Copy link to clipboard
Copied
Hi,
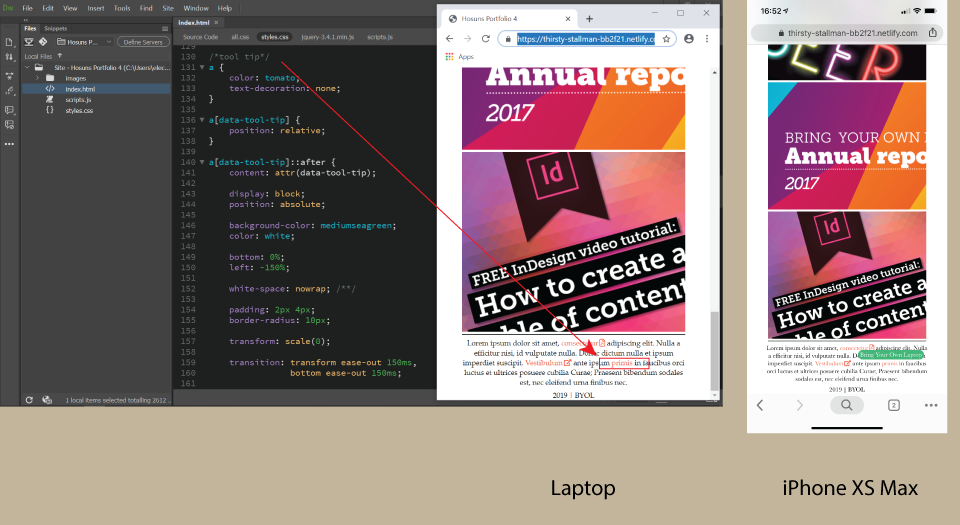
There is Chrome on laptop and mobile.
My issue is "tool tip".
On laptop, it looks fine.
On mobile, something is wrong.
Is there anyway to adjust "tool tip" to mobile?
Or, would I delete "tool tip" entirely on mobile?
Hosun Kang

 1 Correct answer
1 Correct answer
An average human finger tip is about 50 px by 50 px. See screenshot of a tap target.

Tap targets should also be spaced about 8 pixels apart, horizontally and vertically, so that a user's finger tap on one target does not inadvertently touch another tap target. That's why most developers use oversized buttons for tap targets instead of tiny text.
Copy link to clipboard
Copied
An average human finger tip is about 50 px by 50 px. See screenshot of a tap target.

Tap targets should also be spaced about 8 pixels apart, horizontally and vertically, so that a user's finger tap on one target does not inadvertently touch another tap target. That's why most developers use oversized buttons for tap targets instead of tiny text.
Accessible Styles | Web Fundamentals | Google Developers
Copy link to clipboard
Copied
Hi,
I tried your advice.
With the finger tap, tool tip appears.
Is there any way to make it disappear?
Hosun Kang
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
