- Home
- Dreamweaver
- Discussions
- Opening jQuery UI accordion with a link
- Opening jQuery UI accordion with a link
Copy link to clipboard
Copied
I need to create a link that once clicked goes to a jQuery UI accordion. I want the link to open up the accordion when its clicked.
I have been following the instructions on: http://foundationphp.com/tutorials/jqui_specific.php
I have added jQuery in my test page but cant figure out how to get the thing to open from a link.
It doesnt look like it should be to difficult but I have been stuck for hours now...
The guide says:
" Locate the code that initializes the jQuery UI accordion. It should look similar to this:
<script type="text/javascript"> $(function() { $( "#Accordion1" ).accordion(); }); </script>
"
I dont have anything with $ and when I try to add it I get error messages?
Thanks for any help!
 1 Correct answer
1 Correct answer
Sorry, but as soon as I saw two separate calls in your document to the jQuery library and a link to SpryCollapsiblePanel.css, I did not bother wading through the code.
Instead I'll show you what the markup should look like for the jQuery Accordion, assuming that the jQuery resources reside in the Assets directory.
...
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<link href="Assets/jquery.ui.core.min.css" rel="stylesheet">
<link href="Assets/jquery.ui.theme.min.css" r
Copy link to clipboard
Copied
Sorry, but as soon as I saw two separate calls in your document to the jQuery library and a link to SpryCollapsiblePanel.css, I did not bother wading through the code.
Instead I'll show you what the markup should look like for the jQuery Accordion, assuming that the jQuery resources reside in the Assets directory.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<link href="Assets/jquery.ui.core.min.css" rel="stylesheet">
<link href="Assets/jquery.ui.theme.min.css" rel="stylesheet">
<link href="Assets/jquery.ui.accordion.min.css" rel="stylesheet">
</head>
<body>
<div id="Accordion1">
<h3><a href="#">Section 1</a></h3>
<div>
<p>Content 1</p>
</div>
<h3><a href="#">Section 2</a></h3>
<div>
<p>Content 2</p>
</div>
<h3><a href="#">Section 3</a></h3>
<div>
<p>Content 3</p>
</div>
</div>
<script src="Assets/jquery-1.8.3.min.js"></script>
<script src="Assets/jquery-ui-1.9.2.accordion.custom.min.js"></script>
<script>
$(function() {
var defaultPanel = parseInt(getParam('panel'));
$( "#Accordion1" ).accordion(
{active: defaultPanel}
);
});
function getParam(name) {
var query = location.search.substring(1);
if (query.length) {
var parts = query.split('&');
for (var i = 0; i < parts.length; i++) {
var pos = parts.indexOf('=');
if (parts.substring(0,pos) == name) {
return parts.substring(pos+1);
}
}
} return 0;
}
</script>
</body>
</html>
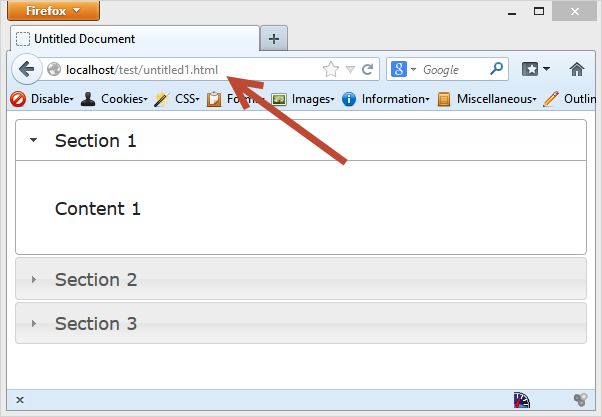
If you copy and paste the above code into a new document called untitled.html and view it in your favourite browser, you will see the default jQuery Accordion with the first panel open as in

Now add ?panel=1 to the URL and you will see that it has open the second panel as in

Copy link to clipboard
Copied
Awesome! Thanks Ben, you made that so simple and it's very much appreciated!
![]()
Copy link to clipboard
Copied
Im having a problem... I dont want the "panel" to be open unless the link is selected from menu. As of right now the panel is always open when you visit the page HERE , (I ONLY HAVE THE ''CIRCUS" AS DEMO)
I want the user to be able to select from the drop down menu.
Then drop to the bookmarked hotel and the panel opens in the selected accordian.
Thank You for your help!
Copy link to clipboard
Copied
When we were confronted with your orginal questen, we had no idea of the purpose of the accordion panel. This resulted in giving you an answer that was not correct for your application.
What you should have used for your application are a series of collapsible panels.
Copy and paste the following into a new document and view in your favourite browser.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style>
h2, p, ol, ul, li {
margin: 0px;
padding: 0px;
font-size: 13px;
font-family: Arial, Helvetica, sans-serif;
}
#container {
width: 300px;
margin: auto;
margin-top: 100px;
}
/* --------- COLLAPSIBLE PANELS ----------*/
.expandable-panel {
width: 100%;
position: relative;
min-height: 50px;
overflow: auto;
margin-bottom: 20px;
border: 1px solid #999;
}
.expandable-panel-heading {
width: 100%;
cursor: pointer;
min-height: 50px;
clear: both;
background-color: #E5E5E5;
position: relative;
}
.expandable-panel-heading:hover {
color: #666;
}
.expandable-panel-heading h2 {
padding: 14px 10px 9px 15px;
font-size: 18px;
line-height: 20px;
}
.expandable-panel-content {
padding: 0 15px 0 15px;
margin-top: -999px;
}
.expandable-panel-content p {
padding: 4px 0 6px 0;
}
.expandable-panel-content p:first-child {
padding-top: 10px;
}
.expandable-panel-content p:last-child {
padding-bottom: 15px;
}
.icon-close-open {
width: 20px;
height: 20px;
position: absolute;
background-image: url(http://www.webdevdoor.com/demos/expandable-panel-jquery-demo/icon-close-open.png);
right: 15px;
}
.expandable-panel-content img {
float: right;
padding-left: 12px;
}
.header-active {
background-color: #D0D7F3;
}
</style>
</head>
<body>
<div id="container">
<div class="expandable-panel" id="cp-1">
<div class="expandable-panel-heading">
<h2>Content heading 1<span class="icon-close-open"></span></h2>
</div>
<div class="expandable-panel-content">
<p>Panel HTML...</p>
</div>
</div>
<div class="expandable-panel" id="cp-2">
<div class="expandable-panel-heading">
<h2>Content heading 2<span class="icon-close-open"></span></h2>
</div>
<div class="expandable-panel-content">
<p>Panel HTML...</p>
</div>
</div>
<div class="expandable-panel" id="cp-3">
<div class="expandable-panel-heading">
<h2>Content heading 3<span class="icon-close-open"></span></h2>
</div>
<div class="expandable-panel-content">
<p>Panel HTML...</p>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
(function($) {
$(document).ready(function () {
/*-------------------- EXPANDABLE PANELS ----------------------*/
var panelspeed = 500; //panel animate speed in milliseconds
var totalpanels = 3; //total number of collapsible panels
var defaultopenpanel = 0; //leave 0 for no panel open
var accordian = false; //set panels to behave like an accordian, with one panel only ever open at once
var panelheight = new Array();
var currentpanel = defaultopenpanel;
var iconheight = parseInt($('.icon-close-open').css('height'));
var highlightopen = true;
//Initialise collapsible panels
function panelinit() {
for (var i=1; i<=totalpanels; i++) {
panelheight = parseInt($('#cp-'+i).find('.expandable-panel-content').css('height'));
$('#cp-'+i).find('.expandable-panel-content').css('margin-top', -panelheight);
if (defaultopenpanel == i) {
$('#cp-'+i).find('.icon-close-open').css('background-position', '0px -'+iconheight+'px');
$('#cp-'+i).find('.expandable-panel-content').css('margin-top', 0);
}
}
}
$('.expandable-panel-heading').click(function() {
var obj = $(this).next();
var objid = parseInt($(this).parent().attr('ID').substr(3,2));
currentpanel = objid;
if (accordian == true) {
resetpanels();
}
if (parseInt(obj.css('margin-top')) <= (panelheight[objid]*-1)) {
obj.clearQueue();
obj.stop();
obj.prev().find('.icon-close-open').css('background-position', '0px -'+iconheight+'px');
obj.animate({'margin-top':0}, panelspeed);
if (highlightopen == true) {
$('#cp-'+currentpanel + ' .expandable-panel-heading').addClass('header-active');
}
} else {
obj.clearQueue();
obj.stop();
obj.prev().find('.icon-close-open').css('background-position', '0px 0px');
obj.animate({'margin-top':(panelheight[objid]*-1)}, panelspeed);
if (highlightopen == true) {
$('#cp-'+currentpanel + ' .expandable-panel-heading').removeClass('header-active');
}
}
});
function resetpanels() {
for (var i=1; i<=totalpanels; i++) {
if (currentpanel != i) {
$('#cp-'+i).find('.icon-close-open').css('background-position', '0px 0px');
$('#cp-'+i).find('.expandable-panel-content').animate({'margin-top':-panelheight}, panelspeed);
if (highlightopen == true) {
$('#cp-'+i + ' .expandable-panel-heading').removeClass('header-active');
}
}
}
}
$(window).load(function() {
panelinit();
}); //END LOAD
}); //END READY
})(jQuery);
</script>
</body>
</html>
Copy link to clipboard
Copied
![]() So no way of getting what I have already to work? Took a long time to get this far.
So no way of getting what I have already to work? Took a long time to get this far.
I was looking at .bind (http://api.jquery.com/bind/ ). Must be away to have it open with a link no? I have been trying to use .bind but struggling.
Thanks
Copy link to clipboard
Copied
Change to the highlighted parts
$(function() {
var defaultPanel = parseInt(getParam('panel'));
$( "#Accordion1" ).accordion(
{active: defaultPanel, collapsible: true}
);
});
function getParam(name) {
var query = location.search.substring(1);
if (query.length) {
var parts = query.split('&');
for (var i = 0; i < parts.length; i++) {
var pos = parts.indexOf('=');
if (parts.substring(0,pos) == name) {
return parts.substring(pos+1);
}
}
} return false;
}
Copy link to clipboard
Copied
I used the code provided and the page will focus on the correct accordian when clicked from the drop-down menu, but it doesn't open the accordian to view the additional content (SEE HERE). So if you click Mandalay Bay in the drop-down menu( ADDED #AccordionMandalayBay TO END OF LINK), the page shifts down to that accordian, but it does not open (tried adding ?panel=0). I matched the id for the accordian, with the accordian name in the javascript with the link in the menu. They are all named the same. Is there an onclick handler that can be added to the drop-down menu link that will make the accordian open onclick?
Copy link to clipboard
Copied
Thanks for the detailed explanation Gramps. So in the 2nd instance, where all panels are closed but open when a link is clicked, how would one write the link to open cp-3 for example? I am trying to do this from within the same page.
Copy link to clipboard
Copied
The easiest way using the above example is to add a link as in
<a href="myPage.html?panel=1">Open Panel 2</a>
where myPage.html is the current page.
Copy link to clipboard
Copied
Ah! Many thanks. I'll give it another go!
Copy link to clipboard
Copied
my one is completed if it helps you Impaler found via google search "lavish vegas map" (avoiding forum links). Thanks everyone fo the help... One thing I could never figure out is a way to open and accordion in a link from another page. Is that possible?
Copy link to clipboard
Copied
Same me as my last reply replacing my page.html with th page contains the accordion.
Copy link to clipboard
Copied
Thanks for you help Gramps. Could I ask for help with this one more time please? There is a lot of extra code in there and I'm not sure how to strip it out. I would just like to be able to have 1 accordion that is closed on page load that will open when a link to the accordion tab (on the same page) is selected.
For example, this is the button link somewhere at the top of the page:
<a href="myPage.html?panel=0">Go to accordion tab and open accordion</a>
Much further down the page after some content, I have the accordion with a detailed illustration of a product. I want this closed by default. When the link button is selected, I want to jump to the tab and open the accordion.
<div class="accordion product1">
<a id="linkName"><h3>tab Name</h3></a>
<div>accordion content</div>
</div>
Thanks in advance for any assistance.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now