- Home
- Dreamweaver
- Discussions
- Re: How to I increase the font size on a linked bu...
- Re: How to I increase the font size on a linked bu...
Copy link to clipboard
Copied
Website:
https://visualbrandchallenge.com
Problem:
If you look at the link, the button on the left is super tiny but is linked properly. That appears to be the default when I paste the code in without altering it. I would prefer the button on the right which is just the right size, but it isn't linked. I am having trouble figuring out where to add the code and what line of code i need to add from the smaller one to make it the link.
Code for the smaller one:
<a class="button" href="https://graphicmechanic.com/instant-quote/">Get a quote.</a>
Code for the larger, correct one:
<input
type="button" value="take the challenge"
style="font-size:30px"
>
Any assistance would be greatly appreciated!
 1 Correct answer
1 Correct answer
For the larger button, you have used font-size: 30px; as per

The smaller button has font-size: 1.4rem; as per

Copy link to clipboard
Copied

Copy link to clipboard
Copied
I'm not sure why you're seeing this. I was deleting a folder on my ftp server. Maybe that was why. Would you mind trying again? If you still aren't able to open it do you think you are able to see what I can add to the code to make the button link?
Copy link to clipboard
Copied
I think i've fixed that particular problem. Had to call my service provider. Any chance you could try again now?
Copy link to clipboard
Copied
Nowhere in your document can I find
<a class="button" href="https://graphicmechanic.com/instant-quote/">Get a quote.</a>
Copy link to clipboard
Copied
Okay. Looks like i created a later version after that. Here you are: http://www.visualbrandchallenge.com
Copy link to clipboard
Copied
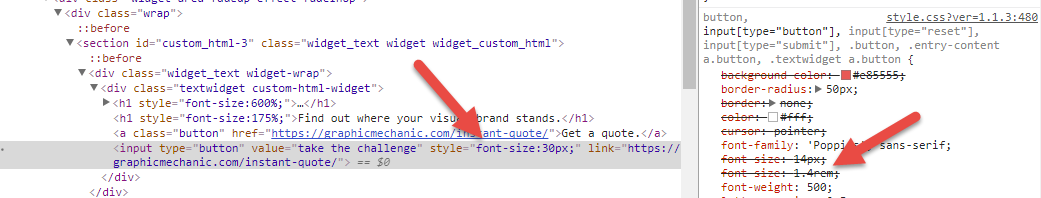
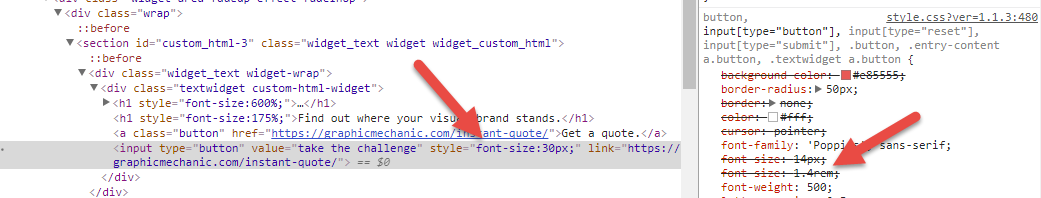
For the larger button, you have used font-size: 30px; as per

The smaller button has font-size: 1.4rem; as per

Copy link to clipboard
Copied
Thank you.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more