- Home
- Dreamweaver
- Discussions
- Re: Picture missing when I click on thumbnail to s...
- Re: Picture missing when I click on thumbnail to s...
Copy link to clipboard
Copied
When I click on a thumbnail to see a larger picture of some of my paintings, the picture isn't showing.
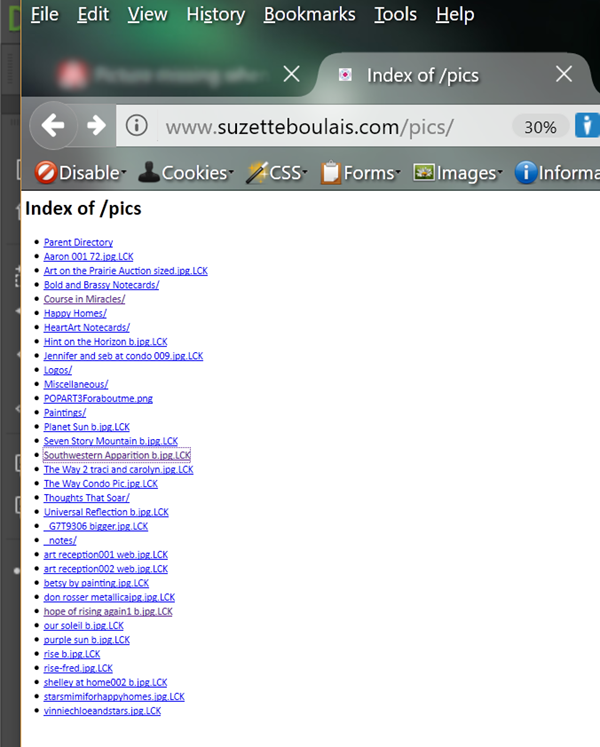
http://www.suzetteboulais.com/Paintings%20pages/Southwestern%20Apparition.htm
Any suggestions on how I add back the pictures on some of these thumbnails?
Thanks,
Suzette Boulais
 1 Correct answer
1 Correct answer
Thanks for this help, Nancy.
Copy link to clipboard
Copied
Looks like you forgot to upload the images themselves, or uploaded them to the wrong location.
I'm seeing a 404 File Not Found Error for the images.
Copy link to clipboard
Copied
I'm a bit of a novice here. Someone else designed my website, so bear with my questions. 🙂
If you see the thumbnail image, I had assumed the painting image was also on the paintings page, but apparently not so.
Are you suggesting for all of the images where you see no image when you click on the thumbnail, to add these full images to the paintings page, too? I think this is what you're saying. And is there a way I'm supposed to connect the clicking on the thumbnail to each of the images?
Thanks.
Suzette
Copy link to clipboard
Copied
No, sorry, that's not what I'm saying at all.
In order for anyone to see your images, they need to be uploaded to your server. Right now, when I click on your site, I see a broken image icon in the middle of the screen. When I view the source code of the image, I can see the location that your page is trying to reference. When I go to that location in my browser, I get a 404 File Not Found error, which means there is no image with the given file name at the location being referenced.
Usually a 404 error is caused by either forgetting to upload the images, or uploading to the wrong location. With websites, images aren't actually embedded into any given page, they're written into the page by the browser via links in your source code, the <img src=thisimage.jpg> code. So, when you upload an html file, each .jpg or .gif referenced in the code of that file also needs to be uploaded.
You should be able to highlight your "pics" folder and click the Put button (up arrow icon) in the Files window to upload your images. As long as your local site is defined correctly, your images should appear on the server and your page should work correctly.
Copy link to clipboard
Copied
Wow. I'll see what I can do. This sounds technical.
Thanks for your help!
Copy link to clipboard
Copied
When I go to the site's pics folder, the images referenced in the page are not found. There are however a number of other images with .LCK extension. See screenshot.

Copy link to clipboard
Copied
I'm looking at my files, the ones on my desktop and not on the site itself. All of my pictures are in the files. What I'm seeing as I look at the handful of problematic images is a google html circle. When I click on the google icon, I see a price and a box, but without the image inside the box I need. I don't know how to recreate this google image with the image I need included inside the box.
Thoughts?
Thanks.
Copy link to clipboard
Copied
It sounds like you do not know how to organise your files so that they will make a correct structure when uploaded to a web site.
Can i suggest you read through the following tutorials -
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Dealing_with_files
Copy link to clipboard
Copied
Thanks for the link. I believe you are right about organizing the files.
Copy link to clipboard
Copied
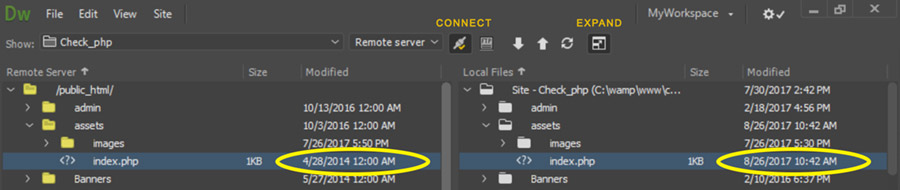
Your local site folder should be a mirror of your remote server's file structure. If it's not, you're going to have multiple problems with broken links and assets when you upload pages.
Below is my Files Panel expanded to show my remote server on the left and local Site folder on the right.

Copy link to clipboard
Copied
Thank you, Nancy. I'm going to get help from one of the original designers of the website who may be able to get me back on track and help organize the files so that each of the File Panel sides mirror each other.
Copy link to clipboard
Copied
It looks like I'll be on my own for organizing the files. Here is something I've found as I've navigated around in my offsite files.... Per web page, some images are found under the name of the web page, other images on this web page are found under a file heading called Images. Others are found under the heading Miscellaneous. Point being, images, per web page, are found all over the place. And so in organizing my files better, I see that I'd like these categories of files, as seen exactly on my home page:
Index
About Me
HeartART Notecards
Logos
Thoughts That Soar
Paintings
Enewsletters
T-shirt Designs
Contact Me.
If I put all images per each web page under each of these files and do an upload, will this work? I am seeing that I've deleted 3 of my web pages on the website itself, but that the files are still listed in my offsite file folder. Ideally, what I'd like to do is entirely streamline the site and remove everything that is no longer on it.
Thanks for you thoughts.
Copy link to clipboard
Copied
Rename your files without any spaces or special characters. You can legally use dots, dashes or underscores if needed but no spaces.
Servers are cAsE sEnSiTiVe. Stick with a file naming convention you can repeat, for example all small case letters.
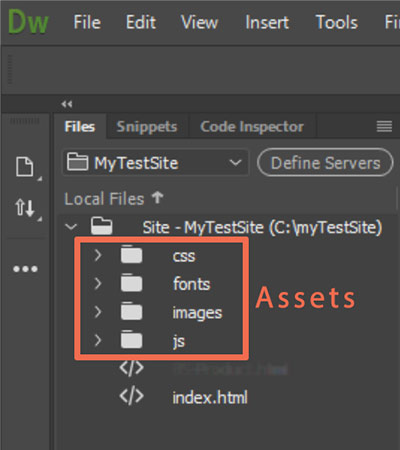
Perform renaming tasks in your DW Local Files Panel -- see screenshot below. When prompted to update links, hit YES.
You can drag images to any folder you wish but for simplicity, I prefer keep all images in a common folder. For example, images.

about.filename1.jpg
about.filename2.jpg
notes.filename1.jpg
notes.filename2.jpg
and so on.....
Copy link to clipboard
Copied
Thanks for this help, Nancy.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
