- Home
- Dreamweaver
- Discussions
- Re: Side By Side Images Responsive - 3 Columns Des...
- Re: Side By Side Images Responsive - 3 Columns Des...
Copy link to clipboard
Copied
I need html and css for a simple page that will have 3 images with text centered underneath each image, side by side on desktop, that goes to 1 column on mobile devices. So 3 columns to 1 column. Can anyone help? Has to be .php file to work with our site if that matters. I will use the existing header footer code for our site, and put this html code into the body. I looked at templates in Dreamweaver, and they were not helpful to me.
Thanks!
 1 Correct answer
1 Correct answer
I'm going to cut to the chase and use CSS GRIDS because it does exactly what you want without media queries. And it will work with any number of items.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Grid Evenly Distributed Layout</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
width: 95%;
margin: 0 auto;
padding: 2%;
}
.grid {
display: grid;
grid-template-columns: repeaCopy link to clipboard
Copied
Hi, I am working on adding text now under the images. Can you please tell me how to set the height of each area so that the text can flow freely without the boxes getting out of alignment vertically? (like if one sentence is much shorter than the one beside it). Thanks for all of the help! I'm learning so much!
https://carthagemills.com/Geosynthetic-products-test2.php
By @acobbcarthagemills
Its doesnt look like you are centering anything now so remove the below, marked in bold:
.module {
background: #FFFFFF;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 220px;
}
Copy link to clipboard
Copied
Thanks so much for helping me! There are a lot of 'correct' answers in this thread. Which one to you want me to click 'correct' on? If I remember correctly, I can only click on 1
Copy link to clipboard
Copied
You can click on as many correct answers as you want but l guess the primary correct answer should be the one where you were advised to use css grid, posted by Nancy.
Copy link to clipboard
Copied
Height of is a relative term that means different things on different devices. For this reason, you should not use explicit height values. The default is 100%.
Copy link to clipboard
Copied
Height of is a relative term that means different things on different devices. For this reason, you should not use explicit height values. The default is 100%.
By @Nancy OShea
min-height is being set, thats not explicit, that would be height. Although Im not sure why min-height is being set here, its most likely not needed.
Copy link to clipboard
Copied
Module has min-height: 200px as a placeholder for the 200x200px image inside it.
Copy link to clipboard
Copied
Module has min-height: 200px as a placeholder for the 200x200px image inside it.
By @Nancy OShea
I have no idea why though as it also has text in the module and the image may not be 200px x 200px. It might be anything, depending on what device the webpage is viewed on. There is simply no reason to set a min-height on the module.
Copy link to clipboard
Copied
When this discussion started there was no layout to speak of. We gave the OP an empty grid as a starting point. And here we are 12 days later...
Min-height = no less than.
Height = equal to.
Max-height = no more than.
Product evolution:
Copy link to clipboard
Copied
When this discussion started there was no layout to speak of. We gave the OP an empty grid as a starting point. And here we are 12 days later...
Min-height = no less than.
Height = equal to.
Max-height = no more than.
Product evolution:
By @Nancy OShea
You're stating the bl**dy obvious what they mean, not why you feel the necessity to use it when it actually is redundant in this particular instance. Given the images are responsive and could be any height considering the numerous screen sizes they would be viewed on.
I actually cant think of too many instances where min-height would be of much use, maybe apart from keeping a comment input box to a minmum. Im sure its a useful addition to have in the tool kit so it can be used when and where necessary, I personally just can't see it is in the situation we are discussing.
Copy link to clipboard
Copied
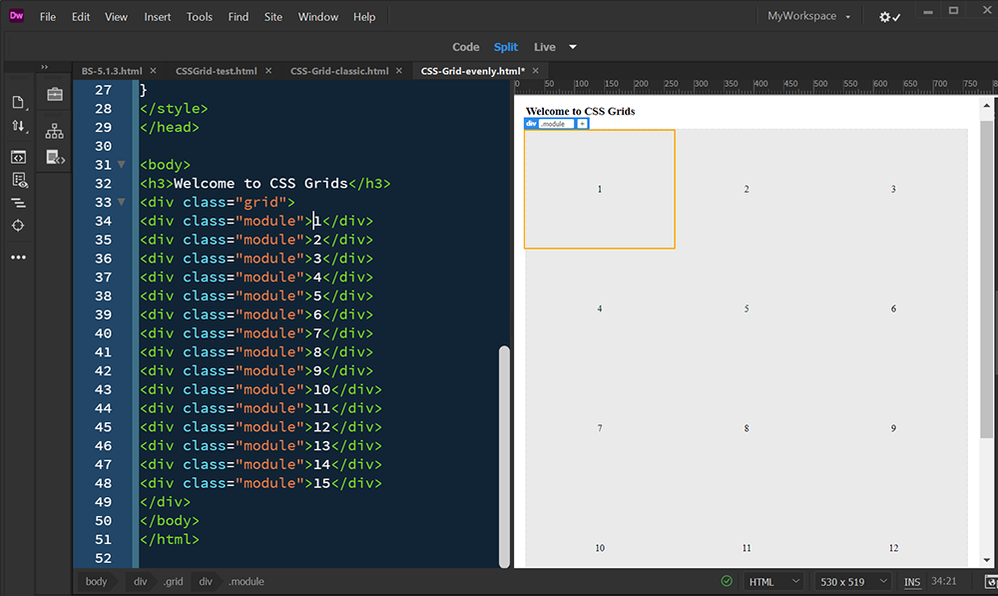
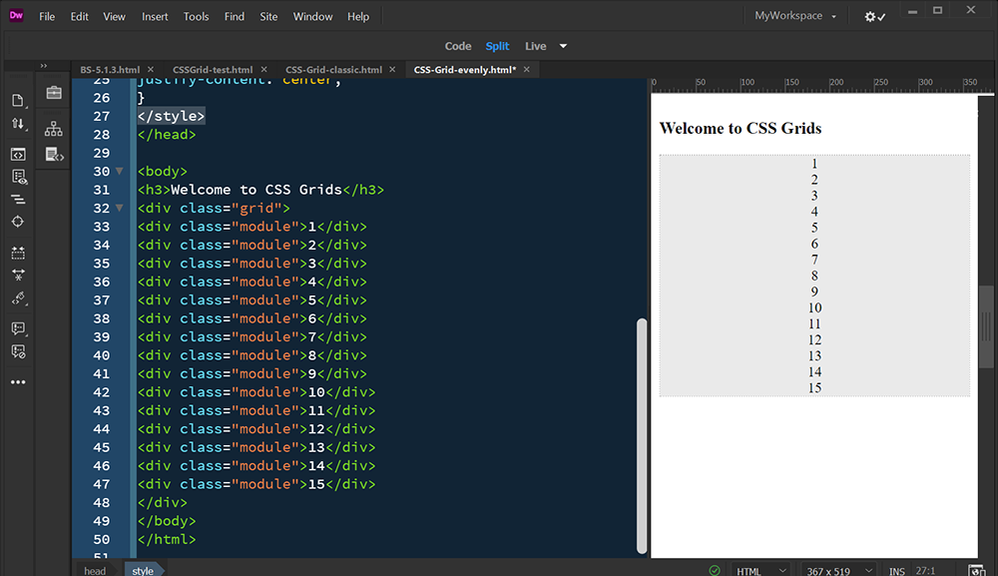
In the absence of placeholder images, It's common to give containers some dimension in early design phase. Would you prefer viewing this?

Or this?
Oh wait, I forgot you don't use Dreamweaver anymore so you have no experience with Live View.
Copy link to clipboard
Copied
In the absence of placeholder images, It's common to give containers some dimension in early design phase. Would you prefer viewing this?
Oh wait, I forgot you don't use Dreamweaver anymore so you have no experience with Live View.
By @Nancy OShea
Are you using a 56k dial up modem by any chance? I see the layout in a real browser pretty much exactly as it should be in a grid, with a slight delay of the images coming down but Im not seeing it as per your first image in one column. All I can suggest is maybe get a better bit of software with a better live view for web-development if that is what you are seeing. You do know DW is outdated now dont you? Geez your example isnt even waiting for images to come down, so somethings definately wrong with your set up.
Copy link to clipboard
Copied
HUH? No images were placed in either example. This is just plain vanilla CSS.
Like I said, you have no experience with Live View which uses a Chrome rendering engine.
Design View still behaves like IE 6-7, so it's useless for Grid layouts.
Copy link to clipboard
Copied
Nancy, I'm so confused by this conversation. Are you and Osgood talking to each other or to me? I appriciate your help. My product page is live and my boss and teammates are happy with it. Thanks to all in this conversation, I really learned a lot.
Copy link to clipboard
Copied
HUH? No images were placed in either example. This is just plain vanilla CSS.
By @Nancy OShea
Which is actually amazing because your live view is not even showing the widths of the columns set in the css.
Like I said, you have no experience with Live View which uses a Chrome rendering engine.
Well it appears NOT to be doing a great job at interpreting the layout given its only css. I thought you stated numerous times in the forum you dont use DW live view because its not reliable, no?
Design View still behaves like IE 6-7, so it's useless for Grid layouts.
lol, why use it then. What the heck does your post prove, only that DW live view is unreliable, unless your developing for the year 2001.
You dont give containers a dimension in the absence of image placeholders you should be using some kind of method that can interpret the actual width and height of the images themselves that allocates the correct space for them. That way you dont get any page jumpiness. Just guessing at the min-height of the container isnt going to help much when you have text to take into account also, your content will still jump around a bit when the browser fits in the correct height of the images, so its a bit pointless.
Copy link to clipboard
Copied
It's doing what I wanted it to do in every browser and device I've tested so far.
I am sorry if I did anything to upset you, you sound upset by this conversation.
We are just a small business and I do a wide variety of things here, many that don't have anything to do with code, so I am far from an expert, and just appriciate learning whenever I can. Thanks again!
Copy link to clipboard
Copied
No apology required. You did nothing wrong.
Copy link to clipboard
Copied
It's doing what I wanted it to do in every browser and device I've tested so far.
I am sorry if I did anything to upset you, you sound upset by this conversation.
We are just a small business and I do a wide variety of things here, many that don't have anything to do with code, so I am far from an expert, and just appriciate learning whenever I can. Thanks again!
By @acobbcarthagemills
No, you didnt do anything to upset anyone. We are just having a healthy debate about some minor inclusions in the code as to if its strictly necessary or not. Either way it isnt going to make any difference. Page is working just fine, although when I looked at it a few hours ago there was a few code errors. You have a few duplicated opening anchor tags which should not be there but don't seem to be making the browser throw a wobbly.
For instance (in bold)
<a href="<a href="https://carthagemills.com/stormwater-erosion-control-products.php"><u>Stormwater Products and BMPs</u></a>
I think there are a few more duplicates.
You also dont need the <u></u> tag when the link text is wrapped in an anchor tag as that is underlined by default.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now