Copy link to clipboard
Copied
I am completing a project for school and I just created a new html file. Everything went fine until I created a css file to connect and 2 sheets are attached and I have no idea what is happening. In my folder I only have one css file yet 2 are showing connected and the problem one says it is not on my local disk. I have no idea how to fix this problem but no css is showing on my page because of this. I appreciate the help!
 1 Correct answer
1 Correct answer
if you try everything that @Nancy OShea said, and if nothing helped, could you try,
1 - check if there is no STYLE tag, that link this second CSS file, in within the BODY tag
2 - closing the host file (HTML) then rebuild the cache from this web site
from file panel, on the right top corner of the panel, drop down menu... site item.... almost at the end, rebuild site cache.
then reopen the host file... does the style.css artefact still there ?
3 - check if there is no Javascript that link t
...Copy link to clipboard
Copied
please send a copy of the full HEAD tag in the HTML file
Copy link to clipboard
Copied
Copy link to clipboard
Copied
1. Validate code and fix reported errors.
HTML - https://validator.w3.org/
CSS - https://jigsaw.w3.org/css-validator/
2. Is your local site folder defined and residing on your computer's primary hard drive? Site > Manage Sites...
3. Is style.css file located in your local site folder at root level, the same as your html document? Or is it in a folder off the root as in my example (see screenshot)? Most people prefer to keep site assets in separate folders for organization reasons.

4. Reattach the stylesheet. Open HTML document in code view.
Remove the old stylesheet path from your <head> tag.
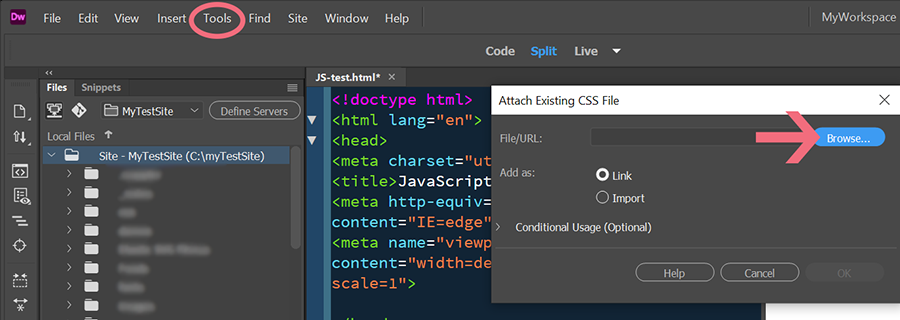
Go to Tools > CSS > Attach Stylesheet. Browse to the correct stylesheet location in your site folder.
Hope that helps.
Copy link to clipboard
Copied
if you try everything that @Nancy OShea said, and if nothing helped, could you try,
1 - check if there is no STYLE tag, that link this second CSS file, in within the BODY tag
2 - closing the host file (HTML) then rebuild the cache from this web site
from file panel, on the right top corner of the panel, drop down menu... site item.... almost at the end, rebuild site cache.
then reopen the host file... does the style.css artefact still there ?
3 - check if there is no Javascript that link the STYLE sheet on the fly
4 - is there is any IMPORT process in within the CSS file ?
Copy link to clipboard
Copied
Rebuilding the site cache did it! Thank you so much! Still not sure what the issue entirely was but as long as I have a way to fix it, I am great!