 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Missing Google Map, Missing Background Image
- Missing Google Map, Missing Background Image
Copy link to clipboard
Copied
Hello everyone!
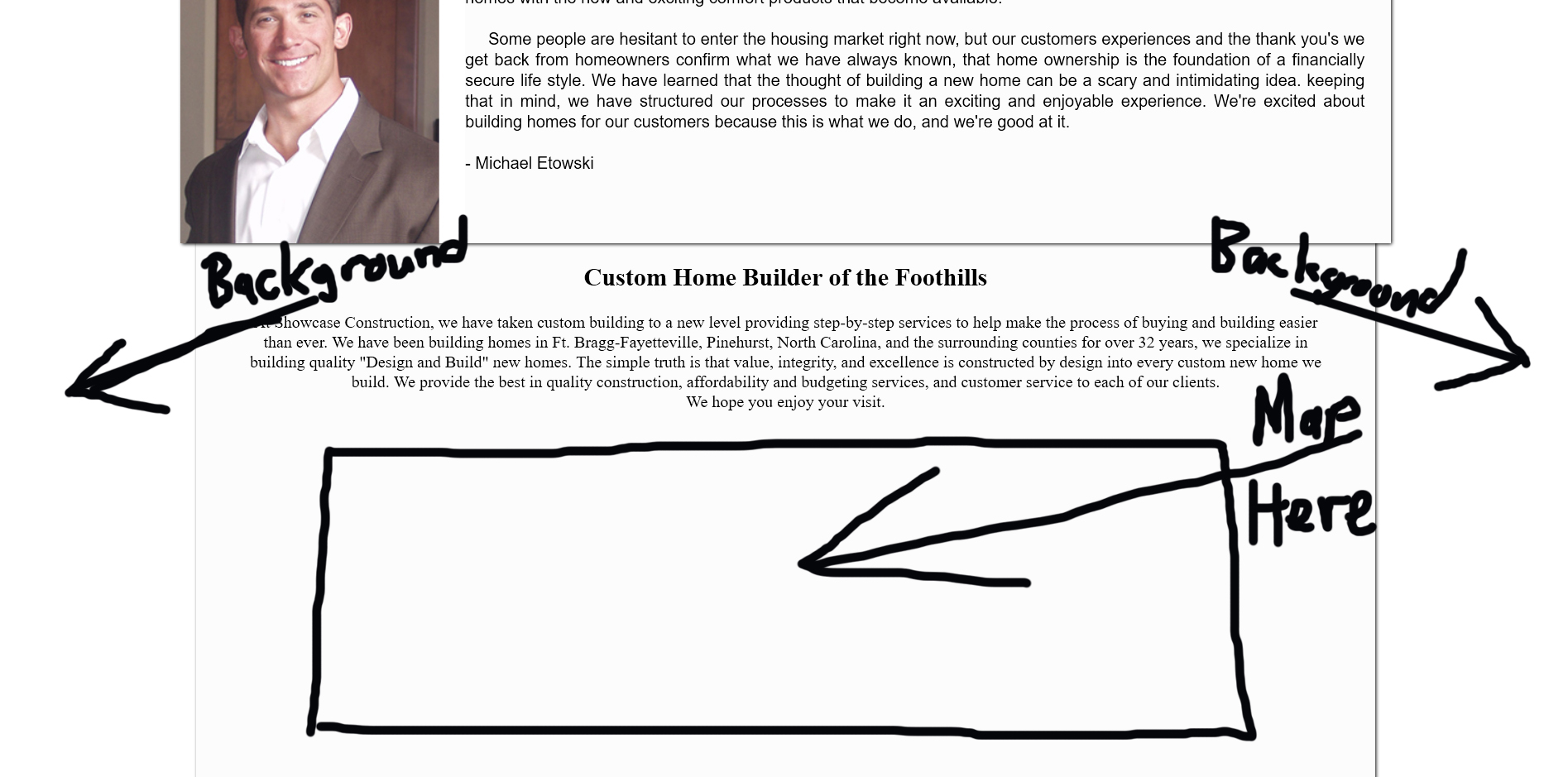
I'm having an issue with my website where when I set an image for the background it only shows up as white. To go along with this problem, my Google Map on the home page (one that use to work, yet suddenly stopped) isn't showing at all. Would anyone here be able to pinpoint why these things aren't showing up anymore? I already ran my site through the Validator and cleaned out all Errors and Warnings.
Any and all help is appreciated!
Link to Site in Question:
Showcase Design & Build
 1 Correct answer
1 Correct answer
With the background image, your stylesheet has a lot of errors on it: W3C CSS Validator results for http://showcasenc.com/media.css (CSS level 3) . For instance, the way you are using "background-image" is invalid. That should just be background since you are including other background elements in your CSS such as positioning.
Once that is corrected, I would consider doing away with that background image altogether for your page. It is extremely large and really doesn't add meaningful impac
...Copy link to clipboard
Copied
Can you be more specific about where your background image is missing? It will make it easier to help troubleshoot then to look through all of the code?
For the map, I see the following code:
<div id="map" style="text-align:center"></div>
However, I don't see any code inside that div. Could something have been removed? I don't see any code rendering there at all.
Copy link to clipboard
Copied
Sure, sorry about that!
For all of the pages on the site, there is a white background behind the main div, the white space covering the entire page while under every div is supposed to be covered by a background image.
Also I have a section of javascript loaded to the site so that <div id="map" style="text-align:center"></div> marks the spot where the map is supposed to be. Anywhere that id is listed, the custom google map should appear. It's possible that I'm just overlooking something, but I can't seem to pinpoint what that something is. 
Copy link to clipboard
Copied
With the background image, your stylesheet has a lot of errors on it: W3C CSS Validator results for http://showcasenc.com/media.css (CSS level 3) . For instance, the way you are using "background-image" is invalid. That should just be background since you are including other background elements in your CSS such as positioning.
Once that is corrected, I would consider doing away with that background image altogether for your page. It is extremely large and really doesn't add meaningful impact. Right now I am calculating over 101mb with that image. For someone on a mobile phone, I would stop loading the page immediately and on a desktop I'm not patient enough to wait for it to load. If you really want that image, you need to boot up Photoshop or another image editor to optimize that image to 1/100th of that size.
Copy link to clipboard
Copied
I think I will get rid of it, I was just wanting to experiment with it a little, chances are I'll size it down some just to see what it looks like.