- Home
- Dreamweaver
- Discussions
- Re: JavaScript variables don't work for me.
- Re: JavaScript variables don't work for me.
JavaScript variables don't work for me.
Copy link to clipboard
Copied
When I start any JavaScript code, inside of one HTML (<script></script>) or in a linked document .js
If I use let, show me this message:
ERROR: Parsing error: Unexpected token nombre.
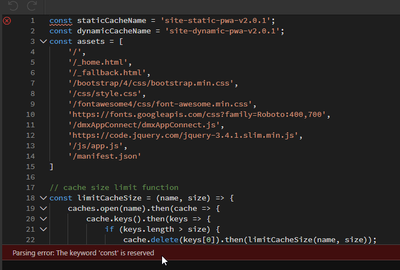
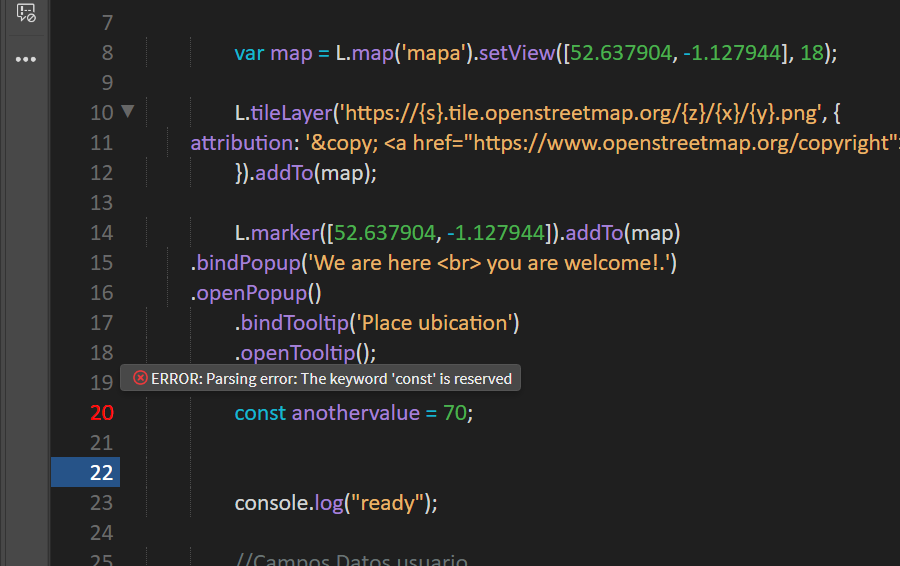
If I use const, this is the message:
ERROR: Parsing error: The keyword 'const' is reserved.
For example:
let person1 = 'Charlie';
const valor1 = 5;
Console log also doesn't work:
Uncaught SyntaxError: missing } after property listmain.js:5:41note: { opened at line 1, column 14
Uncaught ReferenceError: person1 is not defined
debugger eval code:1:1
Don't have any relation about where I declare the variable or how, just avoid me to use let or const. I have Dreamweaver updated this morning. Anybody know about how to fix this??
Thanks!
Copy link to clipboard
Copied
To show what another IDE shows
This makes me feel good because I know more than a dumb script editor.
Copy link to clipboard
Copied
Yeah, the ide recognises const but obviously does not know what it should be used for. Maybe its just putting it out there so you know it knows const is a reserved keyword for the fun of it.
Copy link to clipboard
Copied
Nothing. Don't have any relation with brackets, funtions or anything. Any JavaScript wrote in anywhere, as simple as 1 line with: const = 1 or let = 1 this doesn't work. Only allow me to use "var", that is a problem precisely for that, I can't use local variables unmodifiable or inside of funtions due it.
Copy link to clipboard
Copied
Is there more to your javascript code than just the the let and const variable declarations as the console message suggests you are missing a closing } bracket
Copy link to clipboard
Copied
Hi Rennoib
Thanks for reporting the issue, could you please mention the Dreamweaver version you are using.
Regards
Dreamweaver Team
Copy link to clipboard
Copied
Thanks for answer. The last that I could update. Also, sometimes, some keyboard shortcut like "Ctrl" + "/" don't work correctly until I reboot Adobe DreamWeaver. This problem only happen inside of this software.
Version: 20.2
Build 15263
On Windows 10.
Copy link to clipboard
Copied
So sadly and after don't find any solution. Finally I abandoned my try to learn and code JavaScript directly on DreamWeaver. Literally is impossible to me work if for any cause, the variables don't works (I detected that also var cause me problems). And all this problems disappear magically when I use the same code on another software to coding.
I hope that they fix it and also PHP possibles failures, because at side that the focus of this software in Front-End and work directly over visual design. If you want to work decently on a web or do something more professional, you need be avaible to execute at last, this two coding languagues.
Thanks all for answer me and try to help me!
Copy link to clipboard
Copied
Hi,
Can you please share a screenshot of the html file where you have used your code mentioned above in <script> tag and also the screenshot of the error which you are facing.
Regards
Dreamweaver Team
Copy link to clipboard
Copied
I send you captures. This web work perfectly in Visual Studio Code, but make a lot of errors in DreamWeaver. Happen with all JS pages or working inside of HTML with <script>.
If is neccesary, I can make a shorter page, because most of the pages where I use, was for learn using the console and I don't saved them.



Copy link to clipboard
Copied
Kratika Agarwal, Has a solution to this problem been found or what?
I'm really getting sick of this same problem arising on my code. It's demotivating and I've been a user and fan of Dreamweaver for many years, but really am thinking of transferring to a paid subscription to visual code. You asked for a screen shot, he sent you one and 3 years later you still have not replied.
Copy link to clipboard
Copied
It's demotivating and I've been a user and fan of Dreamweaver for many years, but really am thinking of transferring to a paid subscription to visual code.
By @rodenthead
There comes a time when you should consider letting go. DW is not being actively maintained these days apart from some OS updates and bug fixes. It is what it is and will only get more detached as the web moves forward and leaves it behind. It's still an efficient editor if you can look beyond its current offerings but if you want an editor that is tracking modern day workflows which are included as default then you will have to look for alternative options.
Copy link to clipboard
Copied
Yeah I know what you mean, but I've been a user of Adobe products since the very early 2000s and I actually really feel an attachment to Dreamweaver. I'd like to stay a subscriber / user.
However it just really irritates me when Karitaka Agarwal, an Adobe Employee, asks for a screen shot, which he always does, the poster supplies a screen shot and........... silence for 3 years; so rude.
All we need to know is which key:value to turn off in Dreamweaver's js Lint, so that the bug stops showing the error.
You'd think that an Adobe employee, working in Adobe's Dreamweaver team, would have made the effort to find that.
Demotivating.
Copy link to clipboard
Copied
AFAIK, Kratika Argarwal was reassigned to work with another product team. She's not working with Dreamweaver anymore.
The answer to this question is the same today as it was 3 years ago when Adobe decided to halt further Dreamweaver development: disable Linting from your Preferences panel.
Code Linters are inherently limited in what they can and can't do. Frankly. I've yet to find a perfect one. But these are the top three:
That said, if you're reasonably confident in your code and it works as expected, don't worry about error warnings. Trust your code.
Don't expect new features from Dreamweaver. It is what it is, more on that below. Use Dw with eyes wide open, alongside other coding tools as needed.
https://community.adobe.com/t5/dreamweaver-discussions/bootstrap-5/m-p/14046967#M225831
Hope that helps.
Copy link to clipboard
Copied
Another DW user has found a fix for this issue. It involves a small change to the JS Linting source file in DW...
1. Go to Site > Manage Sites and click the site you are working on to highlight it
2. Hit Edit (pencil icon)
3. Click Advanced Settings to expand the menu
4. Click JS Lint at the bottom
5. Click the Edit Configuration File button and add the following to the top of the file...
{
"parserOptions": {
"ecmaVersion": "latest",
},
"env": {
"es6": true
}
}
5. Save and close the document (it may be necessary to restart DW as well).
(Edit: updated from previous version pointing to wrong file)
Copy link to clipboard
Copied
although this may require more rewriting, wouldn't it be better to place these rules in the file reserved for JavaScript (site management, advanced options, JSLint) https://eslint.org/docs/latest/use/configure/#specifying-parser-options, and not in the one dedicated to HTML https://htmlhint.com/docs/user-guide/getting-started.
Copy link to clipboard
Copied
Birnou, you're exactly right... all the work has to be done in the js linting document, which is accessed, as you stated, thru the manage sites. I'm so glad to get rid of that bug.
Copy link to clipboard
Copied
BAH!
Good catch, I've updated the steps.
Copy link to clipboard
Copied
it's easier, once most of the work has been done, to see the addition of a comma 😉
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more