Copy link to clipboard
Copied
Hi all,
I have read the forums and searched the depths of the internet to find out why the dropdown on my NavBar is not working. I'm very new to Dreamweaver and previously had the dropdown menu working, but now I cannot click the dropdown and see the options. I've attached some screenshots to show what I am working with here. I would love if someone could help me out. Thanks in advance!
 1 Correct answer
1 Correct answer
All of your script files are missing, the browser throws 404 errors. Can you upload them as they are created in your sitefolder:
bootstrap.css file - upload your 'css' folder
jquery-3.4.1.min.js
popper.min.js
bootstrap.js
All 3 above - upload your 'js' folder
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.4.1.min.js"></script>
<!-- Include all compiled plugins (below), or include indiCopy link to clipboard
Copied
reading it in diagonal makes it looking normal,
- you're in live view,
- the display seams fine,
- no code error detected
- all css and js files are linked correctly
when you saythat the drop down is not working you mean when you click on the display that's it, or is it on your browser, or when you place it on the server ?
Copy link to clipboard
Copied
Thanks for replying! When I preview in browser (I usually choose Google Chrome), I go to click the dropdown menu and no dropdown display is previewed.
Copy link to clipboard
Copied
are you sure that the dependant file (CSS, JS) are present on the server and that the browser can access to it ?
Copy link to clipboard
Copied
Hi @defaultvbg7e1p6wn4g ,
Thanks for writing to us. Please try enabling 'Hide Live View Displays' option in live view and see if you can click on NavBar dropdown and see the dropdown options.
We can enable 'Hide Live View Display' option by any of the below methods:
Method 1:
a) Switch to Live view
b) Invoke View menu --> Live view options and select 'Hide Live View Displays' menu item
Method 2:
1. Switch to Live view
2. Press keys Cmd+Ctrl+H (Mac) or Ctrl+Alt+H(Win) to enable the option 'Hide Live View Displays'
Method 3:
a) Click on Live view options button in Common toolbar (PFA the screenshot)
b) Select 'Hide Live View Displays' menu
Please let us know if the above works on your machine else we will further investigate the same.
Have a pleasant day!
Thanks,
Nayan
Dreamweaver Team
Copy link to clipboard
Copied
Hi, thanks for replying! I have tried this and I am still not able to see the dropdown menu options, I have also tried previewing it in a browser and I cannot see the dropdown display. If you have any other advice please let me know.
Copy link to clipboard
Copied
The best option is to paste your pages code and any css that you have created in the forum if you cant upload to a web server. Someone will be able to look at your code and make suggestions as to why its not working.
Copy link to clipboard
Copied
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Untitled Document</title>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body style="padding-top: 70px">
<!-- body code goes here -->
<!-- The fixed navbar will overlay your other content, unless you add padding to the bottom of the <body>. Tip: By default, the navbar is 50px high. -->
<nav class="navbar navbar-expand-lg fixed-top navbar-light bg-light">
<div class="container-fluid" id="wrapper">
<a class="navbar-brand" href="#"><img src="images/University_of_Missouri_Logo.png" alt="MULogo"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Lobby Graphic</a>
<a class="dropdown-item" href="#">Dorm Room Graphic</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Extras</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid"></div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.4.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!-- Popper -->
<script src="/js/popper.min.js"></script>
<!-- Bootstrap js -->
<script src="/js/bootstrap.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Hi @defaultvbg7e1p6wn4g ,
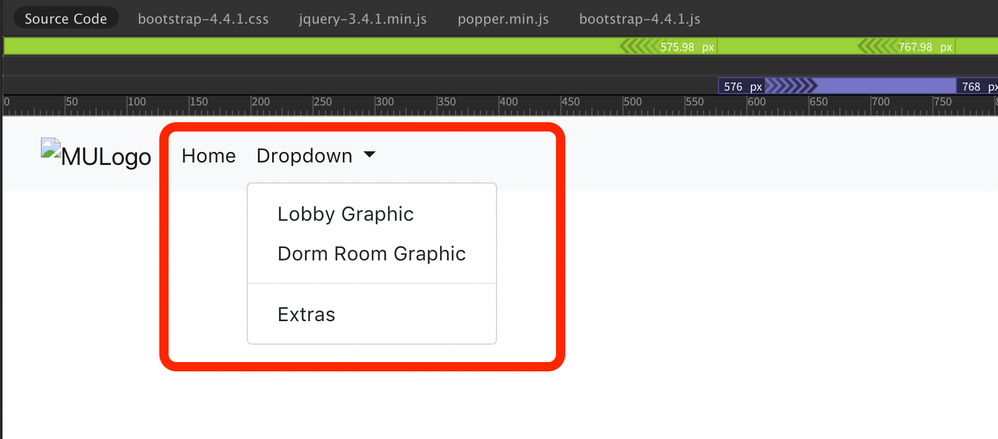
We see it working with the attached code(PFB the screenshot), we linked it to Bootstrap version 4.4.1. Can you please confirm if the src atribute links within all the script tags are valid and if the files are present.

Thanks,
Nayan
Dreamweaver Team
Copy link to clipboard
Copied
These are screenshots of my file structure. Can you tell me what is missing from this? I believe I have all of the files present.
Copy link to clipboard
Copied
@osgood_ if you go to "gatewaygreenbuilding.com" you can see my issue now by viewing the developer tools.
Copy link to clipboard
Copied
All of your script files are missing, the browser throws 404 errors. Can you upload them as they are created in your sitefolder:
bootstrap.css file - upload your 'css' folder
jquery-3.4.1.min.js
popper.min.js
bootstrap.js
All 3 above - upload your 'js' folder
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.4.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!-- Popper -->
<script src="/js/popper.min.js"></script>
<!-- Bootstrap js -->
<script src="/js/bootstrap.js"></script>
If you upload those files the dropdown should work as expected.
Copy link to clipboard
Copied
Hello All,
I was able to get my NavBar up and running thanks to @Nayan_Kankariya . Great support and service! He helped me get the 4.1.4 version of bootstrap linked up with my site because although I had it in my files, it was not updated in my css folder under my file manager because I didn't have the public_html root set up. Thanks for all the help! 🙂