- Home
- Dreamweaver
- Discussions
- Re: Parsing error or bug with Dreamweaver?
- Re: Parsing error or bug with Dreamweaver?
Copy link to clipboard
Copied
I'm not entirely sure if the issue here is with my code or if this is a bug in Dreamweaver. The code is working perfectly fine and checking the console in my browser tools isn't flagging anything as incorrect. I even tried figuring this out with ChatGDP, but nothing seems to be wrong with the code.
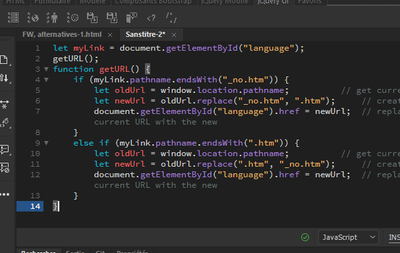
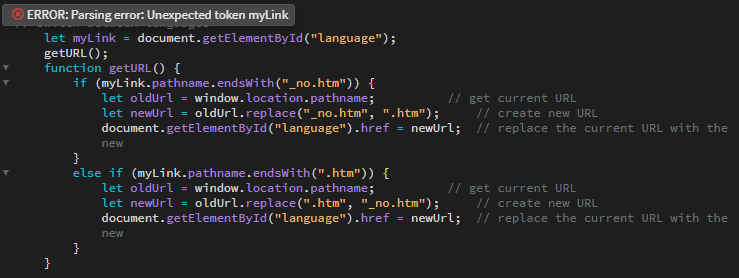
Does anyone know why Dreamweaver is flagging a parsing error (Unexpected token myLink) on line 1?
let myLink = document.getElementById("language");
getURL();
function getURL() {
if (myLink.pathname.endsWith("_no.htm")) {
let oldUrl = window.location.pathname; // get current URL
let newUrl = oldUrl.replace("_no.htm", ".htm"); // create new URL
document.getElementById("language").href = newUrl; // replace the current URL with the new
}
else if (myLink.pathname.endsWith(".htm")) {
let oldUrl = window.location.pathname; // get current URL
let newUrl = oldUrl.replace(".htm", "_no.htm"); // create new URL
document.getElementById("language").href = newUrl; // replace the current URL with the new
}
}
IS there any way I can fix this or should I just flag this to Adobe's developers?
 1 Correct answer
1 Correct answer
Update: I had a remote session with an Adobe employee to troubleshoot and try to figure out this issue. It seems to disappear when you're working in a site. If you have an idependant file outside a site, this parsing error appears. So it does indeed appear to be a bug and now at least we know why no one else was able to recreate the issue. 😊
Copy link to clipboard
Copied
Dreamweaver is in minimal maintenance mode so I wouldn't expect updates for this. In these instances it's usually that your code is too modern and with DW as out of date as it is, it will just return errors even if there is not one. If you rely on keeping up with coding standards it is likely a best bet to start looking for alternatives.
Copy link to clipboard
Copied
This was the impression I was getting, but I just wanted to confirm, thank you.
I didn't realised DW wasn't kept up-to-date – why is that? Is it on its way to being discontinued?
Copy link to clipboard
Copied
Adobe has not expressed plans to discontinue Dreamweaver. But no new features are planned except minimal security & compatibility updates.
You can use Dreamweaver alongside other code editors like Visual Studio Code.
Copy link to clipboard
Copied
IS there any way I can fix this?
By @sja_odin
============
Turn off code Linting from Preferences panel (Ctrl + U).
Or just ignore the warnings. 😏
Copy link to clipboard
Copied
I'm not sure I understand your problem, and I may be way off the mark, so I tested your code in DW, and I don't get any errors that are noticed by the internal lint mechanism... please, could you be more specific?
Copy link to clipboard
Copied
My DW is up-to-date, so I don't think that's the issue. I have more script code before and after this, but all my brackets are closed and semicolons etc. are in place, so there shouldn't be anything messing this up. I even tried removing everything else from the file and still got this error.
Copy link to clipboard
Copied
I tried your code in <script> tags within a HTML document and without <script> tags in separate .js file. No ERRORS in either one.
I think Lena's right. Something else in your code is amiss.
Copy link to clipboard
Copied
As I mentioned, I have tested removing all other code from the file (I'm using a linked .js, too) and the error remains present. It also moves to whichever line let myLink = document.getElementById("language"); is on, which would indicate to me that it isn't simply a display issue in the UI.
Copy link to clipboard
Copied
Normally you should have a small red tick in front of the lines that contain an error... your screenshot is too narrow and does not show enough information that could be important.
Your error may also well be in another part of your code.
Copy link to clipboard
Copied
No red tick, but the first line number is marked in red and hovering over it gives me the error message you see above.
Copy link to clipboard
Copied
Since the snippet of code you've provided us with doesn't generate an error, and therefore doesn't allow us to reproduce the warning message, so… without access to the part of the code that should generate the error you're getting, it's difficult for us to try and understand what's going on.
Copy link to clipboard
Copied
Understandable, but thanks for trying.
Myself, I've tried pasting the above code in a fresh, unlinked .js file on a different computer and still get the error – so I don't think the issue lies with the rest of my code when the error is still present when the rest of my code is not.
May I ask what version of DW you're using? I find it very strange that both my machines show the error, but none of the users' here do. I'm running DW 21.3, Build 15593 – there is nothing more up-to-date available, even under beta apps.
Copy link to clipboard
Copied
I use exactly the same version as you.
Could you please :
- Copy only the code you presented in your screenshot, which we have all tested
- Close all DW documents...
- Quit DW
- Reopen DW
- Create a simple JS document
- Paste previously copied text,
- Save as Test-DW.js
Does the error occur again?
If it does
- Open Note Pad++
- Paste previously copied text
- Save as Test-NP.js
- Open the document in DW
Does the error occur again?
Copy link to clipboard
Copied
Yep. In both.
Copy link to clipboard
Copied
@Nayan_Kankariya, can you please confirm I got an email from you about this?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Update: I had a remote session with an Adobe employee to troubleshoot and try to figure out this issue. It seems to disappear when you're working in a site. If you have an idependant file outside a site, this parsing error appears. So it does indeed appear to be a bug and now at least we know why no one else was able to recreate the issue. 😊