- Home
- Dreamweaver
- Discussions
- Re: image won't showed but showed only placeholde...
- Re: image won't showed but showed only placeholde...
Copy link to clipboard
Copied
I reall don't what I did wrong.
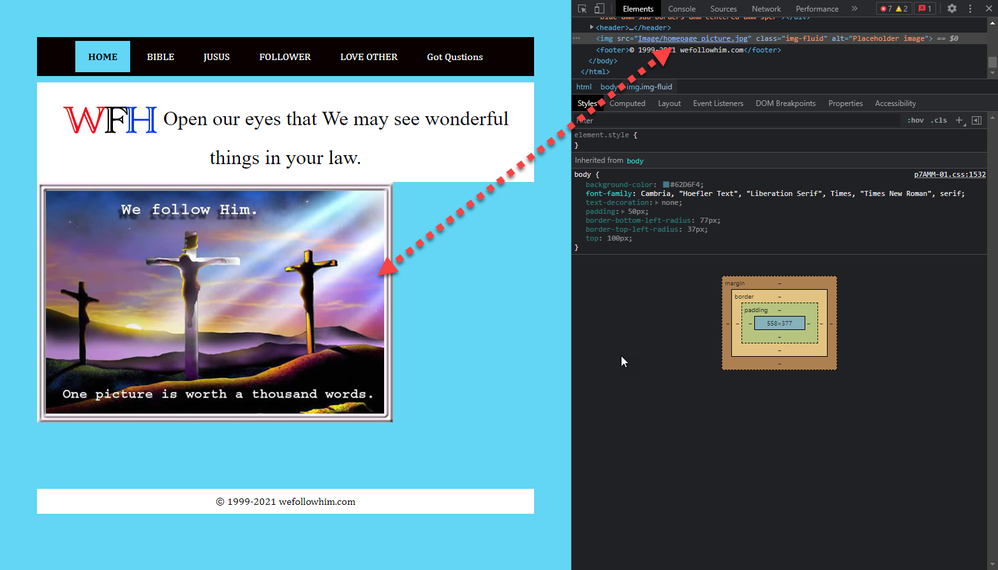
Looks just fine from Dreamweaver but web image won't showed.
I used the Bootstrap Componensts to place the image.
Thank you for reading and advice please
 1 Correct answer
1 Correct answer
The error is in your code.
This is the correct URL to your image:
https://www.ifollowhim.com/Image/homepage_picture.jpg
This is 404 not found on server:
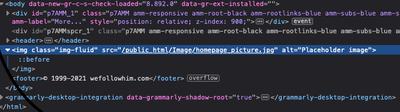
<img src="/public_html/Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
Change it to this:
<img src="Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
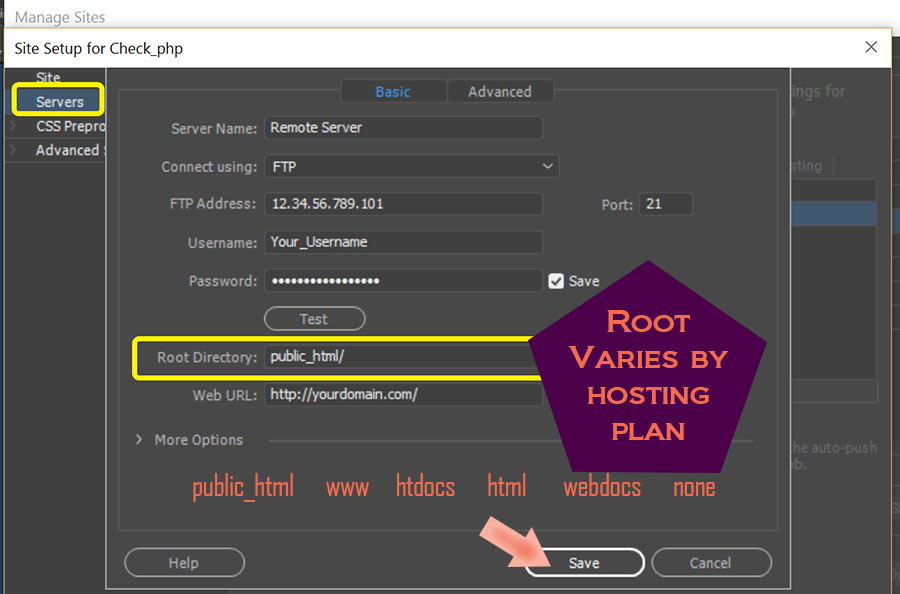
NOTE: Public_html is a virtual root directory on your remote server only. It should NEVER appear in the local folder. See screenshot:
Hope tha
...Copy link to clipboard
Copied
Upload your page and dependant files to your remote server.
Post the URL here for us to see.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The error is in your code.
This is the correct URL to your image:
https://www.ifollowhim.com/Image/homepage_picture.jpg
This is 404 not found on server:
<img src="/public_html/Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
Change it to this:
<img src="Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
NOTE: Public_html is a virtual root directory on your remote server only. It should NEVER appear in the local folder. See screenshot:
Hope that helps. Merry Christmas!
Copy link to clipboard
Copied
Thank you for your advice.
I tried few steps but won't work.
Here I did after your advice.
#1 I removed public_html/ and upload the file then it created the index2 file.
#2 I changed remote server like this
<img src="Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
<footer>© 1999-2021 wefollowhim.com</footer>
</body>
</html>
But when I view on web that page showed
<img src="/public_html/Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
Is there a big mistake on my Root directory?
Thank you for reading and your patience,
James
Copy link to clipboard
Copied
@Nancy OShea has already given you the solution; the link should read as follows
Copy link to clipboard
Copied
Please be patience with me,
I copied this code from index.html and looks fine
</header>
<img src="Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
<footer>© 1999-2021 wefollowhim.com</footer>
BUT STILL SHOW ON WEB PAGE LIKE and won't show the image
I know I got the answer but It doesn't changed on webpage Why? another mistake
thank you for reading it
Copy link to clipboard
Copied
Does the image show in Dreamweaver?
Copy link to clipboard
Copied
It looks like you didn't change the index.html page as suggested. The code is still broken.
<img src="/public_html/Image/homepage_picture.jpg" class="img-fluid" alt="Placeholder image">
Are you editing the correct file? index.html is NOT the same as INDEX.html or Index.html.
Did you save changes and upload index.html to your server again?
Please do that now and let us know when it's uploaded.