 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm using a Dreamweaver starter template. I want to create an unordered bulleted list with a graphical marker which I've already created in photoshop.
But I can't get the css to co-operate. I'd like all bulleted lists to look the same wherever I use one in the web site. I believe the css code is supposed to be like this:
ul {
list-style-image: url('../images/bullet1.gif');
}
I've tried putting the above in more than one place in the Css file but nothing seems to work. I've removed it now. But where ought it to go? Or is it incorrect? My complete css is copied below. I tried putting it in the css and then included the correct html code to activate it, but nothing happens except all my text disappears. So I deleted it.Of course I made sure I put some text in between the <li></li>.
@charset "utf-8";
/* Global Styles */
a:link {
color: #5B55FC;
background-color: transparent;
text-decoration: underline;
font-weight: bold;
}
a:visited {
color: #1662FC;
background-color: transparent ;
}
a:hover {
color: #7333AA ;
background-color: transparent ;
}a:active {
color: darkred;
background-color: transparent ;
}
body {
margin-left: auto;
margin-right: auto;
width: 92%;
max-width: 960px;
padding-left: 2.275%;
padding-right: 2.275%;
background-color: #000000;
background-image:
url(../images/backgroundimg.jpg);
}
/* Header */
header {
text-align: center;
display: block;
}
header .profileLogo .logoPlaceholder {
text-align: center;
}
header .logoPlaceholder span {
width: 80px;
height: 22px;
font-family: 'Montserrat', sans-serif;
color: rgba(255,255,255,1.00);
font-size: 30px;
font-weight: 700;
line-height: 53px;
}
header .profilePhoto {
background-color: rgba(237,237,237,1.00);
width: 259px;
border-radius: 50%;
height: 259px;
clear: both;
}
header .profileHeader h1 {
font-family: 'Montserrat', sans-serif;
color: rgba(167,184,248,1.00);
font-size: 30px;
font-weight: 700;
line-height: 24px;
}
header .profileHeader h3 {
font-family: sans-serif;
color: rgba(122,148,249,1.00);
font-size: 16px;
font-weight: 700;
line-height: 24px;
}
hr {
background-color: rgba(2,23,251,1.00);
height: 2px;
border: none;
}
header .profileHeader p {
font-family: sans-serif;
color: rgba(167,184,248,1.00);
font-size: 14px;
font-weight: 400;
line-height: 1.8;
overflow-y: auto;
}
header .socialNetworkNavBar {
text-align: center;
display: block;
margin-top: 60px;
clear: both;
}
header .socialNetworkNavBar .socialNetworkNav {
border-radius: 50%;
cursor: pointer;
}
header .socialNetworkNavBar .socialNetworkNav img:hover {
opacity: 0.5;
}
/* Main Content sections */
.mainContent .section1 {
display: block;
}
.section1 .sectionTitle, .section2 .sectionTitle {
font-family: 'Montserrat', sans-serif;
color: rgba(122,148,249,1.00);
font-size: 18px;
font-weight: 700;
text-transform: uppercase;
}
.section1 .sectionTitleRule, .section2 .sectionTitleRule {
margin: 0 3% 0 0;
float: left;
clear: both;
}
.section1 .sectionTitleRule2, .section2 .sectionTitleRule2 {
background-color: rgba(208,207,207,1.00);
height: 1px;
padding: 0px;
}
.mainContent .section1 .section1Content {
font-family: ProximaNova;
font-size: 14px;
font-weight: 100;
color: rgba(208,207,207,1.00);
}
.mainContent .section1 .section1Content span {
color: rgba(122,148,249,1.00);
font-family: sans-serif;
}
.section2 .sectionContentTitle {
font-family: sans-serif;
color: rgba(122,148,249,1.00);
font-size: 18px;
font-weight: 700;
}
.section2 .sectionContentSubTitle {
font-family: sans-serif;
color: rgba(68,67,67,1.00);
font-size: 14px;
font-weight: 400;
}
.section2 .sectionContent {
font-family: sans-serif;
color: rgba(167,184,248,1.00);
font-size: 14px;
font-weight: 400;
line-height: 1.8;
}
.mainContent {
display: block;
}
.mainContent .externalResourcesNav .externalResources {
background-color: rgba(0,0,0,1.00);
display: inline-block;
text-align: center;
margin-top: 0px;
padding-top: 3%;
cursor: pointer;
border-radius: 15px;
border: 2px solid #0217FB;
}
.mainContent .externalResourcesNav .externalResources:hover {
background-color: rgba(30,0,81,1.00);
}
.externalResourcesNav .externalResources a {
font-family: 'Montserrat', sans-serif;
color: rgba(255,255,255,1.00);
font-size: 14px;
font-weight: 400;
line-height: 18px;
text-decoration: none;
}
.stretch {
content: '';
display: inline-block;
margin-left: 2%;
margin-right: 2%;
}
/* Footer */
footer .footerDisclaimer {
font-family: sans-serif;
font-size: 14px;
line-height: 18px;
color: rgba(104,103,103,1.00);
font-weight: 700;
}
footer .footerDisclaimer span {
color: rgba(181,178,178,1.00);
font-weight: 400;
}
footer .footerNote {
font-family: sans-serif;
font-size: 14px;
line-height: 18px;
color: rgba(104,103,103,1.00);
font-weight: 700;
}
footer .footerNote span {
color: rgba(181,178,178,1.00);
font-weight: 400;
}
/* Media query for Mobile devices*/
@media only screen and (min-width : 285px) and (max-width : 480px) {
/* Header */
header {
width: 100%;
float: none;
}
header .profileLogo .logoPlaceholder {
display: inline-block;
}
header .profilePhoto {
display: inline-block;
}
header .profileHeader {
text-align: center;
margin-top: 10%;
}
header .profileHeader p {
text-align: justify;
}
header .socialNetworkNavBar {
text-align: center;
display: block;
margin-top: 60px;
clear: both;
margin-bottom: 15%;
}
header .socialNetworkNavBar .socialNetworkNav {
width: 60px;
height: 60px;
display: inline-block;
margin-right: 23px;
}
/* Main content sections */
.mainContent .section1 {
text-align: center;
margin-bottom: 10%;
}
.section1 .section1Title, .section2 .section1Title {
text-align: center;
}
.section1 .sectionTitleRule, .section2 .sectionTitleRule {
width: 100%;
}
.section1 .sectionTitleRule2, .section2 .sectionTitleRule2 {
display: none;
}
.mainContent .section1 .section1Content {
display: inline-block;
text-align: left;
font-family: sans-serif;
}
.mainContent .section2 {
display: block;
text-align: center;
}
.section2 .section2Content {
margin-top: 10%;
text-align: justify;
margin-bottom: 10%;
}
.mainContent .externalResourcesNav {
margin-bottom: 10%;
}
.mainContent .externalResourcesNav .externalResources {
width: 100%;
height: 35px;
}
/* Footer */
footer {
display: block;
text-align: center;
font-family: sans-serif;
}
}
/* Media Query for Tablets */
@media only screen and (min-width : 481px) and (max-width : 1024px) {
/* Header */
header {
width: 100%;
float: none;
}
header .profileLogo .logoPlaceholder {
display: inline-block;
font-family: 'Montserrat', sans-serif;
}
header .profilePhoto {
float: left;
clear: both;
margin-right: 3%;
margin-top: 5%;
}
header .profileHeader {
text-align: left;
margin-top: 7%;
}
header .socialNetworkNavBar .socialNetworkNav {
width: 74px;
height: 74px;
display: inline-block;
margin-right: 23px;
}
/* Main content and sections */
.section1 .section1Title, .section2 .section1Title {
text-align: center;
}
.section1 .sectionTitleRule, .section2 .sectionTitleRule {
width: 100%;
}
.section1 .sectionTitleRule2, .section2 .sectionTitleRule2 {
display: none;
}
.mainContent .section1 .section1Content {
display: block;
margin: 0% 0% 0% 20%;
font-family: sans-serif;
margin-top: 5%;
margin-bottom: 5%;
color: #A7B8F8;
}
.mainContent .section2 {
clear: both;
}
.section2 .section2Content {
padding: 0px;
margin-left: 20%;
font-family: sans-serif;
margin-top: 5%;
margin-bottom: 5%;
}
.mainContent .externalResourcesNav {
margin-left: 20%;
margin-top: 40px;
margin-bottom: 40px;
text-align: center;
padding-top: 0px;
clear: both;
}
.mainContent .externalResourcesNav .externalResources {
width: 199px;
height: 48px;
margin-top: 5%;
}
/* Footer */
footer .footerDisclaimer {
float: left;
margin-left: 3%;
font-family: sans-serif;
}
footer .footerNote {
float: right;
margin-right: 3%;
font-family: sans-serif;
}
}
/* Desktops and laptops */
@media only screen and (min-width:1025px) {
/* Header */
header .profileLogo .logoPlaceholder {
float: left;
margin-bottom: 50px;
}
header .profilePhoto {
float: left;
clear: both;
margin-right: 3%;
}
header .profileHeader {
text-align: left;
padding-top: 10%;
}
header .socialNetworkNavBar .socialNetworkNav {
width: 74px;
height: 74px;
display: inline-block;
margin-right: 23px;
}
/* Main content sections */
.section1 .sectionTitleRule, .section2 .sectionTitleRule {
width: 22.5%;
}
.mainContent .section1 .section1Content {
display: block;
margin-top: 0%;
margin-right: 0%;
margin-left: 26%;
margin-bottom: 0%;
font-family: sans-serif;
}
.mainContent .section2 {
clear: both;
}
.section2 .section2Content {
padding: 0px;
margin-left: 26%;
font-family: sans-serif;
}
.mainContent .externalResourcesNav {
margin-top: 40px;
margin-bottom: 40px;
text-align: center;
padding-top: 0px;
clear: both;
}
.mainContent .externalResourcesNav .externalResources {
width: 199px;
height: 48px;
}
/* Footer */
footer .footerDisclaimer {
float: left;
margin-left: 3%;
font-family: sans-serif;
}
footer .footerNote {
float: right;
margin-right: 3%;
font-family: sans-serif;
}
}
 1 Correct answer
1 Correct answer
Use
ul li {
list-style-image: url('../images/bullet1.gif');
}
note the 'li'
Copy link to clipboard
Copied
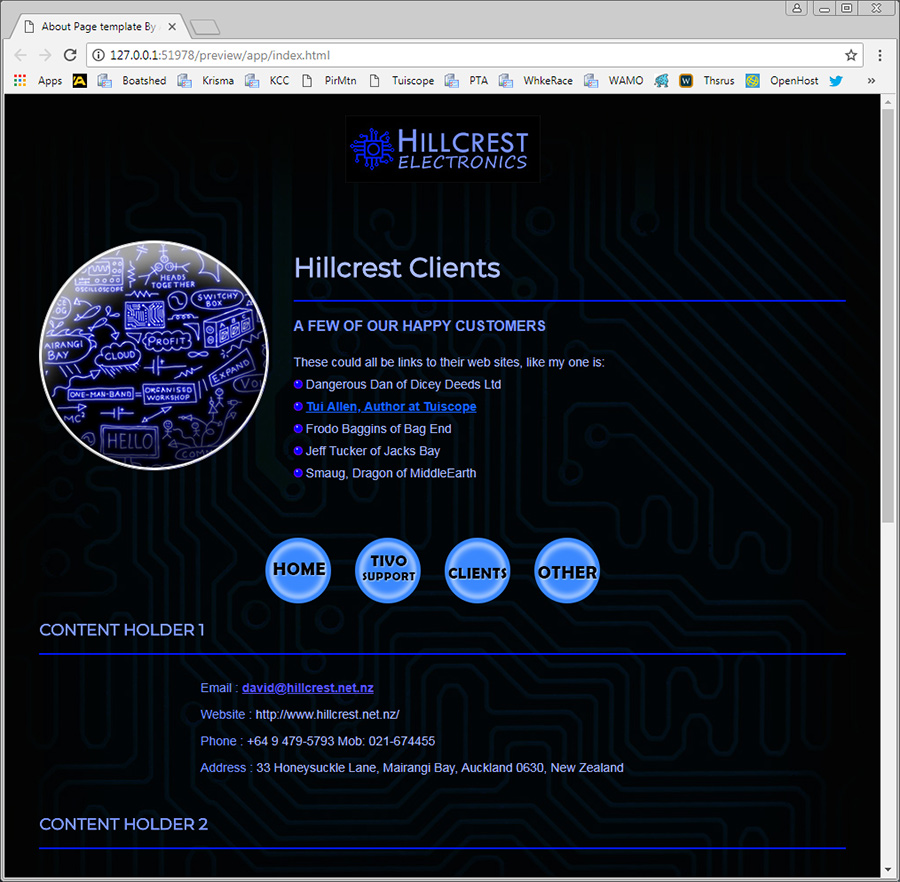
Below is the exact result I want but I just did it by using html as follows below. Is there any reason not to do it this way, as long as I don't mind doing it for every list in the site (there may not be more than one or two anyway.)
<p>These could all be links to their web sites, like my one is:<br><img src="../images/bullet2.png" alt="sample"> Dangerous Dan of Dicey Deeds Ltd
<br><img src="../images/bullet2.png" alt="sample"> <a href="http://www.tuiscope.co.nz/">Tui Allen, Author at Tuiscope</a>
<br><img src="../images/bullet2.png" alt="sample"> Frodo Baggins of Bag End
<br><img src="../images/bullet2.png" alt="sample"> Jeff Tucker of Jacks Bay<br>
<img src="../images/bullet2.png" alt="sample"> Smaug, Dragon of MiddleEarth<br>
</p>

Copy link to clipboard
Copied
Use
ul li {
list-style-image: url('../images/bullet1.gif');
}
note the 'li'
Copy link to clipboard
Copied
Thank-you - that worked and then I found I needed to add styling to the list item css because the text was all black and default-textish.
I got rid of the .html version and just did the styling in css as they say we're all supposed to now. And now it is working. I got the list to look exactly as I wanted it.
Copy link to clipboard
Copied
Where is the CSS file and the image file in relationship to the document? In this example, the image is at root level, the same as my document.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url(bullet-icon.png);
}
</style>
</head>
<body>
<h1>The list-style-image Property</h1>
<p>The list-style-image property replaces the list-item marker with an image:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
