- Home
- Dreamweaver
- Discussions
- Re: The state of photo lightboxes in 2023 : Can it...
- Re: The state of photo lightboxes in 2023 : Can it...
The state of photo lightboxes in 2023 : Can it be done through CSS alone?
Copy link to clipboard
Copied
Just recently got back into coding after years of strictly designing. "Back in the day," as they say, you'd need jQuery + the right script just to have a simple photo lightbox on your website.
For the sake this argument, I'll define "lightbox" as clicking on an image and getting a larger version of it centered and overlayed on the rest of the viewport, with a semi-transparent black or white layer in-between for contrast; and a standard transition animation (even if it's just a quick fade-in / fade-out). To return to normal, clicking anywhere is fine. Slightly blurring the background would be nice too, but not necessary. Don't need previous/next buttons (to cycle through multiple images while in the lightbox) either; one at a time is fine. And lastly, I don't even really need to add text to the opened image, which should simplify things a lot.
^ All these things are nice to have, but ultimately all I really need is for the image I clicked on to go full-screen (contained) over the layout, and then back to normal on any click, with a mid-layer to black out (or white out) the background for contrast. Ideally, with the least amount of code possible.
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap) I'm open to linking to one if I have to.
Thanks!
Copy link to clipboard
Copied
Sure it can be done:
https://tympanus.net/codrops/2011/12/26/css3-lightbox/
https://www.youtube.com/watch?v=6j5q-hP8sfk
Although unless there is a good reason you probably wouldn't want to do it with pure css as its not efficient/economical. Css has no ability to loop through code, therefore you end up creating more source code than if you were to use a javascript array of objects and loop through that. It's kind of a trade off, an unskilled developer will use the more css code approach because they feel secure/familiar writing multiple instances of the same code, just changing the thumbnail img rather than dynamically creatiing the thumbnail images with javascript or php (or any other server-side language, node.js, python etc). Some even create as many modal overlays as there are thumbnail images, rather than creating one overlay and dynamically populating it with the selected thumbnail image.
So yes it can be done with pure css but with generally a lot more code.
Copy link to clipboard
Copied
Use Bootstrap's built-in classes for Modal window.
https://getbootstrap.com/docs/4.0/components/modal/
Copy link to clipboard
Copied
but doesn't it use JavaScript?
Copy link to clipboard
Copied
but doesn't it use JavaScript?
By @B i r n o u
Yes and why not - assuming you use the right javascript approach it will probably involve less code, provide more options and control. Unless you have good reason to use a css only approach I can't see any real benefits.
Copy link to clipboard
Copied
hmmm... I was just asking in relation to @Under S. 's comment... afterwards, I don't have any formal ideas for or against, there are so many different ways of doing things, depending on the context.
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap)
By @Under S.
Copy link to clipboard
Copied
hmmm... I was just asking in relation to @Under S. 's comment... afterwards, I don't have any formal ideas for or against, there are so many different ways of doing things, depending on the context.
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap)
By @Under S.
By @B i r n o u
Further down OP says 'with the least amount of code'.
I don't know for sure but lm suggesting that css would be more code. Unless you are a novice you're not going to duplicate all the html needed to make a set of thumbnails, youre going to use an economical loop of somekind. Same can be said for the modal, does css have a way of dynamically inserting the selected thumbnail into the modal or does it require individual modals, ie one for each thumbnail. I really should make an effort to study The code at the links l provided but this doesn't seem like a way l would ever approach the solution so lm not inspired to do so.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
why not... as I said above no clear-cut idea... but so far @Under S. doesn't use any libs
By @B i r n o u
Personally l would never suggest adding Bootstrap, you know that, which is why l specifically said 'using the right javascript approach' not blanket bombing.
Copy link to clipboard
Copied
Personally l would never suggest adding Bootstrap...
By @osgood_
============
If you look at the original post, the tags are "Bootstrap, How To."
Assuming Bootstrap is in use, there's no reason to reinvent code since Bootstrap already supports Modal (aka Lightbox) windows.
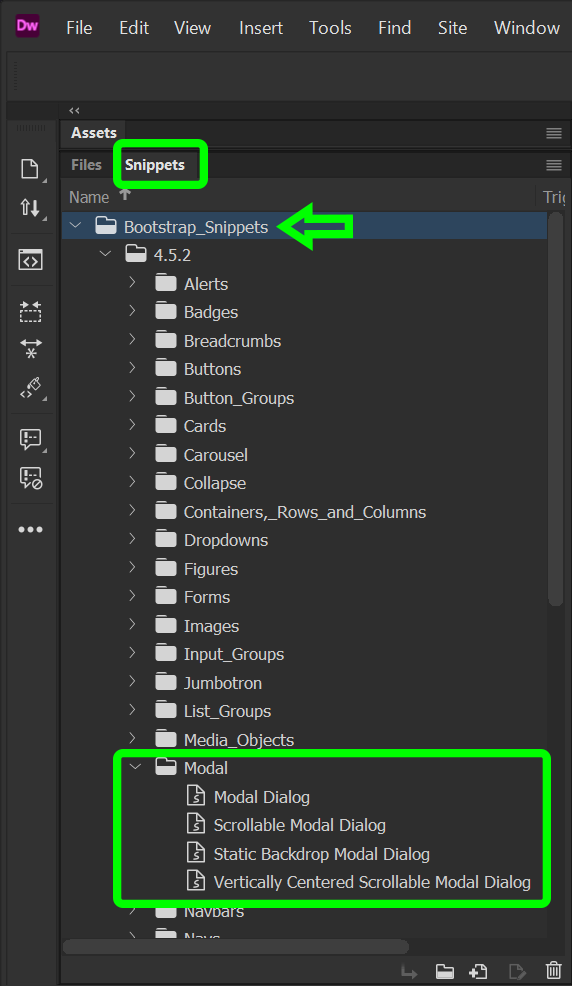
Moreover, the Snippets panel in DW CC contains the HTML code & classes. Simply double-click to insert the Modal of choice.
Copy link to clipboard
Copied
Assuming Bootstrap is in use, there's no reason to reinvent code since Bootstrap already supports Modal (aka Lightbox) windows.
By @Nancy OShea
It wasnt, which is why I thought it a bad choice just to add for a one off component. If Bootstrap was being used as the main core of the website as choice then it would be rather silly not to use the components included.
Copy link to clipboard
Copied
Assuming Bootstrap is in use, there's no reason to reinvent code since Bootstrap already supports Modal (aka Lightbox) windows.
By @Nancy OShea
Well that is not what was saying @Under S. in his very first post... just see below
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap)
By @Under S.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Copy link to clipboard
Copied
Maybe the French version of these forums lack the Topic tags for you to see?
Copy link to clipboard
Copied
I don't think I'm reacting according to a frenchglish error, but rather in relation to the indications formulated... especially when the tags contradict what the original post indicates...
... something like...
well... I place the bootstrap tag, but for you information... I don't use bootstrap, nor Jquery at all in my code and I would like to know if what I'm looking for is only feasible in CSS...?...
And the answer is yessss... you can do that including both lib that you don't use... and please using Javascript, almost exclusively...
So, look for the translation error 😉
Copy link to clipboard
Copied
Yes, the original post is ambiguous. But this isn't a horse race to see who crosses the finish line first.
Within the context of this Dreamweaver product forum, Dreamweaver has no Modal (Lightbox) solutions other than those contained in Bootstrap (specifically the Snippets panel). My answer relates to using Dreamweaver and the OP Topic tags: "Bootstrap, How To."
If you or anyone else wishes to provide alternatives, feel free to post them.
Have nice day!
Copy link to clipboard
Copied
@Nancy OShea wrote:Yes, the original post is ambiguous.
Copy link to clipboard
Copied
@osgood_ , when quoting, please do so correctly. The OP said:
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap) I'm open to linking to one if I have to.
As far as Bootstrap is concerned, it does carry options that may not be used in an application. That is the nature of all frameworks. But at what cost? In all of the applications that I have built with Bootstrap, there has not been a single case where using Bootstrap has been detrimental to the function of the website. It has only been beneficial in that it saved my time and the client's money.
The shite-show is a figment of your imagination. Others call it ... progress.
I just created a concept of a dynamic Kanban Board in less than 20 minutes:
2023-06-12_22-20-57 - TechSmith Screencast
Progress!
Copy link to clipboard
Copied
@osgood_ , when quoting, please do so correctly. The OP said:
Can this be done through CSS alone in 2023? Although my website currently doesn't use any libraries (like jQuery or Bootstrap) I'm open to linking to one if I have to
By @BenPleysier
But the OP says 'if l have to' and they don't have to unless mis-information is provided by a 'brain washed' person saying use Bootstrap. Stop supplying information based on a one trick ponies view and provide information based on the question asked and in this case 'the least amount of code and preferably without the use of javascript' and that's clearly not going to be using Bootstrap. Bootstrap is cheap, cheerful and bloated but its neither a graceful or economical solution in terms of streamlined coding or file weight.
As far as Bootstrap is concerned, it does carry options that may not be used in an application. That is the nature of all frameworks. But at what cost? In all of the applications that I have built with Bootstrap, there has not been a single case where using Bootstrap has been detrimental to the function of the website. It has only been beneficial in that it saved my time and the client's money
By @BenPleysier
Cheap, cheerful, without much thought, skill or consideration is what you have described and l cant disagree with that. That is your mentality not mine.
The shite-show is a figment of your imagination. Others call it ... progress.
By @BenPleysier
Consistently arguing and bitching about which workflow is better as you're doing now and myself, rather than agreeing to what constitutes an agreed pathway within the profession, that sure is progress.
Copy link to clipboard
Copied
I did take some time out to investigate the first link I provided to an all css approach. Assuming there is no back-end involved where the html code is drawn from some sort of database and built dynamically its as I suspected a huge reliance on repetitive html coding for the thumbnails, the use of multiple overlays/modals, one for each thumbnail, instead of one modal and that is just for 10 images. Say you have 30, 40, 50 images in a gallery, that's going to work out to a lot of html overhead to create and manage, whereas if you was to use a more dynamic approach - less code, less management. So yes, whilst it obviously can be done using pure css, who other than a novice developer, or if javascript wasnt an option, would chose that solution? It's clever, like a lot of workflows these days, but when you look further into it there is a lot of 'smoke and mirrors' going on which fool those that have not been developing for long.
Copy link to clipboard
Copied
To be clear, by "least amount of code" I was referring to ALL the code that would need to be added to the website, not strictly the HTML or CSS markup. So if I can avoid adding Bootstrap's extra 50-200k (or however much it is) I'd prefer that, given how most of it would be unnecessary for my site's needs.
SIDEBAR: The reason the original post uses "Bootstrap" and "How to" keywords is mostly because this editor won't let us post new threads without selecting from a very narrow list of 5-6 suggested (and irrelevant) keywords. Apologies if this was misleading. As someone who used to interact with y'all back in the Macromedia Usenet days, being forced to use irrelevant keywords is probably what I hate most about posting here. I can't remember a single time when Adobe's suggested keywords were actually relevant to the thread. (If there's a way to skip the keywords, or type our own, I haven't found it.)
So @B i r n o u is correct that Plan A would be CSS-only, if do-able. Not just to save KB's, but also because the website in question currently doesn't use ANY JS whatsoever. So it functions at 100% with JS completely disabled.
"But there's almost no advantage to going JS-less in 2023," I hear some of you saying. And that may be true. But if you'd made it this far without JS and only a simple lightbox stood between you and the finish line, wouldn't you at least TRY to get there without JS?
And according to @osgood_, it's do-able. My only reluctance is that his suggested all-CSS lightbox script seems to be dated 2011; and it's hard for me to imagine 12-year-old CSS code being as elegant or optimized as it could be for 2023. But I still plan on giving it a try sometime soon (I've just been busy on other projects since starting this thread so I can't quite mark it as answered yet).
If the results aren't sleek enough, then I'll be more forgiving of the idea of relying on a JS library, even if it's just for the lightbox. I used jQuery back in the day, so I was kinda proud that I was able to build this site without it. Adding Bootstrap is still an option, but all of the above is why it's not Plan A.
Again, I'm just looking to have an <a href> call pull up a viewport-contained image over everything, with a thin black or white layer between said image and website for contrast. Even better if the background can be slightly blurred (again, for improved contrast). Fading in and out is a good enough transition. Doesn't require any text be displayed with the image either, although it might be nice to add credits below the image via the "TITLE" tag.
Like I said, I will try Os' 2011 script soon, but if anything I just wrote today inspires someone to suggest another more recent one, I'm still open to ideas. And if all else fails (or isn't sleek enough) Bootstrap awaits.
Copy link to clipboard
Copied
Like I said, I will try Os' 2011 script soon, but if anything I just wrote today inspires someone to suggest another more recent one, I'm still open to ideas. And if all else fails (or isn't sleek enough) Bootstrap awaits. 😃
By @Under S.
I didn't realise the solution was so dated, so l would not recommend that now you have bought it to light. The finished article still looks quite slick though for a css only approach. I'd recomend using a solution which is only about 2 years old because techniques change so fast and css has evolved.
Have a search on codepen. I'm sure there are more recent examples which might be suitable for your requirements.
Yes indeed avoid my original suggested solution as its not very mobile friendly
Copy link to clipboard
Copied
Do you have a better script to recommend? I'm not a coder, so I'd likely pick a terrible one.
That Bootstrap solution is starting to look more appealing.
Copy link to clipboard
Copied
By @Under S.So it functions at 100% with JS completely disabled.
=======
If you say so. 🤔

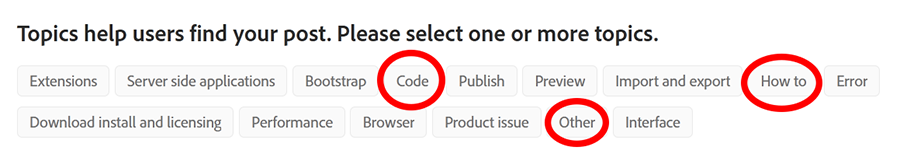
I can't remember a single time when Adobe's suggested keywords were actually relevant to the thread.
===========
How about these (see screenshot)?
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now