboard
Copied
This is a quick & dirty CSS background scroller.
You said it ![]()
That would present some issues on small devices. I would recommend for a budget-less solution, a jQuery carousel.
Or an extension:
Copy link to clipboard
Copied
jQuery Carousel Plugins
https://www.jqueryscript.net/tags.php?/Carousel/
Copy link to clipboard
Copied
Nice. There should be at least one good one in there.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now