- Home
- Dreamweaver
- Discussions
- Re: I can't get design view to work in Dreamweaver...
- Re: I can't get design view to work in Dreamweaver...
Copy link to clipboard
Copied
Since I upgraded to 2017, there seems to be no Design view option. It shows in the dropdown menu under view, but it won't let me switch. When I choose Design view, the page goes blank, and the check mark stays on Live View. If I switch back to Live View or refresh, the page stays blank, with only code view showing content. I have to close and reopen my document to see Live View again. Live View slows my computer down dramatically and doesn't let me edit. I can only edit in code and the F5 to refresh does not update the live view. I have uninstalled and reinstalled and basically I can't get 2017 to work for me at all.
 1 Correct answer
1 Correct answer
That's the issue.
Your version of DW (and every version after CC 2014.0) drops Design View for LFGLs.
The latest version of DW dropped Fluid Grids all together.
You can get design view back by making a modification to your fluid grid's css file...
Close all other files, open the Legacy Fluid Grid's css and add the X shown below:
/*
Dreamweaver Fluid Grid Properties
----------------------------------
dw-num-cols-mobile: X 4;
dw-num-cols-tablet: 8;
dw-num-cols-desktop: 12;
...
Copy link to clipboard
Copied
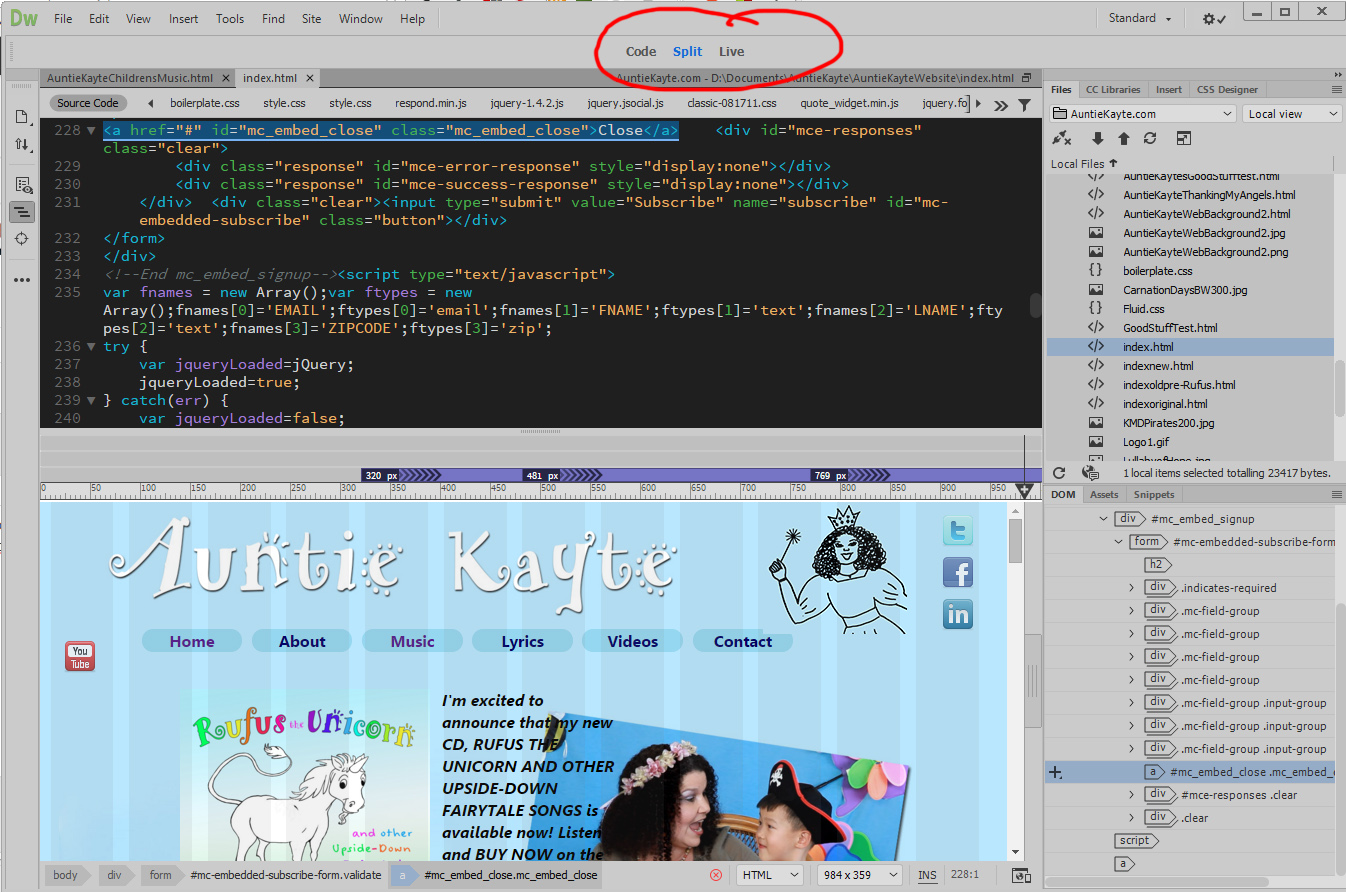
Code | Split | Design/Live view is on the Document Toolbar. See screenshot.
HTML files are viewable in Design view. JavaScript and CSS files are not.

Copy link to clipboard
Copied
My document toolbar only has code, split and live - no design view. Someone else references a dropdown triangle next to Live, but there isn't one. I have the workspace view set to Standard.
Copy link to clipboard
Copied
Is your site built with legacy Fluid Grid layouts by any chance?
Nancy
Copy link to clipboard
Copied
I believe so, yes. I see this in the code:
<link href="file:///C|/Program%20Files%20(x86)/Adobe/Adobe%20Dreamweaver%20CC/Configuration/BuiltIn/Fluid%20Grid%20Layout/boilerplate.css" rel="stylesheet" type="text/css">
Copy link to clipboard
Copied
That's the issue.
Your version of DW (and every version after CC 2014.0) drops Design View for LFGLs.
The latest version of DW dropped Fluid Grids all together.
You can get design view back by making a modification to your fluid grid's css file...
Close all other files, open the Legacy Fluid Grid's css and add the X shown below:
/*
Dreamweaver Fluid Grid Properties
----------------------------------
dw-num-cols-mobile: X 4;
dw-num-cols-tablet: 8;
dw-num-cols-desktop: 12;
dw-gutter-percentage: 25;
=====================================
Then save and close the file.
Restart DW and you should have Design View from there on out on any files using that LFGL's .css file.
Copy link to clipboard
Copied
That worked! Just that X. Wow! Thanks!

