Copy link to clipboard
Copied
I'm using Dreamweaver 2018. I created a page with a table inserted, but for some reason the table itself is visable on the live webpage. Any ideas about why that is or how to make the table invisible on the webpage?
 1 Correct answer
1 Correct answer
Remove border="1" in
Copy link to clipboard
Copied
There are a few things it could be.
Could you share a link to your page so we can take a look and see what you have
Copy link to clipboard
Copied
Here's a link. https://davidshevlino.com/demovideo.html
Copy link to clipboard
Copied
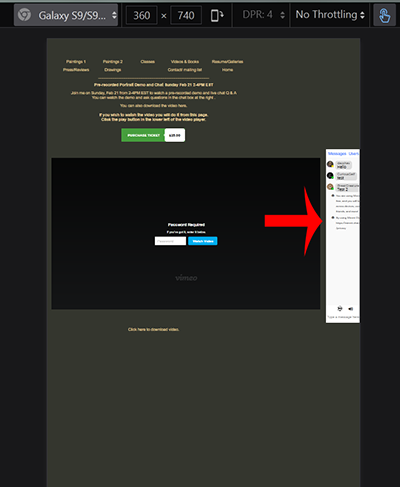
As you can see from my screenshot, this layout isn't optimal for smartphones. Content on right is clipped which creates usability issues.
Copy link to clipboard
Copied
Remove border="1" in
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
Removing border="1" worked. I think I was accustomed to using an earlier version of Dreamweaver and it automatically made the tables invisible. With 2018 it doesn't seem to do that, unless there's some setting I don't know about.
Copy link to clipboard
Copied
In all honesty, you really shouldn't be using tables for anything but tabular data (excel sheets) these days.
They're not very easy to make responsive and usually end up looking pretty broken to the majority of internet viewers (those using handheld devices).
DW sort of took this into account when it stopped emphasizing table usage. There was a point, not too long ago, where Adobe removed the Expanded Tables function entirely from the program. They put it back after a lot of outcry from people using the archaic layout method for html email, but if it weren't for that still-valid need, it could have stayed gone, like the APDiv button.
The internet isn't just deciding between a design in 1024x768 or 640x480 anymore. Mobile devices have taken over the majority of the workload and if your site isn't making their user experience the best it can be, your viewers will simply go elsewhere.
Start really digging into Flexbox and CSS Grid. The layouts produced using those methods are far more flexible than any table-based layout and will result in a much better experience for your viewers. Once you get the hang of them, you'll never look back to using tables online.