Copy link to clipboard
Copied
Any solution to change automatic highlighting background color of selected (open and close) HTML-Tags? main.less doesn't work for me. If I change default settings of cm-brackets Class. In default is no contrast and it's too bad to read my own code.
Mac OS X Sierra, Dreamweaver latest version 2017.
 1 Correct answer
1 Correct answer
We would work on improving the contrast for this going forward, however this can be customized by defining the selector CodeMirror-matchingtag
Please paste the following towards the end of the main.less file and after applying you can customize the color as appropriate.
.CodeMirror-matchingtag {
background: #8e8e8e;
}
Copy link to clipboard
Copied
Which theme are you using?
I use a Brackets Theme from GitHub. So my code is different than the basic themes in DW.
See Reply #2 in this thread.
Re: DW2017 Token inspector not working?
Nancy
Copy link to clipboard
Copied
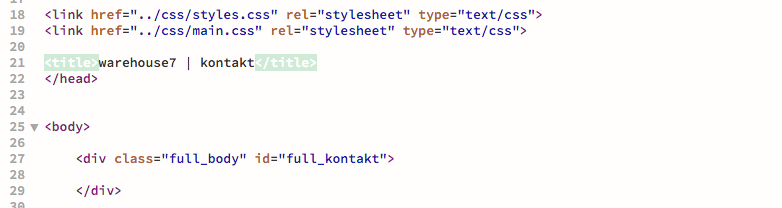
Ok. I got it. But actually i dont wanna change any color. Sound confused, but if I select an HTML Tag, DW will select also the End-Tag. The font-color will be changed in #fff and the background-color (only inline - TAG). See my screenshot.
I want to change the color of the selectet tag (font) OR the background-color. Can you see the lower contrast? I'ts horrorable!
Thanks.
Copy link to clipboard
Copied
We would work on improving the contrast for this going forward, however this can be customized by defining the selector CodeMirror-matchingtag
Please paste the following towards the end of the main.less file and after applying you can customize the color as appropriate.
.CodeMirror-matchingtag {
background: #8e8e8e;
}
Copy link to clipboard
Copied
Yes! That's what I figured out as well! Than you.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now