- Home
- Dreamweaver
- Discussions
- Re: Real Time Preview (RTP) not functioning at all
- Re: Real Time Preview (RTP) not functioning at all
Copy link to clipboard
Copied
As an example, I view my page in Live View and do File/Real time preview The Chrome browser opens at http://127.0.0.1:58135/preview/app/index.html as expected. If I then double-click an element in my Live view page to bring up the edit box I should be able to change some text and see it reflected in the RTP. I only see the change reflected in the Chrome window if i both save my change and do a Reload of the page in the Chrome window
all the pages in my site are .php files as I use includes to bring in blocks of standard code. Do pages have to be .html or .htm for this feature to work? I am using DW CC 2017.1 build 9583
thanks in anticipation
 1 Correct answer
1 Correct answer
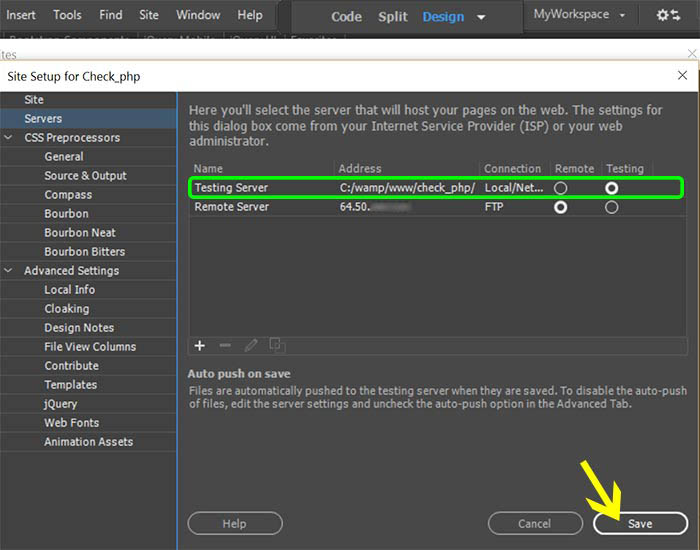
When content is served from a testing server, any changes made in Live/Design Views or code view needs to be saved and pushed to testing server as changed file is again loaded from testing server in RTP. So whenever changes are saved in Dreamweaver, RTP automatically refreshes and renders the new changes.
When RTP is opened for a local static file or the site does not have a testing server defined, changes are automatically reflected in RTP.
In this case RTP is loaded from local copy of the file d
...Copy link to clipboard
Copied
This problem has been reported by a number of users, unfortunatly all that can be suggested is that you call customer care.
See Prerans answer to -
https://forums.adobe.com/thread/2309338
for a link to details for doing so.
Copy link to clipboard
Copied
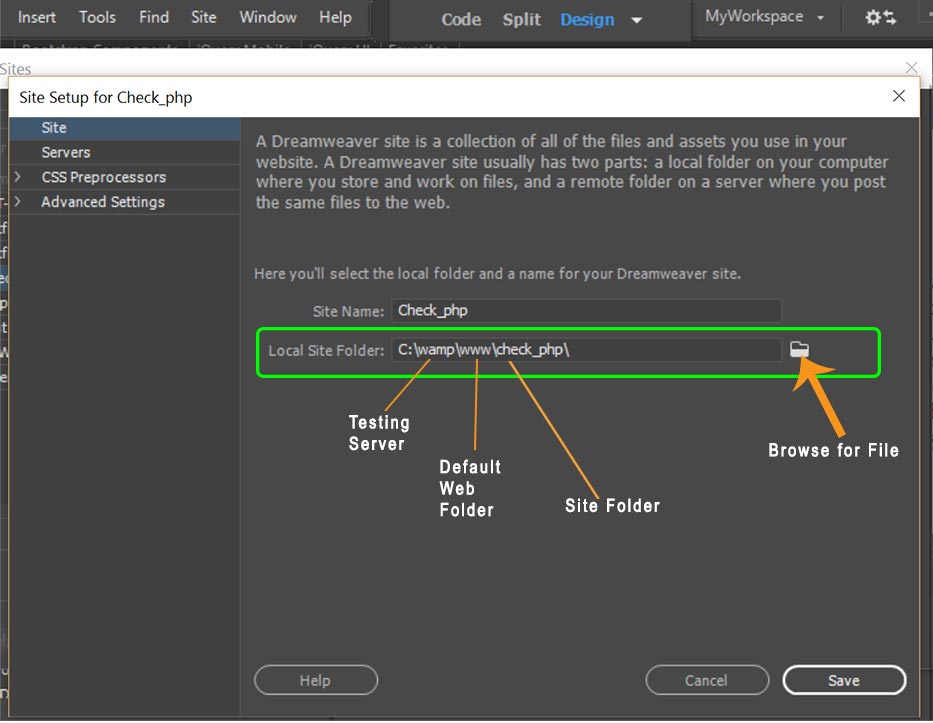
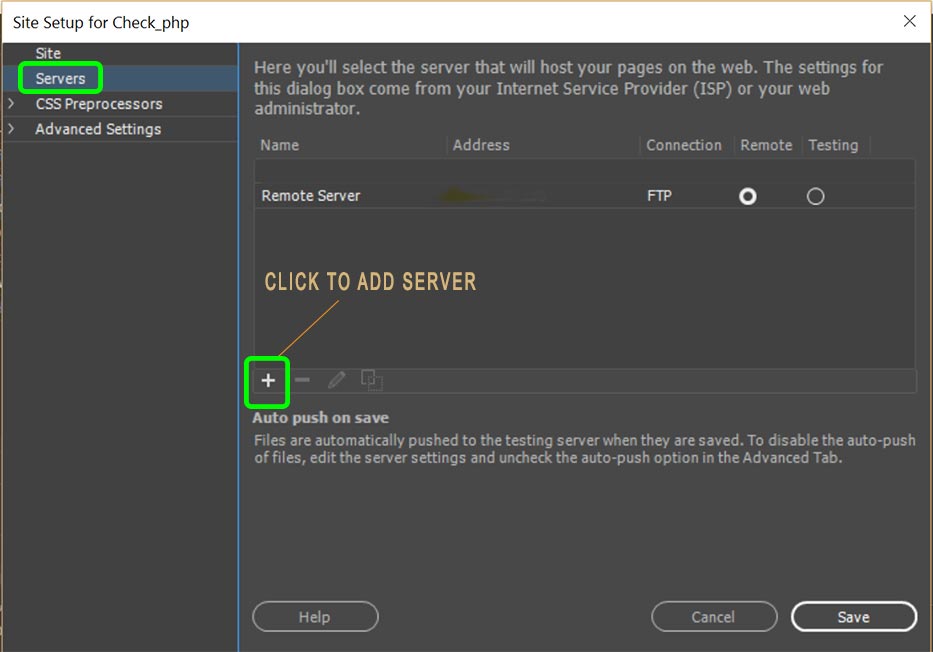
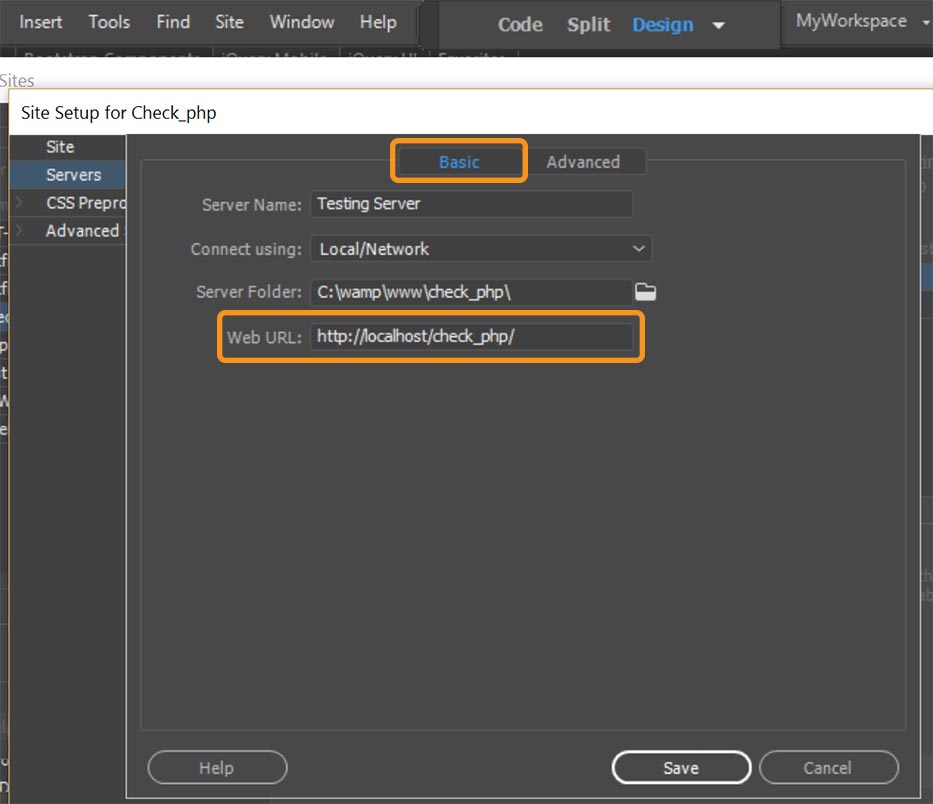
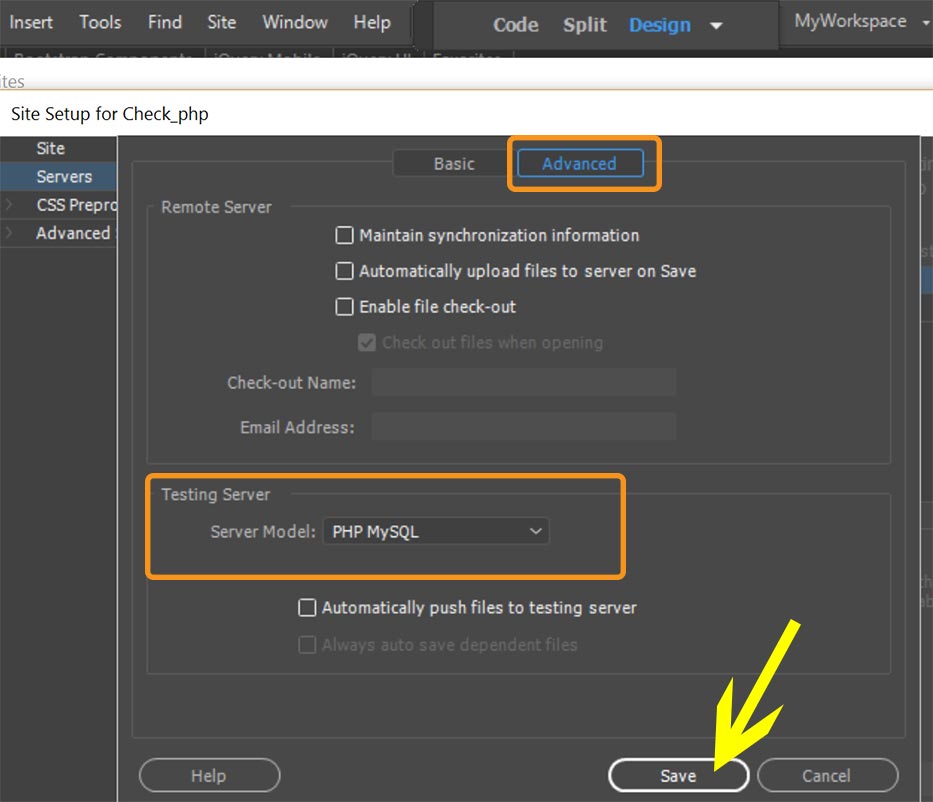
Do you have a local testing server set-up and defined in DW? You will need one to view PHP includes.





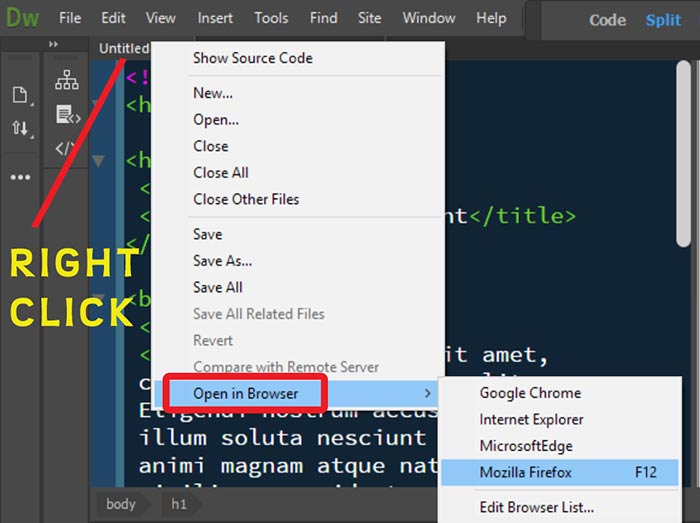
If you right-click on open tab and select Open in Browser, you can avoid the RTP, When working with PHP files, I find this works better for me.

Nancy
Copy link to clipboard
Copied
all the pages in my site are .php files as I use includes to bring in blocks of standard code. Do pages have to be .html or .htm for this feature to work? I am using DW CC 2017.1 build 9583
Files can have whatever extension you prefer, so long as your local and hosted PHP environments are set to recognize the extension you define as PHP; this typically involves adding a few short lines to a configuration file (usually, an .htaccess document). You can google "parse PHP as HTML" or a similar search. Here's an example: How to enable html files to display php code | InMotion Hosting
Hope this helps.
Make sure to press "✔ Correct Answer" on this post if this answers your question. Happy Creating!
Anissa • @anissat
Copy link to clipboard
Copied
When content is served from a testing server, any changes made in Live/Design Views or code view needs to be saved and pushed to testing server as changed file is again loaded from testing server in RTP. So whenever changes are saved in Dreamweaver, RTP automatically refreshes and renders the new changes.
When RTP is opened for a local static file or the site does not have a testing server defined, changes are automatically reflected in RTP.
In this case RTP is loaded from local copy of the file directly.
higgsyd wrote
If I then double-click an element in my Live view page to bring up the edit box I should be able to change some text and see it reflected in the RTP. I only see the change reflected in the Chrome window if i both save my change and do a Reload of the page in the Chrome window
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

