 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: [ templates / web design / themes ] -- can you...
- Re: [ templates / web design / themes ] -- can you...
Copy link to clipboard
Copied
[ templates / web design / themes ] -- can you please recommend a visual design that has the TITLE of the article, video, content, etc. AS THE FIRST THING YOU SEE
nothing else should be at top
* where are the best templates for that in photoshop? or other adobe products?
 1 Correct answer
1 Correct answer
Above the 'fold' -
This is a term from the days of newspaper broadsheet, when vendors folded the newspaper in half, and the title and main headline story was what the buyer/reader would initially see, before opening/unfolding the newspaper. In web design it is the initial content that will be presented to the user when they visit the site/page, without scrolling being necessary.
However, whilst the term is still used, it is no longer controllable by the designer/developer of a site, as there is no
...Copy link to clipboard
Copied
If you're wanting to create a website Adobe Muse would be the tool to use, especially if you're inexperienced in creating sites.
There are several companies offering templates, such as: https://www.muse-themes.com/?gclid=CjwKEAjwjunJBRDzl6iCpoKS4G0SJACJAx-VkMSe1xgmUrVB46e9R0y4hARZFGmHh...
I would though suggest you first take a basic course first how to use Muse, have a look at this Lynda.com online video tutorial (you can get a 30-day free trial): Muse Essential Training
Copy link to clipboard
Copied
* any reason to recommend muse over dreamweaver?
* such as that dreamweaver doesnt have templates?
Copy link to clipboard
Copied
Hi
Me, I use Wordpress and Thesis + whatever Skin you fancy (since 10 years). There's many third party developer making Thesis Skins too, like https://themedy.com/themes/
You will be glad to move out of "dreamweaver", as I have.
Pierre
Copy link to clipboard
Copied
"thesis"
* what is a link to a perfect example of a visual design that fits the basic need asked in the OP?
---
* please link to a perfect example of a visual design that fits the basic need of the question in the OP?
clean, not [****** removed by moderator], design is a basic thing, we're in 2017 already
Copy link to clipboard
Copied
You can do much more with Dreamweaver, but I recommended Muse to you as it's easy to use and you seemed to be a beginner in creating websites. As mentioned, there are other non-Adobe solutions.
Copy link to clipboard
Copied
here you go --
https://internetingishard.com/html-and-css/flexbox/
i can give other examples Eventually if you want
---
* please recommend a visual design, template, theme, etc. that has the TITLE of the article, video, HELPFUL CONTENT, etc. AS THE FIRST THING YOU SEE
* nothing else should be at top
* **it’s the best cleanest design on the ENTIRE WEB**
* please link to a perfect example of a visual design that fits this basic need
clean, not [****** removed by moderator ], design is a basic thing, **we're in 2017 already**
[ Hey this is for those highly interested in good web design & UX ] – please recommend a basic, CLEAN DESIGN in 2017
Copy link to clipboard
Copied
I suggest you address the OP with this.
Copy link to clipboard
Copied
Not cetain what is going on with this discussion, you are posting a link to the use of css flexbox, (which is not hard to use). Asking for a layout that will show specific content above the fold, which is impossible as 'the fold' will vary depending on the device size, and/or how large the end user has set their browser window.
It should be in the Dreamweaver forum, it has nothing to do with Ps if you are asking about css layouts, (have you thought of using css grid layouts and flexbox combined?).
Copy link to clipboard
Copied
Asking for a layout that will show specific content above the fold,
* what 'fold'? i never used that word, i've no idea what you mean by 'fold'
the request is clearly stated at top
Copy link to clipboard
Copied
Moved from Photoshop to Dreamweaver Forum - (question not about Photoshop)
Copy link to clipboard
Copied
Above the 'fold' -
This is a term from the days of newspaper broadsheet, when vendors folded the newspaper in half, and the title and main headline story was what the buyer/reader would initially see, before opening/unfolding the newspaper. In web design it is the initial content that will be presented to the user when they visit the site/page, without scrolling being necessary.
However, whilst the term is still used, it is no longer controllable by the designer/developer of a site, as there is no way to control the device viewport or the browser viewport. On mobile devices these are a fixed size and can be anything between a few inches to a 14 inch device, with varying pixel densities. On a desktop screen or a TV, they are normally between 24 inch and 55 inch, but can be smaller or larger, and to make matters more difficult are HD or Hi-dpi these days, though in both the mobile and desktop user 8k hi-density screens are now being previewed at manufacturers shows.
Trying to find a layout that would allow you to present the content you wish to all visitors, is now nothing more than an attempt in doing the impossible, if the content is to be usable by the visitor. What is necessary is for the web designer to decide how the page will look on the various target user devices, and then ensure they use a layout coding method that not only matches the requirements for those devices, but will also make the page acceptable to all other users.
css flexbox is one method, and popular amongst coders, but it is not the only method. Even the old traditional use of floats, can be the better method of layout, and there is, depending on the skill of the coder the possibility of using css grid layouts. Everything depends on how you wish your layout to look on the devices/sizes of screen you target.
Templates can be useful, but as browsers are used across a much larger range of screen sizes now, than was though possible even 5 years ago, finding one that suits the requirements now, let alone one that will still be acceptable in 1-2 years time, is almost impossible. the only thing one can do in that area, is to find one that is somewhere near the target device requirements, then modify it to match all the requirements. A process that often will take more time than doing it oneself from the beginning.
If you must use a template and/or you are a none coder, then you must also accept the limitations that your design may well 'fall apart' at some point, or on some devices become difficult to use at best, and unusable at worst. For this reason I would recommend a none coder to use a program like Muse, as it does have good community support should you have problem now or in the future.
Copy link to clipboard
Copied
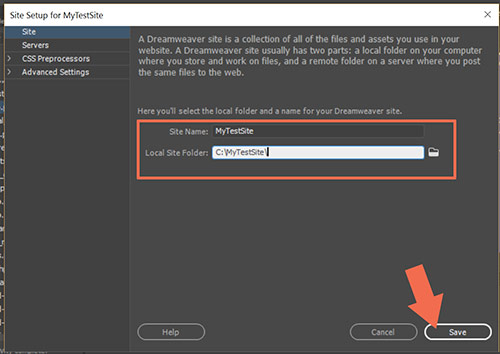
Open Dreamweaver and define a local site folder for your project. Site > New Site. See screenshots.

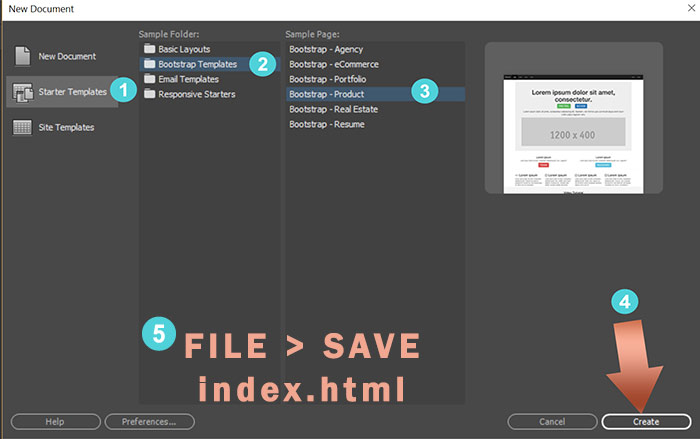
Go to File > New > Starter Templates. Choose a basic layout and hit Create Button.

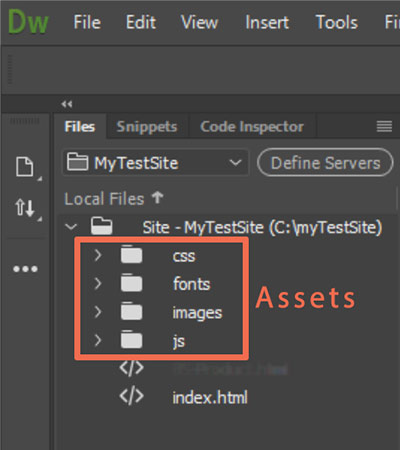
After saving the file, DW will create Assets folders for you which you can see in your Files Panel.

You now have a starter site to work with. Customize it to suit your needs.
Post back if you have further questions.
Nancy
Copy link to clipboard
Copied
* please consolidate and condense all the info you've ever posted, guides, blog post, etc. this is so extremely wasteful that it would help nobody
my question had already been answered --> Re: [ templates / web design / themes ] -- can you please recommend a visual design that has the TIT...
Copy link to clipboard
Copied
innovativeux wrote
* please consolidate and condense all the info you've ever posted, guides, blog post, etc. this is so extremely wasteful that it would help nobody
I don't know what your agenda is but I'm locking this discussion.
See links below for details on how to use these help forums.
Forum Resources
How to Get Involved and Help Others
Forum Success Guide- how to efficiently use the forums
Copy link to clipboard
Copied
If any of the answers here helped you, please mark them as Correct for the benefit of other users with a similar question.
Thanks,
Preran


