SASS/SCSS output file
Copy link to clipboard
Copied
I have trouble creating a compressed CSS file from SCSS. No matter what I choose, it's always a not compressed CSS file with all comments. It worked on one Mac (tested it on 3 different Macs) but now even on the one Mac it doesn't work anymore (after syncing settings). Any suggestions, what to do? I need compressed CSS files..
😞
MacOS 10.15.2
Dreamweaver 20.0
Copy link to clipboard
Copied
Have a look at this https://helpx.adobe.com/au/dreamweaver/using/css-preprocessors.html
If you still have problems, please give us more info on what you are doing.
Copy link to clipboard
Copied
Hi Ben,
thank you for your reply. I am just compiling a scss file, which doesn't work. (again, it did work last week on one Mac but doesn't work anymore).
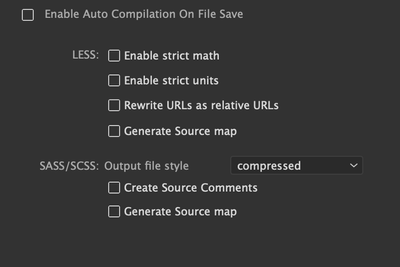
My settings:
The file (right click->compile)
It creates a css file but uncompressed, all comments still in it. 😞
David
Copy link to clipboard
Copied
I have similar setup although I prefer to generate a source map to assist with problems when using the developer tools in my browser.
The other part of the setup is the Source & Output so that Dreamweaver knows which files to watch and where to place the finished CSS file.
This is the result in my case: