- Home
- Dreamweaver
- Discussions
- Re: Removing background colour from my Google sear...
- Re: Removing background colour from my Google sear...
Copy link to clipboard
Copied
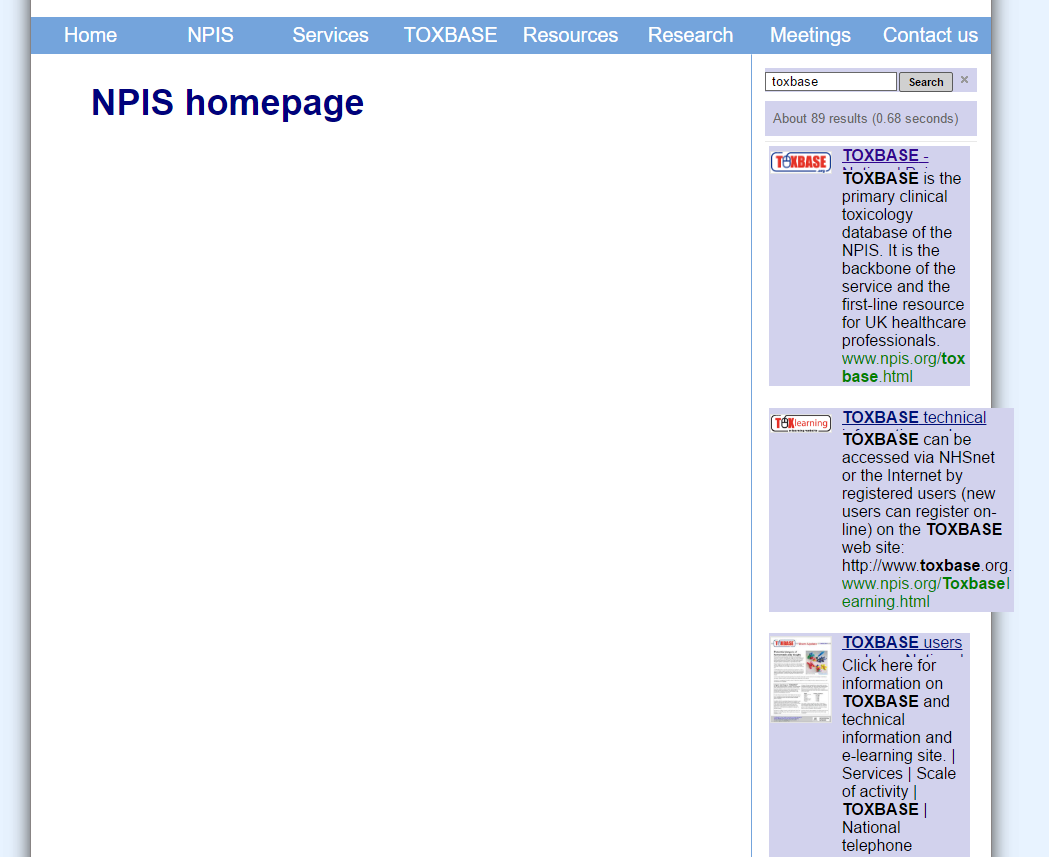
I have just input a google search bar into my website by copying the code over from an older version of the website (created by someone else). The search bar works fine, but the search bar itself and the search results have a purple background colour that I would like to remove. I've attached a picture to demonstrate the problem. I have checked the code, but cannot find this colour stated anywhere! Here is the code in case it helps (apologies - it's quite long!).
Can anyone help me remove this colour? It seems like a very simple problem but I can't work it out at all! Many thanks in advance for any suggestions.
<div class="content">
<div float="right" id="cse" style="width: 25%; color: #000000;">
<div align="left">Loading...</div>
</div>
<div align="right">
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load('search', '1', {language : 'en'});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl('005118277605526391338:_vefi_mwahq');
customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
customSearchControl.draw('cse');
}, true);
</script>
</div>
<link rel="stylesheet" href="http://www.google.com/cse/style/look/default.css" type="text/css" />
<div align="right">
<style type="text/css">
.gsc-control-cse {
font-family: Arial, Helvetica, Verdana, Times New Roman;
border-bottom-color: #74A4DC;
border-left-color: #74A4DC;
background-color: #FFFFFF;
}
input.gsc-input {
border-color: #686868;
}
input.gsc-search-button {
border-color: #5B5B5B;
background-color: #D0D0D0;
}
.gsc-tabHeader.gsc-tabhInactive {
border-color: #E9E9E9;
background-color: #E9E9E9;
}
.gsc-tabHeader.gsc-tabhActive {
border-top-color: #FFFFFF;
border-left-color: #E9E9E9;
border-right-color: #E9E9E9;
background-color: #FFFFFF;
}
.gsc-tabsArea {
border-color: #E9E9E9;
}
.gsc-webResult.gsc-result {
border-color: #FFFFFF;
background-color: #FFFFFF;
}
.gsc-webResult.gsc-result:hover {
border-color: #FFFFFF;
background-color: #FFFFFF;
}
.gs-webResult.gs-result a.gs-title:link,
.gs-webResult.gs-result a.gs-title:link b {
color: #011077;
}
.gs-webResult.gs-result a.gs-title:visited,
.gs-webResult.gs-result a.gs-title:visited b {
color: #31058E;
}
.gs-webResult.gs-result a.gs-title:hover,
.gs-webResult.gs-result a.gs-title:hover b {
color: #3A96F7;
}
.gs-webResult.gs-result a.gs-title:active,
.gs-webResult.gs-result a.gs-title:active b {
color: #0D026E;
}
.gsc-cursor-page {
color: #0000CC;
}
a.gsc-trailing-more-results:link {
color: #0000CC;
}
.gs-webResult.gs-result .gs-snippet {
color: #000000;
font-size: 16px;
}
.gs-webResult.gs-result .gs-visibleUrl {
color: #008000;
font-size: 16px;
}
.gs-webResult.gs-result .gs-visibleUrl-short {
color: #008000;
font-size: 16px;
}
.gs-webResult.gs-result .gs-visibleUrl-short {
display: none;
}
.gs-webResult.gs-result .gs-visibleUrl-long {
display: block;
}
.gsc-cursor-box {
border-color: #FFFFFF;
}
.gsc-results .gsc-cursor-page {
border-color: #E9E9E9;
background-color: #FFFFFF;
}
.gsc-results .gsc-cursor-page.gsc-cursor-current-page {
border-color: #3366ff;
background-color: #FFFFFF;
}
.gs-promotion.gs-result {
border-color: #336699;
background-color: #FFFFFF;
}
.gs-promotion.gs-result a.gs-title:link {
color: #011077;
}
.gs-promotion.gs-result a.gs-title:visited {
color: #31058E;
}
.gs-promotion.gs-result a.gs-title:hover {
color: #3A96F7;
}
.gs-promotion.gs-result a.gs-title:active {
color: #0D026E;
}
.gs-promotion.gs-result .gs-snippet {
color: #000000;
}
.gs-promotion.gs-result .gs-visibleUrl,
.gs-promotion.gs-result .gs-visibleUrl-short {
color: #008000;
}
</style>
</div>

 1 Correct answer
1 Correct answer
Do you have any other css styles or stylesheets linked to the page?
It looks like the purple color is coming from somewhere other than the google.css styles
Insert the code you just supplied in a page on its own and run it via a browser - you'll see that there is no purple background - which indicates to me the purple is being applied by some other styling in the page that the code is in.
Copy link to clipboard
Copied
Do you have any other css styles or stylesheets linked to the page?
It looks like the purple color is coming from somewhere other than the google.css styles
Insert the code you just supplied in a page on its own and run it via a browser - you'll see that there is no purple background - which indicates to me the purple is being applied by some other styling in the page that the code is in.
Copy link to clipboard
Copied
Great idea - I shall investigate that now! Many thanks
Copy link to clipboard
Copied
You can upload files to a TEST folder on your server without interrupting the rest of your site.
I'm guessing the purple background color is coming from a parent selector and not the actual form.
Copy link to clipboard
Copied
allisterv80066289,
is there a possibility to get the link to your site for investigation so that we can have a look?
Kind Regards,
Maurice
Copy link to clipboard
Copied
Hi Maurice, unfortunately the site is not yet ready for publication - it's still in the development stage! The problem I am having is purely aesthetic, so hopefully the picture should be enough to examine the problem? Here is a slightly larger image: